【面试题】JS实现数组扁平化处理,妙不可言啊!
JS实现数组扁平化处理
期望结果:
将数组扁平化并去重
最终得到一个升序且不重复的数组
步骤:
1、数组扁平化
2、去重
3、排序
<template>
<div id="home">
JS实现数组扁平化处理,妙不可言啊!
<!-- 期望结果:
将数组扁平化并去重
最终得到一个升序且不重复的数组
步骤:
1、数组扁平化
2、去重
3、排序 -->
</div>
</template>
<script>
export default {
name: "home",
data() {
return {
arr: [
[1, 2, 3],
[3, 4, 5, 5],
[6, 7, 8, 9],
[11, 12, [12, 12, [13]]],
10,
],
};
},
mounted() {
// 方法 1
// let list = this.flat(this.arr);
// console.log(list);
// 方法 2
let list2 = this.flat2(this.arr);
console.log(list2);
},
components: {},
methods: {
//1、方法1 使用递归;数组扁平化处理
flat(arr) {
let result = arr.map((item) => {
if (Array.isArray(item)) {
return this.flat(item);
}
return [item];
});
return this.removal([].concat(...result));
},
//方法2 使用while循环;处理数组扁平化
flat2(arr) {
while (arr.some((item) => Array.isArray(item))) {
arr = [].concat(...arr);
}
return this.removal(arr);
},
// 2、去重
removal(arr) {
// return Array.from(new Set(arr));
return this.sort(Array.from(new Set(arr)));
},
//3、排序
/**
* 正数 a > b 降序(倒序)
* 0 a = b
* 负数 a < b 升序
*/
sort(arr) {
return arr.sort((a, b) => a - b);
},
},
};
</script>
<style scoped>
</style>
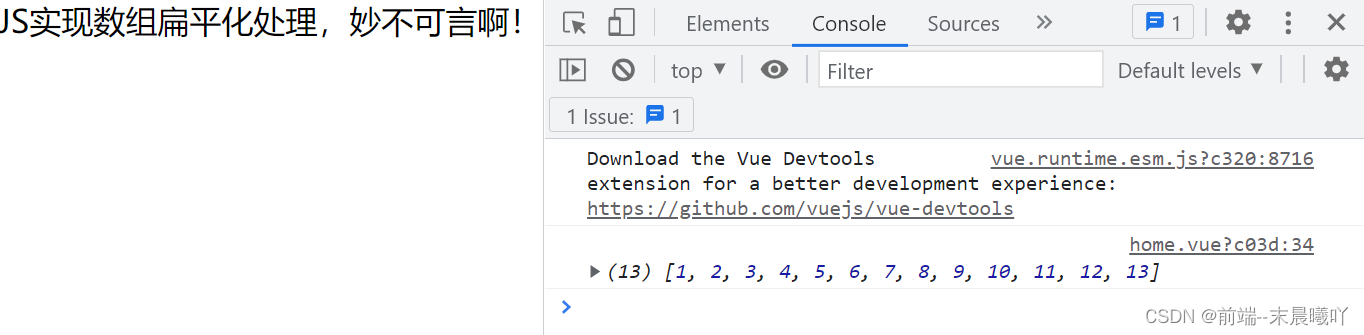
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号