【前端】JavaScript基础
1 什么是js
JavaScript是一种运行在浏览器中的解释型的编程语言
1.1 js引用
使用<script></script>标签
<script src="public.js" type="text/javascript"></script> 或直接写js代码
- head中引用
- body中引用
1.2 body和head引入的区别
html代码从上而下解析,如果在head中引入JS,影响页面打开的速度,存在风险,所以通常放在html body的最下方,这样页面内容先展示,最后在加载JS。
1.3 注释与变量
单行注释通过 // 多行注释通过 /* */
1 name = 'dsx'; // 默认全局变量 2 function func() { 3 var name = 'niulaoshi'; // var 局部变量 4 }
2 字符串
1 //定义字符串 2 var str = '你开心就好!'; 3 var name = '大师兄'; 4 // 字符串的拼接 5 var name_str = name+str; 6 //字符串操作 7 str = '大师兄' 8 str.charAt(0) 根据角标获取字符串中的某一个字符 char字符 9 str.substring(1,3) 根据角标获取 字符串子序列 大于等于x小于y 10 str.length 获取字符串长度 11 str.concat('牛教授') 拼接字符串 12 str.indexOf('大师') 获取子序列的位置 13 str.slice(0,1) 切片 start end start<=取值<end 同python 14 str.toLowerCase() 变更为小写 15 str.toUpperCase() 变更大写 16 str.split('师',1) 切片 返回数组 参数2为取分割后数组的前x个元素 17 18 //数字类型(JavaScript 只有一种数字类型。数字可以带小数点,也可以不带) 19 20 var age = 18; 21 var score = 89.22; 22 number = '18'; 23 // 字符串转,如是小数,则会去掉小数部分 24 var n = parseInt(number); 25 // 转换成小数 26 f =parseFloat(number); 27 //布尔类型(true 或 false) 28 var t = true; 29 var f = false;
3 数组(python中的列表)
1 // 第一种创建方式 var list = new Array(); 2 list[0] = '大师兄'; 3 list[1] = '牛教授'; 4 5 // 第二种创建方式 6 var list2 = new Array('大师兄','牛教授'); 7 8 // 第三种创建方式 9 var list3 = ['大师兄','牛教授']; 10 11 //数组操作 12 var list3 = ['大师兄','牛教授']; 13 14 list3.length //数组的长度 15 16 list3.push('dsx') //尾部追啊参数 17 18 list3.shift() //头部获取一个元素 并删除该元素 19 20 list3.pop() //尾部获取一个元素 并删除该元素 21 22 list3.unshift('dsx') //头部插入一个数据 23 24 list3.splice(start, deleteCount, value) //插入、删除或替换数组的元素 25 26 list3.splice(n,0,val) //指定位置插入元素 27 28 list3.splice(n,1,val) //指定位置替换元素 29 30 list3.splice(n,1) //指定位置删除元素 31 32 list3.slice(1,2) //切片; 33 34 list3.reverse() //反转 35 36 list3.join('-') //将数组根据分割符拼接成字符串 37 38 list3.concat(['abc']) //数组与数组拼接 39 40 list3.sort() //排序
4 对象类型(Python中的字典)
1 var dict = {name:'dsx',age:18,sex:'男' }; 2 var age = dict.age; 3 var name = dict['name']; 4 delete dict['name'] //删除 5 delete dict.age //删除
5 条件判断
- javascript当中如果是两个等号,代表不去校验数据类型是否相同.三个等号会判断数据类型
‘1’==1为真,而'1'===1为假
1 if (条件) { 2 执行代码块 3 } else if (条件) { 4 执行代码块 5 } else { 6 执行代码块 7 }; 8 9 if (1 == 1) { 10 console.log() 11 } else if (1 != 1) { 12 console.log() 13 } else if (1 === 1) { 14 console.log() 15 } else if (1 !== 1) { 16 console.log() 17 } else if (1 == 1 && 2 == 2) { //and 18 console.log() 19 } else if (1 == 1 || 2 == 2) { //or 20 console.log() 21 } 22 23 switch (a) { 24 case 1: 25 console.log(111); 26 break; 27 case 2: 28 console.log(222); 29 break; 30 default: 31 console.log(333) 32 }
6 循环
1 //第一种循环 2 //循环的是角标 3 //字符串:循环角标、数组:循环角标、字典:循环Key 4 tmp = ['宝马', '奔驰', '尼桑']; 5 tmp = '宝马奔驰尼桑'; 6 tmp = {'宝马': 'BMW', '奔驰': 'BC'}; 7 for (var i in tmp) { 8 console.log(tmp[i]) 9 } 10 11 //第二种循环 12 //不支持字典的循环 13 for (var i = 0; i < 10; i++) { 14 console.log(tmp[i]) 15 } 16 17 //第三种循环 18 while (1 == 1) { 19 console.log(111) 20 }
7 函数定义
1 //1、普通函数 2 function 函数名(形参, 形参, 形参) { 3 执行代码块 4 } 5 函数名(形参, 形参, 形参); 6 7 //2、匿名函数 匿名函数没有名字,无法调用时找到,将整个函数当做一个参数传递 8 setInterval(function () { 9 console.log(11) 10 }, 5000); 11 12 //3、自执行函数创建函数并且自动执行 13 当引入多个js文件时,函数名可能会出现重复,这时通过自执行函数,保证每一个js文件都会被解析,从而生成独立的容器,防止调用冲突 14 (function (name) { 15 console.log(name) 16 })('dsx');
1 //作用域 2 //1.Python的作用域是以函数作为作用域的,其他语言以代码块({})作为作用域的。 3 //JavaScript是以函数作为作用域 4 function tmp() { 5 var name = 'dsx'; 6 console.log(name) 7 } 8 tmp(); 9 console.log(name); 10 11 /* 12 运行结果: 13 dsx 14 name is not defined 15 */
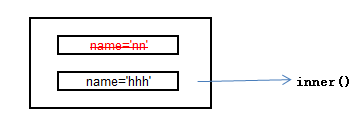
1 //2.函数作用域在函数未被调用之前,已经创建 2 var name = 'nhy'; 3 function a() { 4 var name='dsx'; 5 function b() { 6 console.log(name); 7 } 8 return b 9 } 10 var c = a(); 11 c(); 12 /* 13 运行结果: 14 dsx 15 */

由于函数创建时,作用域已经创建,因此最后的作用域结果入上图。c=b。因此执行b()函数,当然首先查找到本层函数的变量name='dsx' 。
1 //3.函数的作用域存在作用域链(代码不执行时,先生成作用域链) 2 //当函数嵌套函数时,每一个函数为一个作用域,多层就叫做作用域链,查找遵循作用域链规则 3 function outer() { 4 name = 'nn'; 5 function inner() { 6 var name = 'ii' 7 console.log('in', name) 8 } 9 10 console.log('out', name); 11 inner() 12 } 13 outer(); 14 /* 15 运行结果: 16 out nn 17 in ii 18 */ 19 //函数不调用时,只生成作用域,当调用时遵循作用域链执行,name已被重置为hhh,如下图 20 function outer() { 21 var name = 'nn'; 22 function inner() { 23 console.log('in', name) 24 } 25 26 var name = 'hhh'; 27 console.log('out', name); 28 inner() 29 } 30 outer(); 31 /* 32 运行结果: 33 out hh 34 in hh 35 */

1 //4.函数内,局部变量提前声明 JavaScript函数在运行前会找到函数内的所有局部变量执行声明 2 var name = 'xxx'; 3 function func() { 4 console.log(name); 5 var name = 'dsx'; 6 } 7 func(); 8 /* 9 运行结果: 10 undefined 11 */
上面的代码同下面↓
1 var name = 'xxx'; 2 function func() { 3 var name;//js编译器在执行func函数时,会把它body里面的变量提前到最前面进行声明! 4 console.log(name); 5 var name = 'dsx'; 6 } 7 func();
8 面向对象
1 // 在JavaScript中,方法和类写法类似,区别方式为是否有this,如果有就可以当做是类来用 2 // JavaScript的类默认就拥有了Python的构造函数__init__ 3 function Foo(name) { 4 this.name = name; 5 } 6 // 创建对象时JavaScript需要用到new关键字来创建对象 7 var obj = new Foo('dsx'); 8 console.log(obj.name); 9 10 // 类中定义方法,虽然可以用,但是在多个实例时存在重复实例方法,浪费资源。 11 // 不同对象的say函数是两个不同的函数,虽然函数名称和代码都是相同的。每次创建对象,都会创建一个say的方法。 12 function Foo1(name) { 13 this.name = name; 14 this.say = function () { 15 console.log(this.name) 16 } 17 } 18 var obj1 = new Foo1('dsx_obj1'); 19 obj1.say(); 20 // 完善类的定义 21 function Foo2(name) { 22 this.name = name 23 } 24 // 类的原型,将共用的的方法抽出来,当在实例化后,只创建了一个叫做Foo2的对象,对象内只有name 25 //在调用方法时去现在Foo中找,没有找到,会在去原型中找 26 //是否有该方法。有执行,没有就报错 27 Foo2.prototype = { 28 say: function () { 29 console.log(this.name) 30 } 31 }; 32 var obj2 = new Foo2('dsx_obj2'); 33 obj2.say();
9 序列化与反序列化
1 //序列化 2 var xiaoming = { 3 name: '小明', 4 age: 14, 5 gender: true, 6 height: 1.65, 7 grade: null, 8 'middle-school': '\"W3C\" Middle School', 9 skills: ['JavaScript', 'Java', 'Python', 'Lisp'] 10 }; 11 var s = JSON.stringify(xiaoming);//列化成JSON格式 12 console.log(s); 13 //反序列化 14 var t = JSON.parse(s)//把JSON格式字符串转换成JavaScript对象 15 console.log(t)
1 //序列化 2 //第三个参数:要输出得好看一些,可以加上参数,按缩进输出: 3 JSON.stringify(xiaoming, null, ' '); 4 //第二个参数:用于控制如何筛选对象的键值,如果我们只想输出指定的属性,可以传入Array: 5 JSON.stringify(xiaoming, ['name', 'skills'], ' '); 6 //还可以传入一个函数,这样对象的每个键值对都会被函数先处理: 7 function convert(key, value) { 8 if (typeof value === 'string') { 9 return value.toUpperCase(); 10 } 11 return value; 12 } 13 14 JSON.stringify(xiaoming, convert, ' '); 15 //如果我们还想要精确控制如何序列化小明,可以给xiaoming定义一个toJSON()的方法,直接返回JSON应该序列化的数据: 16 var xiaoming = { 17 name: '小明', 18 age: 14, 19 gender: true, 20 height: 1.65, 21 grade: null, 22 'middle-school': '\"W3C\" Middle School', 23 skills: ['JavaScript', 'Java', 'Python', 'Lisp'], 24 toJSON: function () { 25 return { // 只输出name和age,并且改变了key: 26 'Name': this.name, 27 'Age': this.age 28 }; 29 } 30 }; 31 32 JSON.stringify(xiaoming); // '{"Name":"小明","Age":14}'
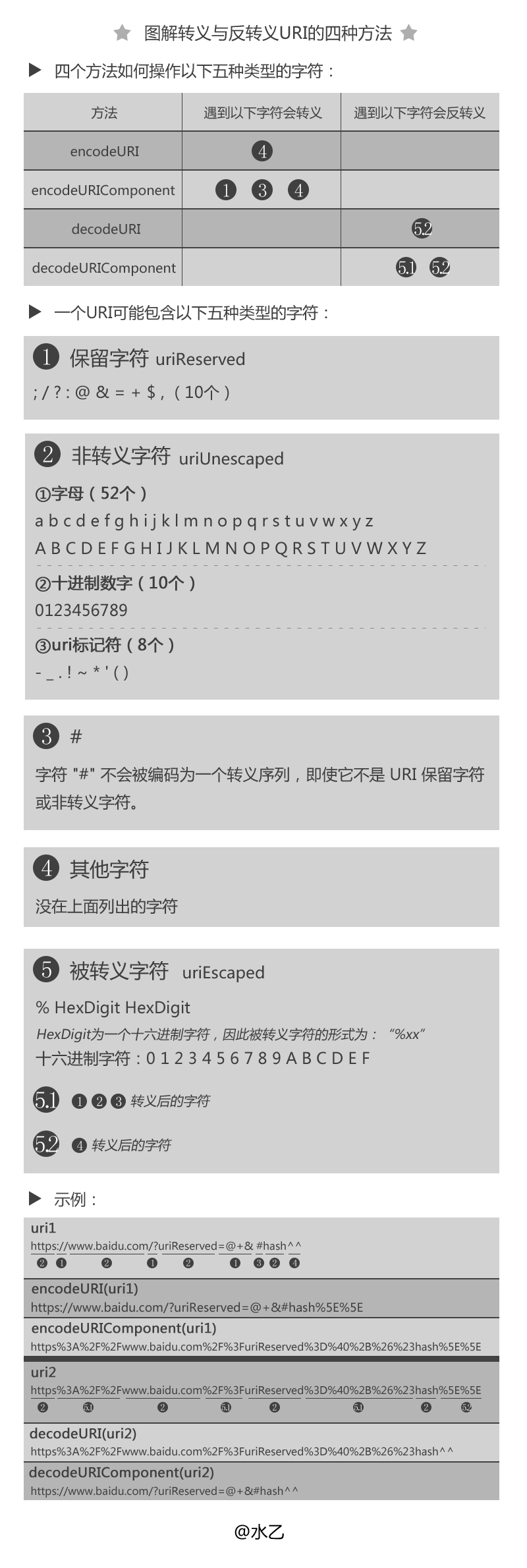
10 URI转义



 浙公网安备 33010602011771号
浙公网安备 33010602011771号