在webpack中封装并渲染vue组件(笔记)
传统的做法可用性不好,不利于团队协作开发。
在模块化开发的前提下,它给我们提供了一种新的使用组件的方式
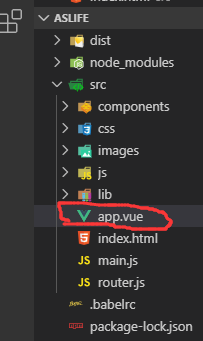
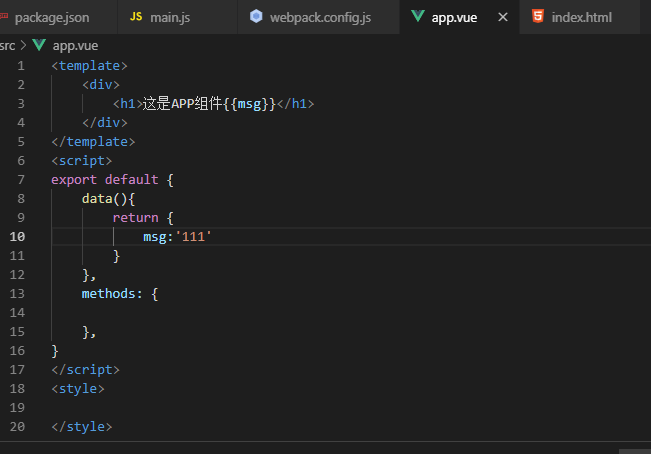
首先需要在src文件夹里新建一个文件,名为app.vue

如果我们需要一个组件,就创建一个.vue的文件来封装这个组件(实现了对单独的组件的模块化封装)
这个组件里面有三个根元素template,script,style

注意:在这里组件的data成员必须是一个函数,还需要有return来返回,而methods仍旧是一个对象。

那么app.vue组件怎么使用呢?
首先需要导入组件:
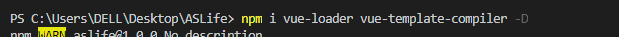
由于我们用的是vue的框架,所以我们需要导入的就是vue的包,由于main.js识别不了模板,所以需要安装插件
强调:"vue-loader": "^15.x.x",版本 用法:
1.要在webpack.config,js文件中导入vue-loader的插件,
输入命令:

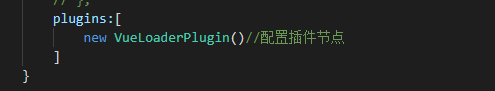
在webpack.config.js中引入vue-loader15所依赖的插件

2.接下来需要配置webpack插件的节点

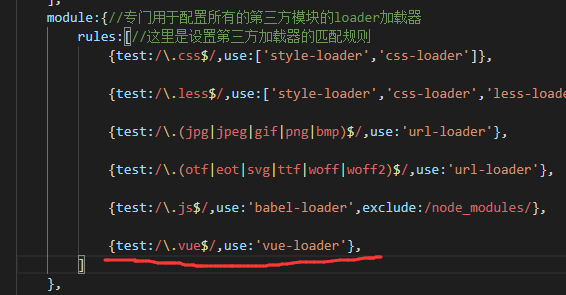
3.配置节点,如果是以.vue结尾的文件,就用vue-loader。

以下贴出案例部分代码截图:


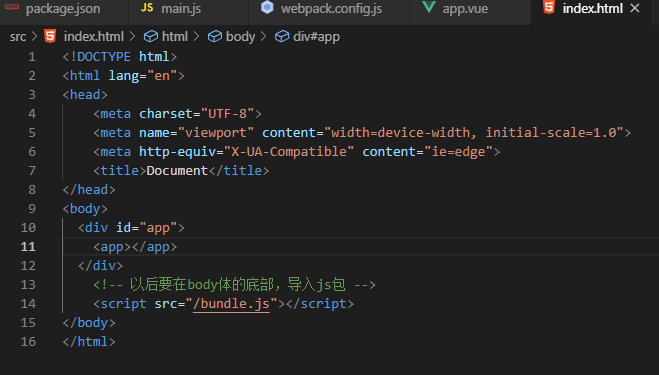
在HTML中以标签的形式来使用


怎么使用路由?
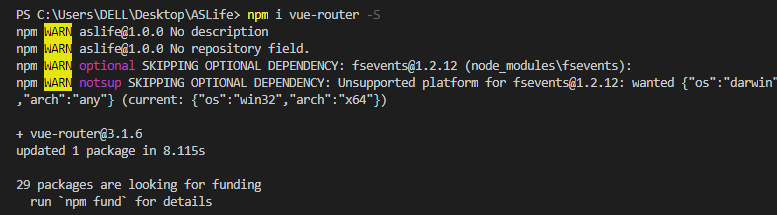
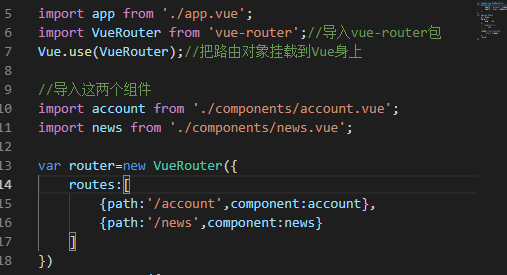
1.首先需要安装vue-router包,在终端输入命令: npm i vue-router -S

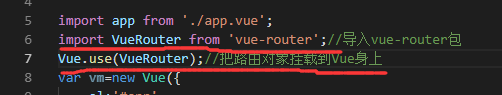
2.然后导入包,将路由对象挂载到Vue身上

3.导入子组件,
接下来配置路由规则(首先配置路由对象)

将路由对象挂载到vuemedel身上

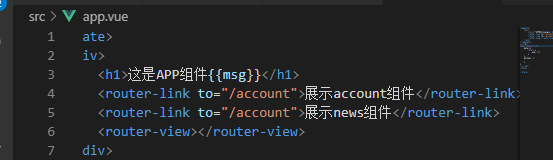
在根组件内部“刨坑”

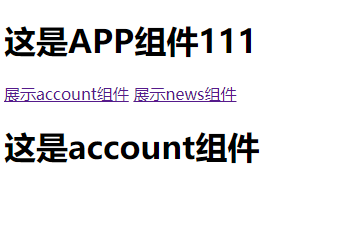
效果图:

如何使用子路由?
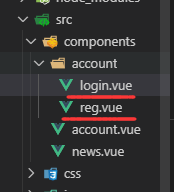
首先先创建子组件文件


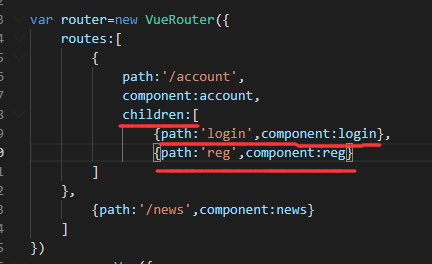
配置路由:

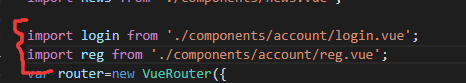
引入进来子组件:

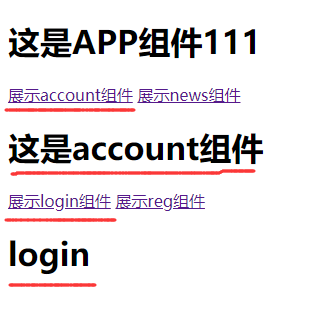
效果图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号