Hexo优化 | 创建sitemap站点地图并向Google提交
前言
站点地图是一种文件,您可以通过该文件列出您网站上的网页,从而将您网站内容的组织架构告知Google和其他搜索引擎。Sitemap 可方便管理员通知搜索引擎他们网站上有哪些可供抓取的网页。搜索引擎网页抓取工具会读取此文件,以便更加智能地抓取您的网站。
而向google提交自己hexo博客的sitemap有助于让别人更好地通过google搜索到自己的博客。
具体步骤:
第一步: 生成自己的sitemap文件
先安装一下自动生成插件,打开你的hexo博客根目录,分别用下面两个命令来安装针对谷歌和百度的插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
进入博客根目录下,打开_config.yml文件,在最后一行添加如下代码:
# 谷歌、百度站点地图生成
Plugins:
- hexo-generator-baidu-sitemap
- hexo-generator-sitemap
baidusitemap:
path: baidusitemap.xml
sitemap:
path: sitemap.xml
在终端执行以下代码:
打包编译:hexo g
发布提交:hexo d
重新部署代码(部署到github服务器的情况)
然后在浏览器输入 你的域名/sitemap.xml
例如:https://mmzsblog.github.io/blog/sitemap.xml
就能看到生成的xml文件;并且在你的博客根目录的public下面发现生成了sitemap.xml以及baidusitemap.xml就表示成功了。
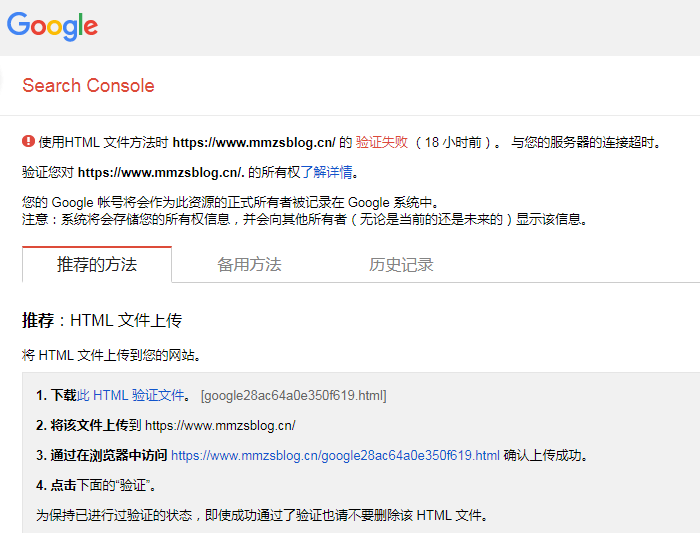
第二步:按照提示进行网页验证
点这里进行操作:https://search.google.com/search-console

第三步:添加站点地图
可点击如下链接操作:https://www.google.com/webmasters/tools/sitemap-list

大概需要等待一天左右,再进入这个页面,就能看到google已经搜录的页面了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号