从无到有构建vue实战项目(一)
一、vue的安装
-
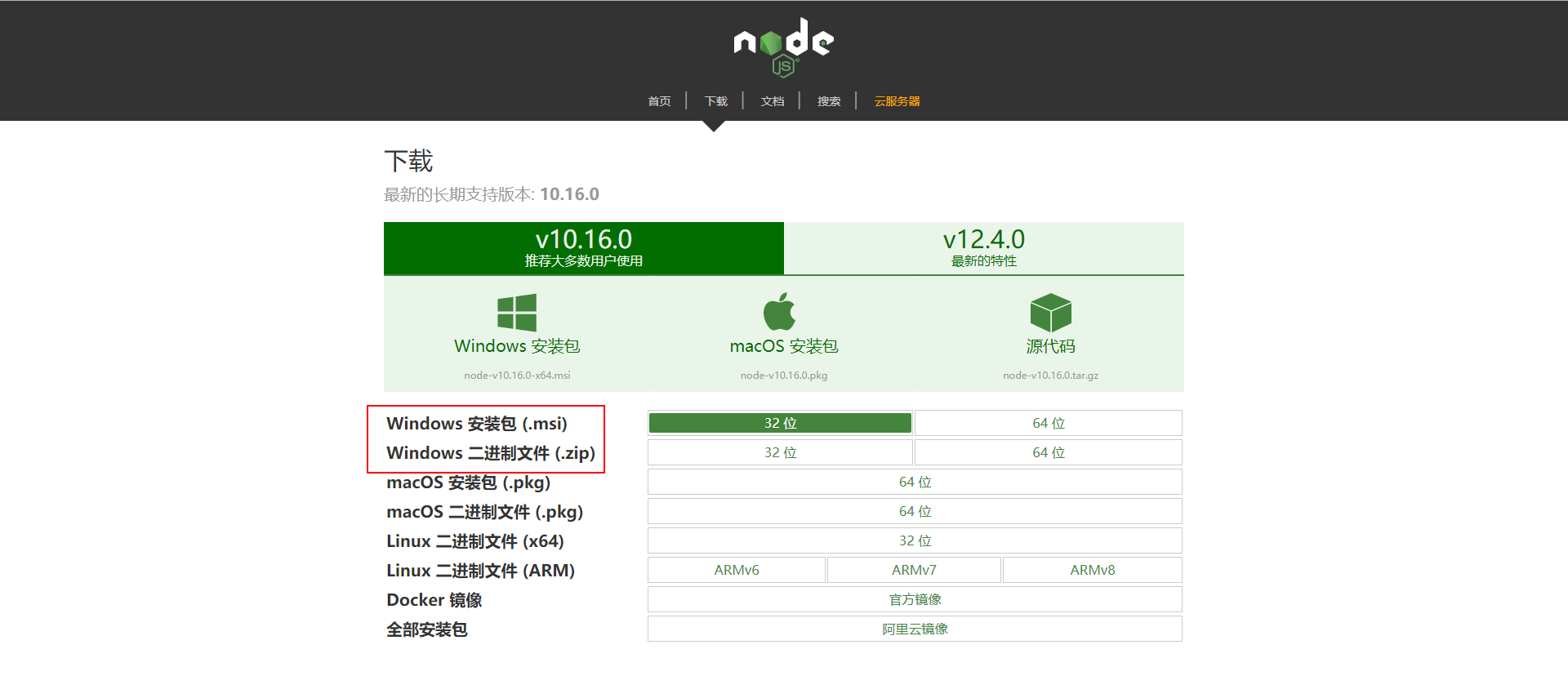
首先下载nodehttp://nodejs.cn/download/
有两种安装方式安装包安装和二进制文件安装

输入以下命令,出现版本提示表示安装成功:
node -v 10.15.3 -
再下载npm
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v 6.4.1如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
$ sudo npm install npm -g /usr/local/bin/npm -> /usr/local/lib/node_modules/npm/bin/npm-cli.js npm@2.14.2 /usr/local/lib/node_modules/npm如果是 Window 系统使用以下命令即可:
npm install npm -g -
如果npm下载包速度慢且时容易出错,可考虑下载cnpm(淘宝镜像)用来代替
npm install -g cnpm --registry=https://registry.npm.taobao.org -
然后安装vue(可选)
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版 $ cnpm install vue -
安装vue-cli
Vue.js提供一个官方命令行工具,可用于快速搭建大型单页应用。
#全局安装vue-cli npm install -g @vue/cli # OR yarn global add @vue/cli你还可以用这个命令来检查其版本是否正确 (3.x):
vue --version or vue -V -
运行以下命令来创建一个新项目:
vue create hello-world -
或者使用图形化界面来创建和管理项目
vue ui
-
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过以下命令卸载它:
npm uninstall -g vue-cli or yarn global remove vue-cli然后安装最新版本:
npm install -g @vue/cli or yarn global add @vue/cli


 浙公网安备 33010602011771号
浙公网安备 33010602011771号