jQuery模拟下拉框单选框复选Select,Checkbox,Radio
在项目中,你会发现设计稿中常常会有单选框,复选框,但都不是系统默认的样式,这就可以用jquery来模拟它们:
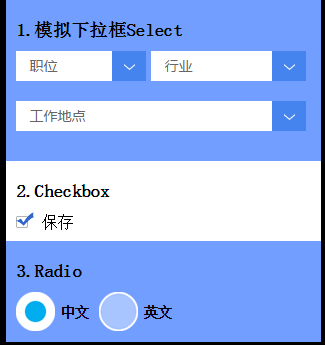
如图所示,实现它们所需要的代码如下:

首先需要引入的代码:
<link rel="stylesheet" href="css/reset.css" type="text/css" /> <link rel="stylesheet" href="css/jquery.inputbox.css" type="text/css" /> <link rel="stylesheet" href="css/common.css" type="text/css" /> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/jquery.inputbox.js"></script>
其次html结构代码:
<!--模拟下拉框Select开始--> <div class="hotdiv"> <div class="numberN">1.模拟下拉框Select</div> <div class="div clearfix"> <div name="zhiwei" type="selectbox" class="zhiwei"> <div class="opts"> <a href="javascript:;" val="职位" class="selected">职位</a> <a href="javascript:;" val="职位2">职位2</a> </div> </div> <div name="hangye" type="selectbox" class="zhiwei"> <div class="opts"> <a href="javascript:;" val="行业" class="selected">行业</a> <a href="javascript:;" val="互联网">互联网</a> </div> </div> </div> <div class="div"> <div name="place" type="selectbox" class="place"> <div class="opts"> <a href="javascript:;" val="工作地点" class="selected">工作地点</a> <a href="javascript:;" val="上海">上海</a> </div> </div> </div> </div> <!--模拟下拉框Select开始结束--> <!--模拟Checkbox开始开始--> <div class="savediv"> <div class="numberN">2.Checkbox</div> <div class="cbt checked" name="check" type="checkbox" val="1" ></div> <span class="save">保存</span> </div> <!--模拟Checkbox开始结束--> <!--模拟Radio开始开始--> <div class="Radiodiv clearfix"> <div class="numberN">3.Radio</div> <div name="rbt" type="radiobox" val="cn" class="rbt checked"></div><span>中文</span> <div name="rbt" type="radiobox" val="en" class="rbt"></div><span>英文</span> </div> <!--模拟Radio开始结束-->
jquery调用代码如下:
$(function(){ $('div[name="zhiwei"]').inputbox({ height:30,width:130}); $('div[name="hangye"]').inputbox({ height:30,width:155}); $('div[name="place"]').inputbox({ height:30,width:290}); $('.cbt').inputbox(); $('div[name="rbt"]').inputbox(); })


 浙公网安备 33010602011771号
浙公网安备 33010602011771号