CSS-overflow
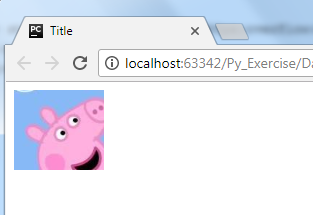
1. overflow:hidden; 超出的部分就不显示了。overflow是溢出的意思。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:80px;width:90px;overflow:hidden;">
<img src="1.png">
</div>
</body>
</html>
运行结果:

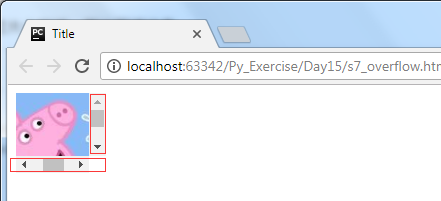
2. overflow:auto 超过大小的话,就出现滚动条。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:80px;width:90px;overflow:auto;">
<img src="1.png">
</div>
</body>
</html>
运行结果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号