《JavaScript入门篇》摘要
0.课程链接
http://www.imooc.com/learn/36
1.在HTML中加入JS的方法
1 <script type="text/javascript"> 2 document.write("hello"); 3 document.getElementById("p1").style.color="blue" 4 </script>
<script type="text/javascript">
表示在<script></script>之间的是文本类型(text)
javascript是为了告诉浏览器里面的文本是属于JavaScript语言
2.也可以引入外部文件
1 <script src="script.js"></script>
JS代码单独写在*.js文件中,如
1 //请写入JS代码 2 document.write("hello") 3 alert("JS")
3.<script>标签的位置
理论上可以放在head或body,建议放在head,原因是HTML是顺序执行,有些初始化(如给页面body设置css)必须在一开始就完成
4.什么是变量?
1 var mynum = 8;
5.什么是函数?
函数的声明和定义
1 function contxt() //定义函数 2 { 3 alert("哈哈,调用函数了!"); 4 }
函数的调用
1 <form> 2 <input type="button" value="点击我" onclick="contxt()" /> 3 </form>
6.输出内容
1 document.write("Hello world!") 2 3 mystr = "Hello world" 4 document.write(mystr)
7.警告(Alert)
1 alert("alert")
8.确认(Confirm)
1 var mymessage= confirm("你是女士么?"); 2 if(mymessage==true){ 3 document.write("你是女士!"); 4 } 5 else{ 6 document.write("你是男士!"); 7 }
9.提问(Prompt)
1 var myname=prompt("请输入你的姓名:"); 2 if(myname!=null) 3 { alert("你好"+myname); } 4 else 5 { alert("你好 my friend."); }
prompt(str1, str2)
str1是显示消息对话框中的文本,不可修改
str2是显示在文本框中,可修改
10.打开新窗口(window.open)
1 window.open('http://www.imooc.com','_blank','width=600,height=400,top=100,left=0');
window.open([URL], [窗口名称], [参数字符串])
窗口名称:可以自定义,也可以用几个具有特殊意义的:_top, _blank, _self
参数字符串:width、height、top、left、menubar、toolbar、scrollbar、status
11.关闭窗口(window.close)
1 var mywin=window.open("http://www.imooc.com"); 2 mywin.close();
可以window.close() 或者 <窗口对象>.close()
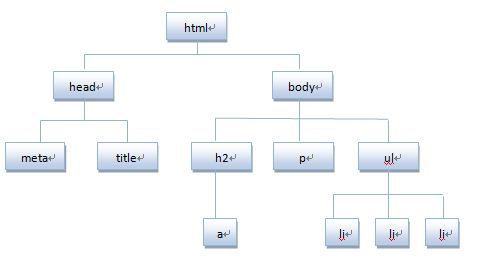
12.认识DOM
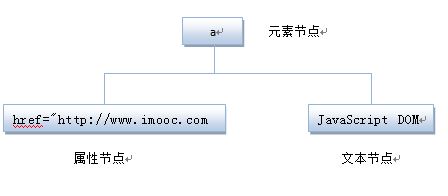
DOM将HTML变为带有元素、文本、属性的节点树



13.通过ID获取元素
document.getElementById(“id”)
结果:null或[object HTMLParagraphElement]
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法
14.改变HTML元素的内容 --- innerHTML
1 var mychar=document.getElementById('con'); 2 mychar.innerHTML = 'Hello world!';
用来获取和替换HTML元素的内容
15.改变HTML元素的样式
1 var mychar= document.getElementById("con"); 2 mychar.style.color = 'red'; 3 mychar.style.backgroundColor = '#CCC' 4 mychar.style.width = '300px'
Object.style.property=new style;
16.显示和隐藏
1 mychar.style.display = "none"; 2 mychar.style.display = "block";
是15的一个特例
17.控制类名(className属性)
1 object.className = classname;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号