前端进阶-01
最近自己思来想去,还是不想把实习的内容丢掉,也想着之后给自己多留个选择,所以打算开始把VUE的内容学会,学懂,学深。
抽时间学一点,每次一记录。
今天把Vue的环境配置了一遍,回顾一下:
一:在搭建vue的开发环境之前,一定一定要先下载node.js,,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64 ,网址:http://nodejs.cn;
下载好node之后,打开docs管理工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号,

二.由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
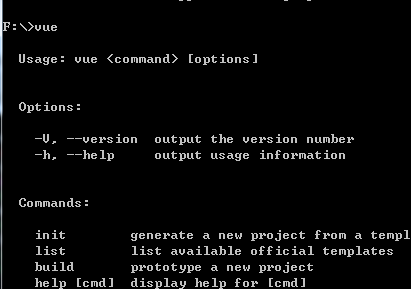
三:淘宝镜像安装成功之后,我们就可以全局使用vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;

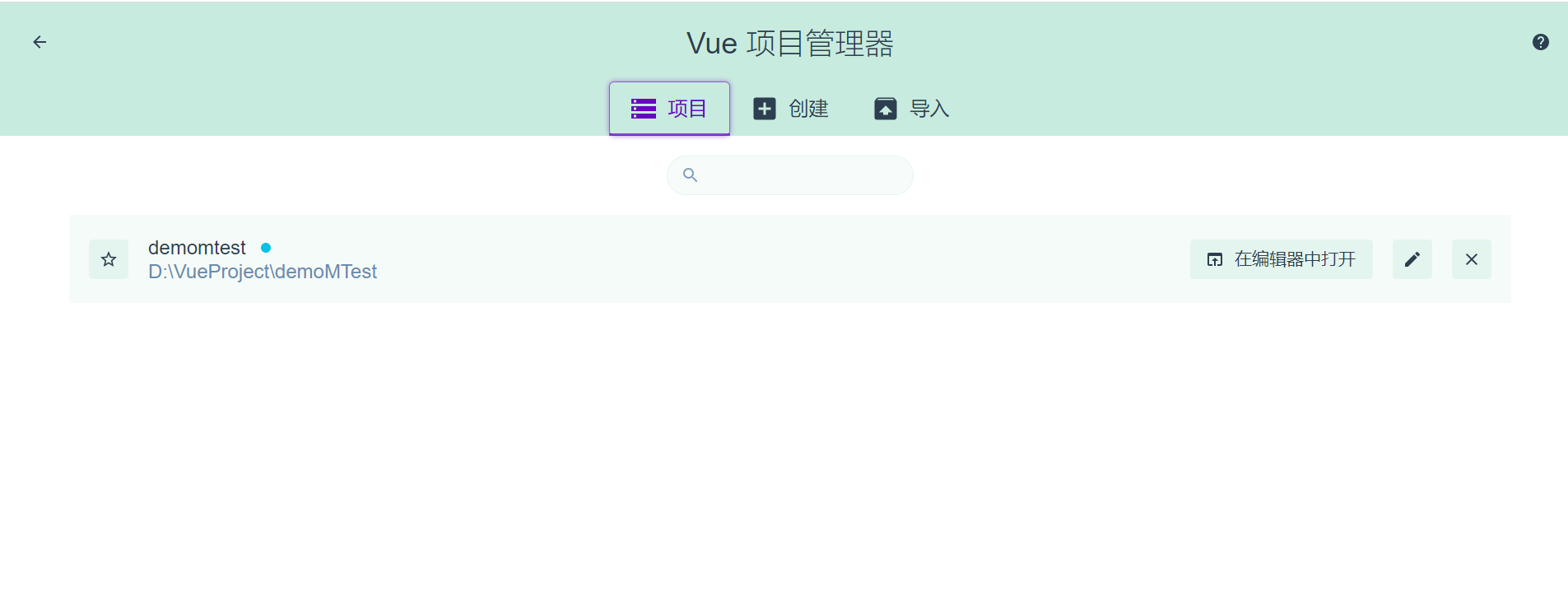
四:搭建完手脚架之后,我们要开始建一个新项目。这时使用Vue可视化工具。先安装cli:cnpm install -g @vue/cli,之后打开git,输入:Vue UI,即可进入:

在这里可以进行项目的创建,创建好项目之后可以使用VSCode进行编码。

引入element组件:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号