1+X证书试题
2019年下半年Web前端开发中级理论考试
(考试时间9:00-11:30 共150分钟)
1. 本试卷共3道大题,满分100分。
一、单选题(每小题2分,共30小题,共60分)
1、在Bootstrap框架中,表单元素 <input> 要加上下列哪个类,才能给表单元素 <input> 添加圆角属性和阴影效果(D)。
A、.form-group 可用于表单布局 B、.form-horizontal 设置表单控件padding和margin值。C、.form-inline 水平排列表单 D、.form-control
2、Bootstrap框架中的 .img-responsive 类可以让图片支持响应式布局,它的实现原理是(A)。
A、设置max-width: 100%;和height: auto;
B、设置max-width: 100%; 和height: 100%;
C、设置width: auto; 和max-height: 100%;
D、设置width: auto; 和height: auto;
3、在移动端使用Bootstrap时,导航条在屏幕显示时会被折叠,实现显示和折叠功能的按钮需要如何处理(B)。
A、折叠按钮设置data-toggle=’collapsed’,折叠容器需要添加collapsed类
B、折叠按钮设置data-toggle=’collapse’,折叠容器需要添加collapse类
C、折叠按钮设置data-toggle=’scroll’,折叠容器需要添加collapse类
D、折叠按钮设置data-spy=’scroll’,折叠容器需要添加collapse类
4、在Bootstrap中实现.nav的内容按比例填充所有可用空间,应该加哪个类(B)。
A、.nav-center B、.nav-fill C、.nav-left D、.nav-right
5、在Bootstrap中,使用tab标签页插件,要显示的内容要放在下方哪个容器里面(D)。
A、.content B、.tab-group C、.tab-body D、.tab-content
6、以下哪个标签不是 HTML 5 的语义化标签(C)。
A、<header></header>头部标签 B、<section></section>一个内容区域
C、<marquee></marquee>走马灯 D、<article></article>用来显示一个完整的内容部分
7、在使用css3盒模型时,box-sizing属性设置为(A),元素的宽度只是该元素内容的宽度,而不包括边框和内边距的宽度。
A、content-box B、border-box C、text-box D、none
8、实现一个css3线性渐变效果,渐变的方向是从右上角到左下角,起点颜色是从白色到黑色,以下写法正确的是(D)。
A、background:linear-gradient(225deg,rgba(0,0,0,1),rgba(255,255,255,1));
B、background:linear-gradient(-135deg,hsla(120,100%,0%,1),hsla(240,100%,100%,1));
C、background:linear-gradient(to top left,white,black);
D、background: linear-gradient(to bottom left, white, black);
9、使用css3过渡效果“transition: width .5s ease-in .1s;”,其中“.5s” 对应的属性是(B)。
A、transition-property:对象中的参与过渡的属性 width
B、transition-duration:对象过渡的持续时间 .5s
C、transition-timing-function :对象中过渡的动画类型 ease-in
D、transition-delay:对象延迟过渡的时间 .1s
10、使用SQL语句创建数据库,数据库名为mytest,下列SQL语句写法是正确的是(D)。
A、create mytest B、create table mytest
C、database mytest D、create database mytest
11、下列哪项为查找结果按照学号降序排列(B)。
A、ORDER BY DESC StuNum B、ORDER BY StuNum DESC order by stuNum desc
C、ORDER BY StuNum ASC D、ORDER BY ASC StuNum
12、在视图上不能完成的操作是(D)。
A、查询 B、在视图上定义新的视图 C、更新视图 D、在视图上定义新的表
13、用于将事务处理写到数据库的命令是(C)。
A、insert 添加 B、rollback C、commit D、savepoint
14、关于PHP,下列说法错误的是(C)。
A、开发PHP网页所使用的脚本语言是PHP
B、网页中的PHP代码同html标记符一样,必须用分隔符”<”和”>”将其括起来
C、PHP网页,运行时在客户端可查看到真实的PHP源代码
D、PHP和html可混合编程
15、以下PHP变量名不正确的是(C)。
A、$_beijing B、$_Beijing C、$9Beijing D、$Beijing
16、array_push()的作用是(C)。
A、将数组的第一个元素弹出 B、将数组的最后一个元素弹出
C、将一个或多个元素压入数组的末尾 D、将一个或多个元素插入数组的开头
17、以下关于继承的说法错误的是(C)。
A、一个类可以在声明中用extends关键字继承另一个类的方法和属性
B、如果父类中的方法被声明为 final,则子类无法覆盖该方法
C、PHP可以多重继承,一个类可以继承多个父类
D、属性不能被定义为 final,只有类和方法才能被定义为 final
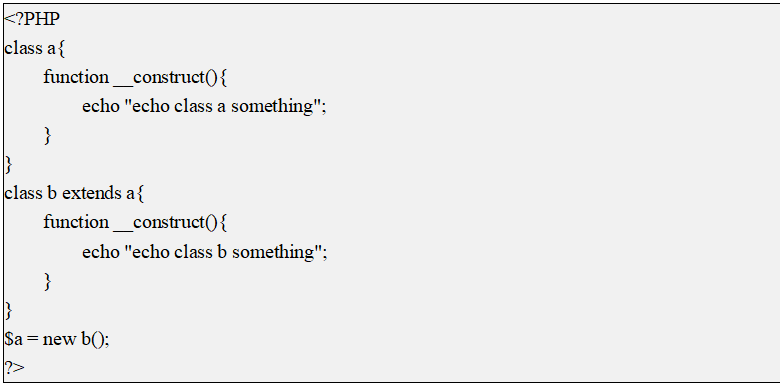
18、执行以下代码,输出结果是(D)。

A、echo class a something echo class b something
B、echo class b something echo class a something
C、echo class a something
D、echo class b something
19、下面有关PHP中require()和include()的描述,说法错误的是(C)。
A、require函数通常放在 PHP 程序的最前面
B、include函数一般是放在流程控制的处理部分中
C、require_once 语句和 require 语句完全相同,唯一区别是 PHP 会检查该文件是否已经被包含过,如果是则不会再次包含
D、require在引入不存文件时产生一个警告且脚本还会继续执行,而include则会导致一个致命性错误且脚本停止执行
20、PHP用于存储用户会话信息的超级全局变量是(D)。
A、$_GET B、$_POST C、$_FILES D、$_SESSION
21、在PHP中用于存储cookie数据的超级全局变量是(D)。
A、$_COOKIES B、$_GETCOOKIES
C、$_GETCOOKIE D、$_COOKIE
22、以下PHP代码,用来查询mysql数据库中的User表,若能正常连接数据库,则以下选项中能正确执行$sql的查询语句的是(B)。

A、mysqli_query($conn, $sql); B、$conn->execute($sql);
C、$conn->query($sql); D、query($sql);
23、使用composer下载laravel时,若不指定下载版本,默认下载哪个版本的laravel(A)。
A、最新版本 B、稳定版本 C、某一固定版本 D、无法下载
24、laravel中控制器所在文件路径是(A)。
A、app/Http/Controller B、routes/Http/Controller
C、app/Controller D、app/Http
25、laravel的Blade模板中指定继承母模板的关键字是(B)。
A、@section B、@extends C、@include D、@yield
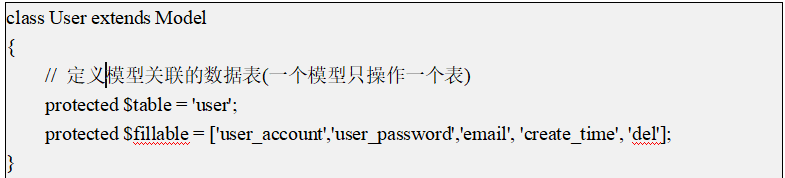
26、以下laravel代码中$fillable作用是(A)。

A、设置允许写入的数据字段 B、设置不允许写入的数据字段
C、设置允许读取的数据字段 D、设置不允许读取的数据字段
27、下面选项中,创建XMLHttpRequest对象的语法正确的是(A)。
A、xmlhttp=new XMLHttpRequest();
B、xmlhttp=new ActiveXObject(""Microsoft.XMLHTTP"");
C、xmlhttp=new XMLHttpRequest(""Microsoft.XMLHTTP"");
D、xmlhttp=new ActiveXObject();
28、使用jQuery发送AJAX请求,关于请求的类型说法正确的是 (D)。
A、只能发送GET类型请求
B、只能发送POST类型请求
C、可以发送PUT类型请求
D、可以发送GET或者POST类型请求
29、浏览器客户端向服务器发送AJAX请求,服务器接收请求,处理完毕后,返回数据为“处理成功”,AJAX获取到服务器返回的数据时,以下关于AJAX响应属性正确的是(B)。
A、status = 403 B、readyState = 4 C、status = 404 D、readyState = 3
30、下面选项中,将字符串""{""姓名"":""张三"",""性别"":""男""}""解析成JSON对象,写法正确的是(C)。
A、JSON.parses(""{""姓名"":""张三"",""性别"":""男""}"");
B、JSON.stringify(""{""姓名"":""张三"",""性别"":""男""}"");
C、JSON.parse(""{""姓名"":""张三"",""性别"":""男""}"");
D、JSON.string(""{""姓名"":""张三"",""性别"":""男""}"");"
47.以下MySQL命令的作用是()
Create table gb(
Guestname char(12) not null,
Email char(40),
Siteurl char(80),
Content text,
Id int auto_incement primary key;)
- 建立一个名为gb的数据库,其中包括Guestname、Email、Siteurl、Content、id等用户
- 建立一个名为gb的数据库表,其中包括char、char、char、text、int等字段类型
- 建立一个名为gb的数据库,其中包括Guestname、Email、Siteurl、Content、id等数据表
- 建立一个名为gb的数据库表,其中包括Guestname、Email、Siteurl、Content、id等字段
- 在HTML5中,元素()用于组合标题元素
- <group>
- <hgroup>
- <headings>
- <header>
- 在PHP的str_replace(1,2,3)函数中,1、2、3所代表的含义是()
- “来源字符串”,“取代字符串”,“被取代字符串”
- “被取代字符串”,“取代字符串”,“来源字符串”
- “取代字符串”,“被取代字符串”,“来源字符串”
- “来源字符串”,“被取代字符串”,“取代字符串”
- 在Bootstrap中,用于表达一个危险动作的按钮操作的类是()
- btn-warning类
- btn类
- disabled类
- btn-danger类
- 下列选项中,()输入类型定义滑块控件
- controls
- slider
- search
- range
- 在Bootstrap中,定义标签页的选项中需要使用的类是()
- selected类
- checked类
- chose类
- active类
- 用于将事务处理写到数据库的命令是()
- cavepoint
- celect
- commit
- Insert
55.下列选项中,与图中效果相符的代码是()

- align-items: start;×无此写法
- align-items: flex-end;
- align-items: end;×无此写法
- align-items:flex-start;
- 在canvas中,用于绘制图片的方法是()
- fillImage()
- drawImage()
- strokeImage()
- draw()
- 阅读下面HTML代码,段落标签<p>内文本最终显示的颜色是()
<style type=“text/css”>
Body{color:#333;}
#text{color:#666;}
.content{color:#00f;}
.gray{color:#f00;}
</style>
……
<p id=“text” class=”content gray”>春潮带雨晚来急,野渡无人舟自横。</p>
……
- #333
- #00f
- #666
- #f00
- 下列选项中,关于栅格系统的说法,错误的是()
- 对于前端开发来说,网页将更加的灵活与规范
- 栅格系统是一个用于响应式设计的组件
- 栅格系统是一个响应式设计的实现方式
- 对于网页设计来说,栅格系统的使用,可以让网页信息的呈现更加美观易读
- 使用媒体查询时,媒体类型取值为screen代表()
- 用于掌上设备或更小的装置
- 用于固定的字符网格,如电报。终端设备和对字符有限制的设备
- 用于所有设备
- 用于电脑屏幕,平板电脑,智能手机等
- 要查看一个变量的数据类型,可以使用函数()
- Type()
- gettype()
- type()
- GetType()
- Bootstrap轮播图中,用于控制轮播计数器的类是()
- carousel-num
- carousel-inner
- carousel-indicators
- Carousel
- 在HTML5中,方法()用于获得用户的当前位置
- getPosition()
- getUserPosition()
- getClientPosition()
- getCurrentPosition()
- 以下属于location对象的方法,使用它可以实现页面重新加载的是()
- repalce
- hostname
- host
- Reload
- PHP 中用于存储用户会话信息的超级全局变量是()
- $_POST
- $_COOKIE
- $_SESSION
- $_FILE
- 在bootstrap中,可以使用navbar-header类的情况是()
- 为真个页面添加一个标题
- 为导航栏添加一个标题
- 为整个页面添加头部
- 为导航栏添加头部
- 如果想取得最佳一条查询的信息,应该使用哪个函数()
- mysql_info
- mysql_insert_id()
- mysql_stat
- mysql_free_result
- 关于mysql_select_db的作用描述正确的是()
- 选取数据库
- 连接数据库
- 连接并选取数据库
- 连接并打开数据库
- 以下PHP变量名不正确 的是()
- $WuHan
- $_WuHan
- $5WuHan
- $_wuhan
- mysql_connect( )与@mysql_connect( )的区别是()
- 没有区别
- @mysql_connect( )不会忽略错误,将错误显示到客户端
- 功能完全不同的两个函数
- mysql_connect( )不会忽略错误,将错误显示到客户端
- 下列选项中,JavaScript声明变量语句中不正确的是()
- var dd = ee = 100;
- var ff =3, gg='he's good';
- var bb = 3; cc='good';
- var aa;
- 下列选项中,用于设置弹性盒子元素将向行起始位置对齐的是()
- justify-content:flex-start;
- flex:start;
- flex:flex-start;
- Justify-content:start;
- 在HTML中,以下代码所示的表格包含的单元格数量是()
<table border= “1”>
<tr>
<td colspan=“3” >成绩单<td>
</tr>
<tr>
<td>Java</td>
<td>C#</td>
<td>HTML</td>
</tr>
<tr>
<td>100</td>
<td>80</td>
<td>65</td>
</tr>
</table>
A.6
B. 9
C. 7
D. 3
二、多选题(每小题2分,共15小题,共30分)
1、在Bootstrap栅格系统中,适应移动端超小设备(<576px)和移动端平板设备(<768px),使用的类前缀是()。
A、.col-md- 中等屏幕 桌面显示器 (≥992px)
B、.col-lg- 大屏幕 大桌面显示器 (≥1200px)
C、.col-
D、.col-sm-
2、下列关于Bootstrap栅格系统说法正确的是()。
A、栅格系统每一行不能少于12列
B、通过“行(row)”在水平方向创建一组“列(column)”
C、“行(row)”必须包含在.container(固定宽度)或.container-fluid(100%宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)
D、如果一“行(row)”中包含了的“列(column)”大于12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
3、在HTML 5中,用于播放视频与音频文件的元素是()。
A、<video>元素 B、<audio>元素 C、<music>元素 D、<move>元素
4、为了适应移动设备,html页面可以用meta标签对viewport进行控制,meta标签内可以控制下面哪些属性()。
A、initial-scale B、user-scalable C、max-width D、min-width
5、在css3单位中,哪些相对font-size属性来计算()。
A、vh B、em C、vw D、rem
6、若用如下的SQL语句创建了一个SC表:
CREATE TABLE SC(S# CHAR (6) NOT NULL,C#CHAR (3) NOT NULL,SCORE INTEGER,NOTE CHAR(20))
向SC表插入如下数据时,哪些数据可以被成功插入()。
A、('201009','111',60,'必修') B、('200823','101',NULL,NULL)
C、(NULL,'103',80,'选修') D、('201132',NULL,86,'101')
7、MySQL数据库中,创建唯一索引的方式有()。
A、Create index B、Create table
C、创建表时设置主键约束 D、创建表时设置唯一约束
8、XAMPP套件中包括哪些内容()。
A、PHP B、Apache C、MySQL D、Chrome
9、PHP支持的复合数据类型是()。
A、Boolean 布尔类型 B、Array 数组
C、Resource 资源类型 D、Object 对象
10、在PHP中,以下哪些是不等运算符()。
A、≠ B、!= C、< > D、><
11、PHP中可以实现循环的是()。
A、for B、break C、while D、waiting
12、在PHP类定义中,对属性或方法的访问控制,是通过在前面添加关键字来实现的,以下属于访问控制关键字的选项是()。
A、public B、private C、protected D、default
13、以下Laravel路由配置代码,若相关的控制类以及方法,模板文件都存在,正确的是()。
A、Route::post(“/login”, “UserController@login”);
B、Route::get(“/index”, function(){ return view(“index”);});
C、Route::match([“get”, “post”], “/reg”, “UserController@regist”);
D、Route::any([“get”, “post”], “/user/{id}”, function($id){ return “user ”.$id;});
15、在商品管理系统中,使用jQuery ajax发送请求,实现查询所有商品信息并显示至界面,最少需要在jQuery ajax中设置哪些属性()。
A、url B、type C、data D、success
*32.Laravel框架支持的击中数据库系统是()
- SQL Server B.Postgres C.MySQL D.SQLite
*33.为了适应移动设备,HTML页面可以用meta标签对viewport进行控制,meta标签内可以控制下列哪些属性()
- initial-scale B.max-length C.user-scalable D.max-width
*34.下列选项中,有关Bootstrap组件默认样式,描述正确的是()
A.可以查找Bootstrap源码样式,用CSS覆盖掉这些默认样式
B.使用!Important可以提高代码优先级
C.目前没有办法可以修改Bootstrap组件默认样式
D.Bootstrap组件提供的样式已经足够使用,无需修改
*35.ajax接受的数据类型有()
- 文本 B.json C.图像 D.XML
*36.下列选项中,关于JavaScript运算描述正确的是()
- a^=b,相当于a=a^b 异或
- a%b,相当于a=a%b
- a-=b,相当于a=a-b
- a+=b,相当于a=a+b
*37.使用RESTful API规范设计用户挂你模块接口,设计新增用户接口和查询用户接口时,分别选用动词为()
- DELETE
- PUT
- POST
- GET
*38.下列选项中,设置外阴影且阴影在盒子顶部的选项是()
- box-shadow: -7px -4px 10px #000 inset;
- box-shadow: -7px -4px 10px #000;
- box-shadow: 7px -4px 10px #000 inset;
- box-shadow: 7px 4px 10px #000 inset;
*39.在HTML5中,用于播放视频和音频文件的元素是()
- <audio>元素
- <move>元素
- <play>元素
- <video>元素
*40.Ajax技术的组成包括()等
- JavaScript
- PHP
- CSS
- XMLHttpRequest
*41.PHP 函数的参数传递包括()
A.按作用域传递
B.按变量传递
C.按引用传递
D.按值传递
*42.PHP中可以实现循环的指令有()
A.for
B.waiting
C.if
D.while
*43.RESTful构架的特点包括()
- 客户端通过4个HTTP动词,对服务器端进行操作,实现“表现层状态转化”
GET、POST、PUT、DELETE
B.客户端通过3个HTTP动词,对服务器端进行操作,实现“表现层状态转化”
C.每一个URI代表一种资源
D.客户端和服务器之间,传递起源的某种表现层
*45.jQuery中操作ajax的方法分别有()
- $.ajax()
- $.post()
- $.get()
- Json()
*46.关于bind()方法与unbind()方法说法正确的是()
- unbind()方法可以同时移除多个事件,但不能移除单个事件
- bind()方法可以用来移除单个或多个事件
- unbind()方法是与bind()方法对应的方法
D.使用bind()方法可以同时绑定鼠标事件和键盘事件
三、判断题(每小题2分,共5小题,共10分。在每小题后对应括号内填入判断结果,正确的选项填写“√”,错误的选项填写“×”)
1、Bootstrap插件全部依赖jQuery(√)。
2、某元素hidden属性为true时,元素属于不可见状态,元素内的内容也不会被浏览器创建(×)。
3、盒阴影box-shadow中“阴影模糊值”可以为负数(×)。
4、MySQL可使用source 命令导入本地sql脚本文件(√)。
5、PHP可以使用“scanf”来打印输出结果(×)。
- <video>标签不添加controls属性,只添加autoplay属性,也可以实现自动播放(√)
- 响应式设计追求PC优先,移动适应(×)
- <video>标签不添加controls属性,只添加autoplay属性,也可以实现自动播放。(√)
- PHP中,单引号字符串不支持变量解析以及转义字符。(√)

如有需要探讨的请加群,谢谢!!!
完


 浙公网安备 33010602011771号
浙公网安备 33010602011771号