'Component' is defined but never used
控制台报错'Component' is defined but never used,是因为eslint的原因,你定义了该组件但是没有使用过。
以下demo组件名用Form做演示
解决方案一
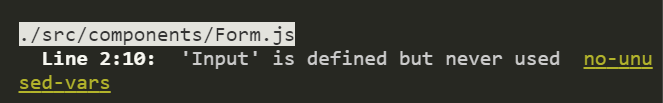
命令行报错如下:

翻译:已定义“Form”,但未使用已定义变量
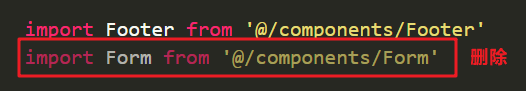
解决方式如下:

解决方案二
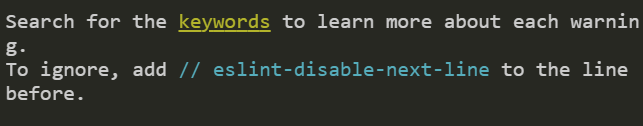
命令行末尾提示如下:

翻译: 若要忽略,请在前面的行中添加 //eslint disable next line
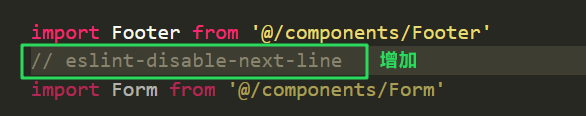
解决方式如下:

解决方案三
找到 .eslintrc.js 文件, 在rules对象中添加 'no-unused-vars': 'off' 关闭提示
这是一个掩耳盗铃的解决办法
总结:
页面引用了你定义的组件, 但是实际页面内容并没有使用到的时候, eslint就会发出警告.
tips:
-
这是eslint警告, 无论是 React 还是 Vue 都是通用的解决办法!
-
如果你使用的是ide内的命令控制台,修改后命令行的警告还存在, 但是浏览器的控制台警告已经没了, 那重启ide即可.
我是摸鱼君,你的【三连】就是摸鱼君创作的最大动力,如果本篇文章有任何错误和建议,欢迎大家留言!
文章持续更新,可以微信搜索 【码农爱摸鱼】关注公众号第一时间阅读。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号