vue路由传值方式
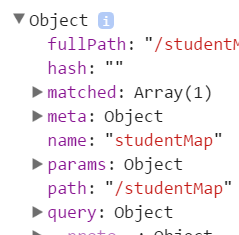
打印this.$route显示结果:

跳转路由传递参数如下
this.$router.push({ name: 'Page', query/params: { key: value })
<router-link :to="{name:xxx,params:{key:value}}">valueString</router-link>
最后在跳转后的路由用 this.$route.params.paramName 和 this.$route.query.paramName 取值
用params去传值的时候,在页面刷新时,参数会消失,用query则不会有这个问题。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号