关于js模板引擎template的使用记录
引言
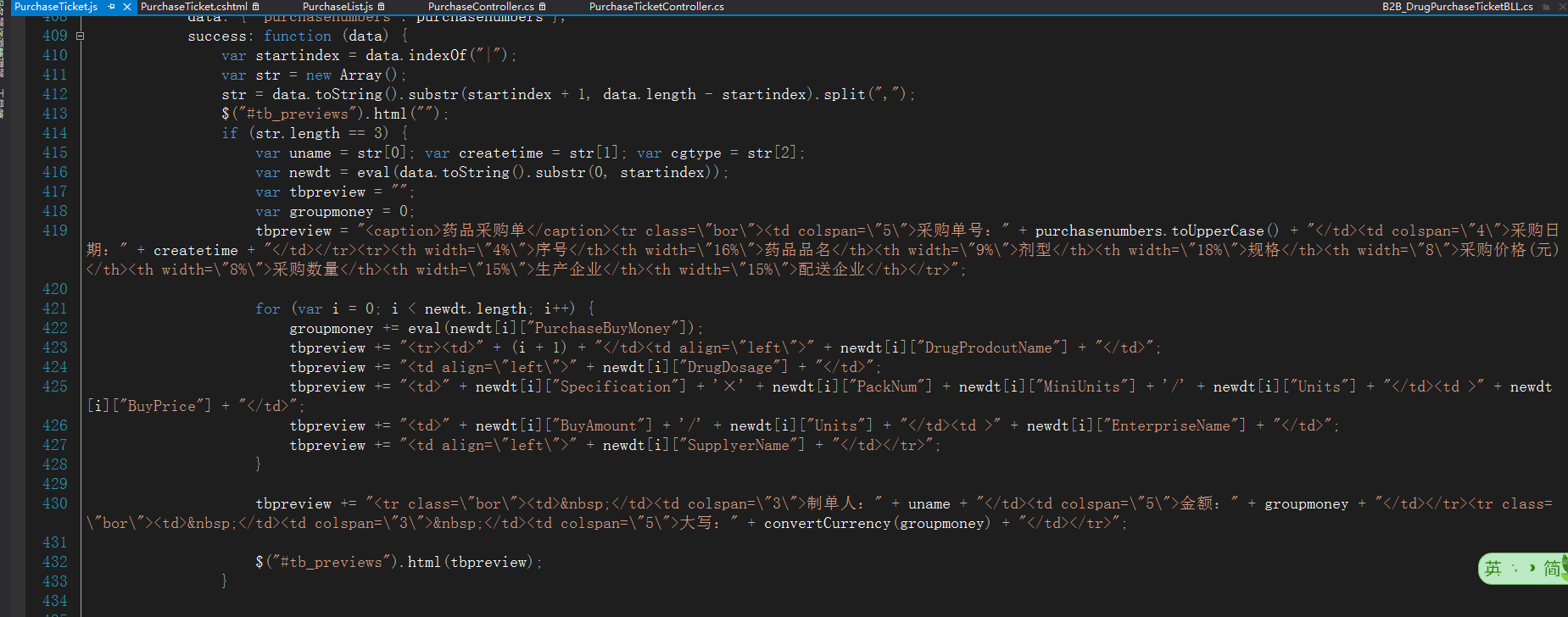
有一天在群里有一个人发了这么一个图片

看到这个就会发现2个问题,一个是后期如果html结构改变了,这一大块都要重写。还有一个就是写的时候自己都看不清,很容易出错。
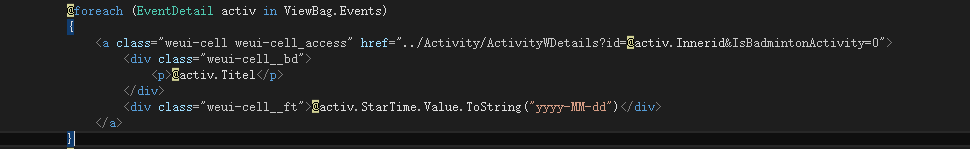
然后还有一个人写的清楚一点,但是第一个问题的弊端还是在的:

这个时候问题就来了,这种后端推送过来的数据该怎么展现呢?
情景1:后端ViewBag或者Model推送的数据
假设后端通过ViewBag.Mess给前端送了一个字符串数组["科学","玄幻","武侠","探险","神话"]。这个时候要在页面上可以这么遍历展示:

这样可以基本解决该情景问题。
情景2:前端ajax请求到的数据如何展示
如果数据是前端ajax请求到的,那该怎么展示?
我之前都是和一开始的图片一样,自己拼接html语句。后来在一个大神的指导下学会了template的用法。
首先写一个script模板
<script id="test" type="text/html"> {{each list as value i}} <a class="weui-cell weui-cell_access" href="../Activity/ActivityWDetails?id={{value.Innerid}}&IsBadmintonActivity=0"> <div class="weui-cell__bd"> <p>{{value.Titel}}</p> </div> <div class="weui-cell__ft">{{value.StartTime}}</div> </a> {{/each}} </script>
看这个代码模板可以看到部分html结构就是和要展现的结构是一致的,然后
<script> function AddMore() { $(".load").remove(); $.ajax( { url: "LoadMoreData", type: "post", success: function (data) { console.log(data); //var str = ""; //for (var i = 0; i < data.length; i++) //{ // str += "<a class='weui-cell weui-cell_access' href='../Activity/ActivityWDetails?id=" + data[i].Innerid + "&IsBadmintonActivity=0'>" // str += "<div class='weui-cell__bd'> <p>" + data[i].Titel + "</p></div>"; // str += "<div class='weui-cell__ft'>" + data[i].StartTime + "</div></a>"; //} var list = {data}; var html = template('test', {list:data}); //console.log(html); $(".weui-cells").append(html); }, error: function () { $.toast("数据加载失败", "forbidden"); } }) } </script>
这样子就可以清清爽爽,没有jq凭借啦~
学习链接:http://www.jb51.net/article/100095.htm



 浙公网安备 33010602011771号
浙公网安备 33010602011771号