前端-踩过的坑
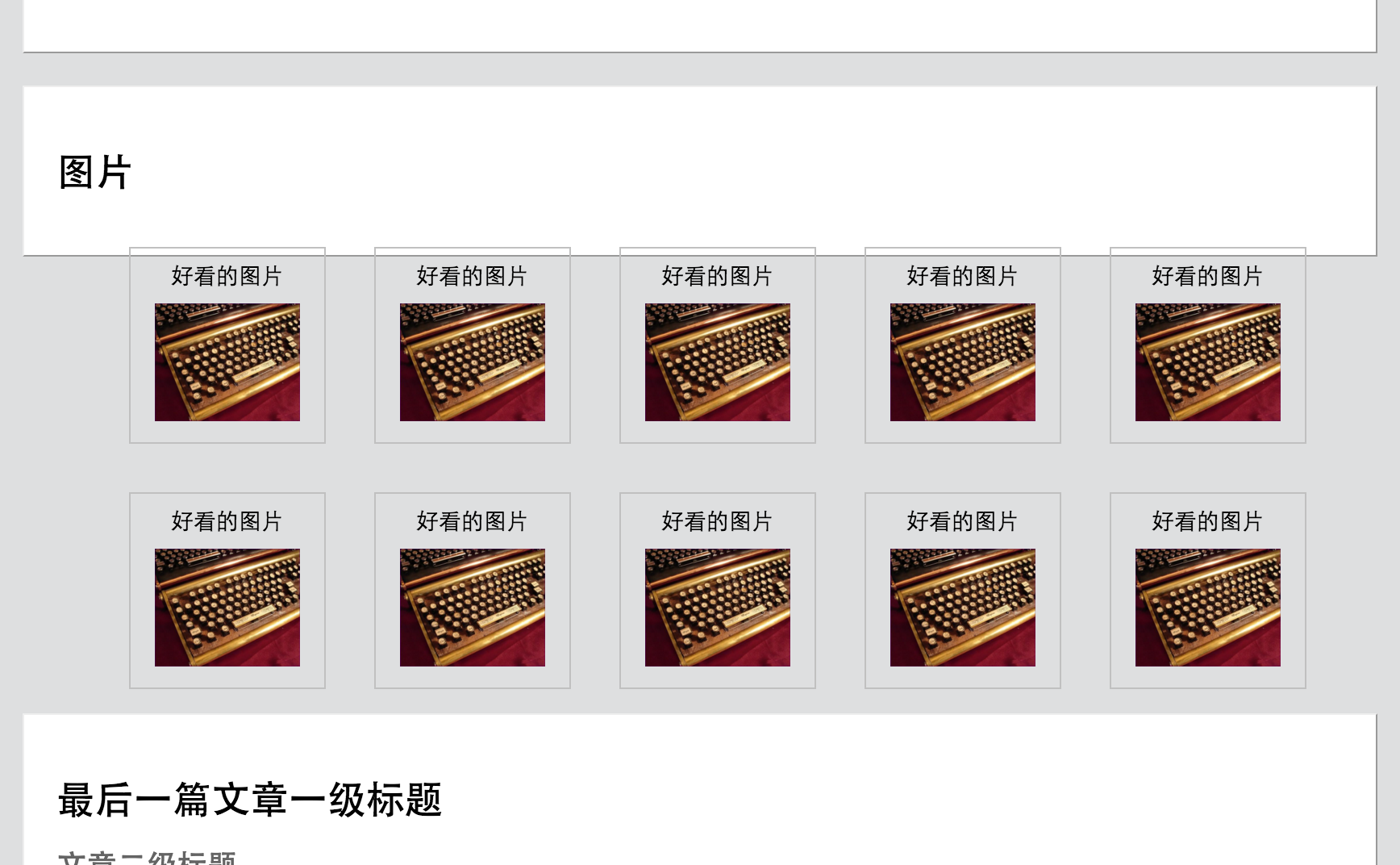
问题1:将图片设置为float后,溢出外面的div,什么原因?

解决方法:父元素加上
1 overflow: hidden;
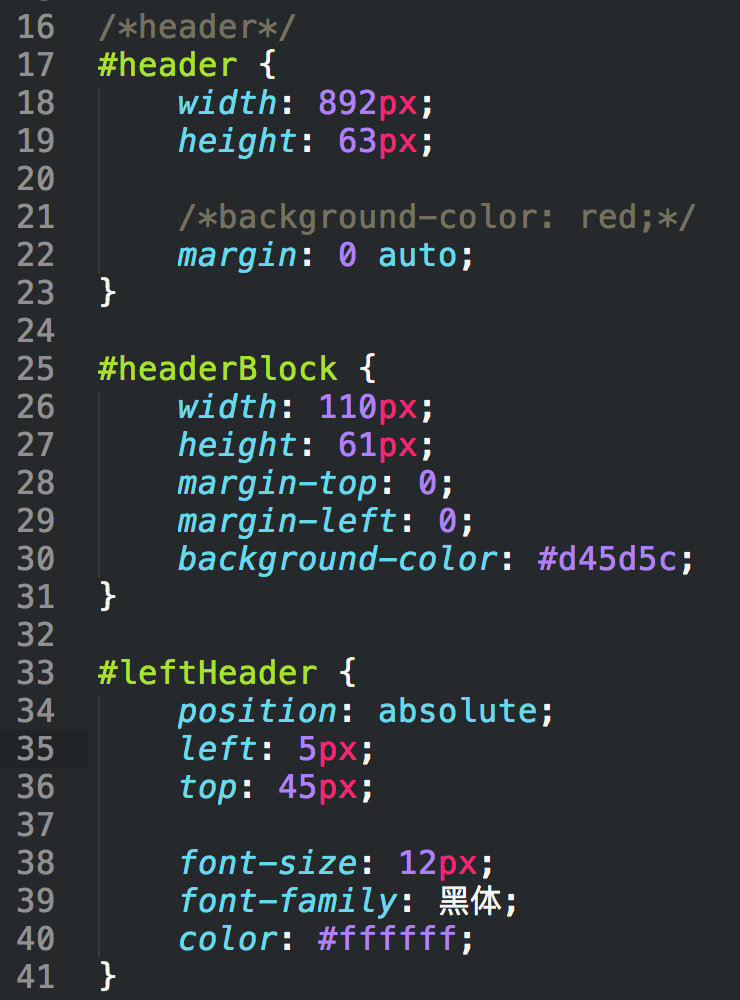
问题2:用了position: absolute; 发现leftHeader不是相对父元素headerBlock,而是相对于浏览器,为什么?



解决方法:

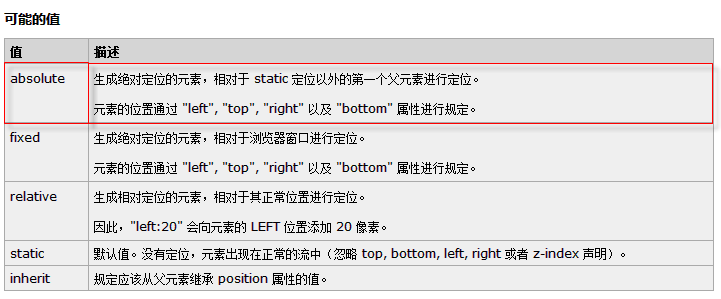
参看w3school上的定义,相对于static定位以外的第一个父元素定位
由于position的默认值是static,故最终是上溯到相对浏览器位置
解决的方法是:给父元素headerBlock加上 position: relative;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号