css模仿微信弹出菜单
css模仿微信弹出菜单
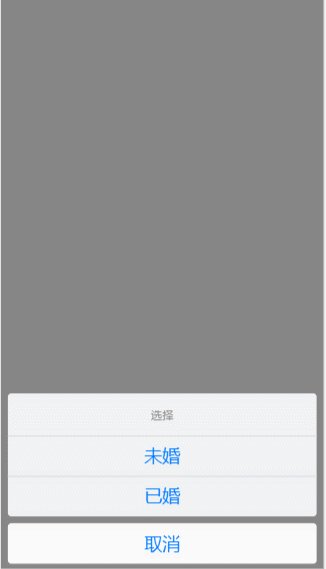
效果图:

html:
<div class="action-sheet-backdrop"> <div class="action-sheet-wrapper"> <div class="action-sheet"> <div class="action-sheet-group action-sheet-options"> <div class="action-sheet-title">选择</div> <button class="button action-sheet-option ">未婚</button> <button class="button action-sheet-option ">已婚</button> </div> <div class="action-sheet-group action-sheet-cancel"> <button class="button">取消</button> </div> </div> </div> </div>
css:
.action-sheet-backdrop {
-webkit-transition: background-color 150ms ease-in-out;
transition: background-color 150ms ease-in-out;
position: fixed;
top: 0;
left: 0;
z-index: 11;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0);
}
.action-sheet-backdrop.active {
background-color: rgba(0, 0, 0, 0.4);
}
.action-sheet-wrapper {
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
-webkit-transition: all cubic-bezier(0.36, 0.66, 0.04, 1) 500ms;
transition: all cubic-bezier(0.36, 0.66, 0.04, 1) 500ms;
position: absolute;
bottom: 0;
left: 0;
right: 0;
width: 100%;
max-width: 500px;
margin: auto;
}
.action-sheet-up {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.action-sheet {
margin-left: 8px;
margin-right: 8px;
width: auto;
z-index: 11;
overflow: hidden;
}
.action-sheet .button {
display: block;
padding: 1px;
width: 100%;
border-radius: 0;
border-color: #d1d3d6;
background-color: transparent;
color: #007aff;
font-size: 21px;
}
.action-sheet .button:hover {
color: #007aff;
}
.action-sheet .button.destructive {
color: #ff3b30;
}
.action-sheet .button.destructive:hover {
color: #ff3b30;
}
.action-sheet .button.active, .action-sheet .button.activated {
box-shadow: none;
border-color: #d1d3d6;
color: #007aff;
background: #e4e5e7;
}
.action-sheet-has-icons .icon {
position: absolute;
left: 16px;
}
.action-sheet-title {
padding: 16px;
color: #8f8f8f;
text-align: center;
font-size: 13px;
}
.action-sheet-group {
margin-bottom: 8px;
border-radius: 4px;
background-color: #fff;
overflow: hidden;
}
.action-sheet-group .button {
border-width: 1px 0px 0px 0px;
}
.action-sheet-group .button:first-child:last-child {
border-width: 0;
}
.action-sheet-options {
background: #f1f2f3;
max-height: 520px;
overflow-y: auto;
}
.action-sheet-cancel .button {
font-weight: 500;
}
.action-sheet-open {
pointer-events: none;
}
.action-sheet-open.modal-open .modal {
pointer-events: none;
}
.action-sheet-open .action-sheet-backdrop {
pointer-events: auto;
z-index: 1111;
}
.action-sheet .action-sheet-title, .platform-android .action-sheet .button {
text-align: center;
}
.action-sheet-cancel {
display: block;
}
只需要js控制切换class名。
$("body").click(function(){
$("body").addClass("action-sheet-open");
$(".action-sheet-backdrop").addClass("active");
$(".action-sheet-wrapper").addClass("action-sheet-up")
})
$(".button").click(function(event){
$("body").removeClass("action-sheet-open");
$(".action-sheet-backdrop").removeClass("active");
$(".action-sheet-wrapper").removeClass("action-sheet-up")
event.stopPropagation( );
})
最终的效果图为:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号