element-ui table 分页后,el-tooltip失效


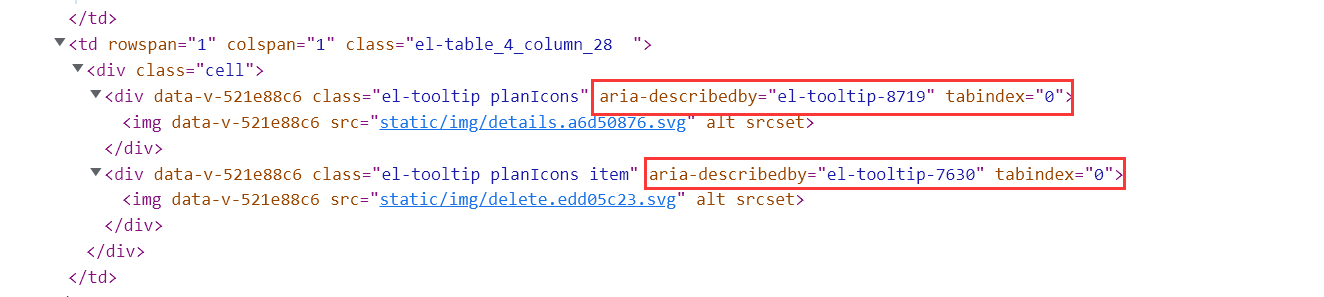
table 分页后,部分el-tooltip弹出窗无法展示内容,如图1所示,我们需要在img外出,嵌套一层盒子,这样则可以正常显示
<el-tooltip content="Re-Edit" placement="top" v-if="scope.row.status == 1 || scope.row.status == 4"> <div class="planIcons"> <img src="@/assets/img/reEdit.svg" @click="reEdit(scope.row)" alt="" srcset="" /> </div> </el-tooltip> <el-tooltip content="Plan Delete" placement="top" v-if="scope.row.status == 1 || scope.row.status == 2 || scope.row.status == 4 || scope.row.status == 6"> <div class="planIcons"> <img src="@/assets/img/delete.svg" @click="deletePlan(scope.row)" alt="" srcset="" /> </div> </el-tooltip>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号