【原创】【ViewPager+Fragment】ViewPager中切换界面Fragment被销毁的问题分析
ViewPager中切换界面Fragment被销毁的问题分析
1、使用场景
ViewPager+Fragment实现界面切换,界面数量>=3

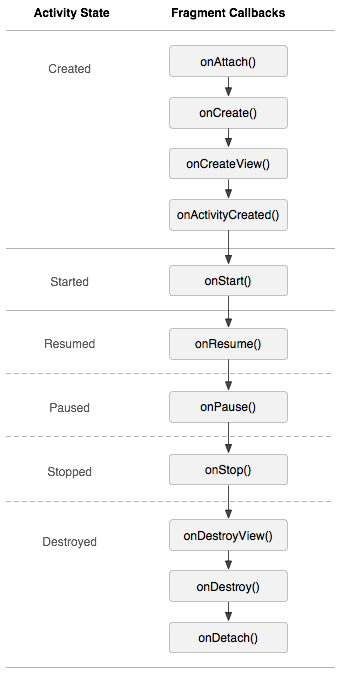
2、Fragment生命周期以及与Activity生命周期对比


3、问题描述
按上图所说,只有当Fragment所Attached的Activity执行destroy的时候才会调用onDestoryView方法,然而现实是:
当界面由2切换到1的时候,3界面对应的Fragment实际上走了如下流程:
1 -->onPause 2 -->onStop 3 -->onDestroyView
再由1切换回2或者3时,3界面对应的Fragment的执行流程:
1 -->onCreateView 2 -->onStart 3 -->onResume
可见,界面3对应的Fragment被销毁并重新创建。
4、原因分析
ViewPager的默认加载方式是缓存当前界面前后相邻的两个界面,即最多共缓存包括当前界面在内的三个界面信息。当滑动切换界面的时候,非相邻界面信息将被释放。
界面2是当前界面,界面1和3是缓存界面,当切换到1时,界面2仍缓存,界面3被销毁释放,于是便有了onDestroyView的调用。
由1切换到2或3时,界面3又被重新创建,于是走了onCreateView流程。
5、解决方案
- 方案一:设置ViewPager的缓存界面数
此方案适用于界面数较少的情况,避免缓存界面太多导致内存吃紧。
方法:
mPager .setOffscreenPageLimit(2);
参数:int limit - 缓存当前界面每一侧的界面数
以上述为例,当前界面为1,limit = 2,表示缓存2、3两个界面。如此便避免了界面3被销毁。
- 方案二:保存状态并恢复
此方案适用于可用界面信息可由状态保存和恢复实现的情况。
在onDestroyView方法内保存相关信息,在onCreateView方法内恢复信息设置。
- 方案三(推荐):复用Fragment的RootView
此方案适用通用场景,推荐使用。
步骤1:在onDestroyView方法内把Fragment的RootView从ViewPager中remove
1 @Override 2 public void onDestroyView() { 3 LogUtils.d(TAG , "-->onDestroyView"); 4 super .onDestroyView(); 5 if (null != FragmentView) { 6 ((ViewGroup) mFragmentView.getParent()).removeView(mFragmentView); 7 } 8 }
1 @Override 2 public View onCreateView(LayoutInflater inflater, ViewGroup container, 3 Bundle savedInstanceState) { 4 LogUtils.d (TAG, "-->onCreateView"); 5 if (null == mFragmentView) { 6 mFragmentView = inflater.inflate(R.layout.fragment, container, false); 7 mListView = (ListView) mFragmentView .findViewById(R.id.mm_listview); 8 mListView.setAdapter(mAdapter); 9 mPbar = (ProgressBar) mFragmentView.findViewById(R.id.pbar_mm_loading); 10 mPbar.setVisibility(View.VISIBLE); 11 } 12 13 return mFragmentView ; 14 }
作者:Nodin
出处:http://www.cnblogs.com/monodin
个人博客网站:http://www.coderself.com
关于作者:爱摄影,爱旅行,爱自由,爱生活,更要爱自己。活在当下,也在为未来打拼!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号