HTML列表

- 无序列表
<ul>
<li></li>
</ul>
注:ul和li要组合使用。 ul的子标签只能是li,不能有别的标签,li中可以有别的标签,但是li不能单独使用。
- 有序列表
<ol>
<li></li>
</ol>
注:ol和li要组合使用。 ol的子标签只能是li,不能有别的标签,li中可以有别的标签,但是li不能单独使用。
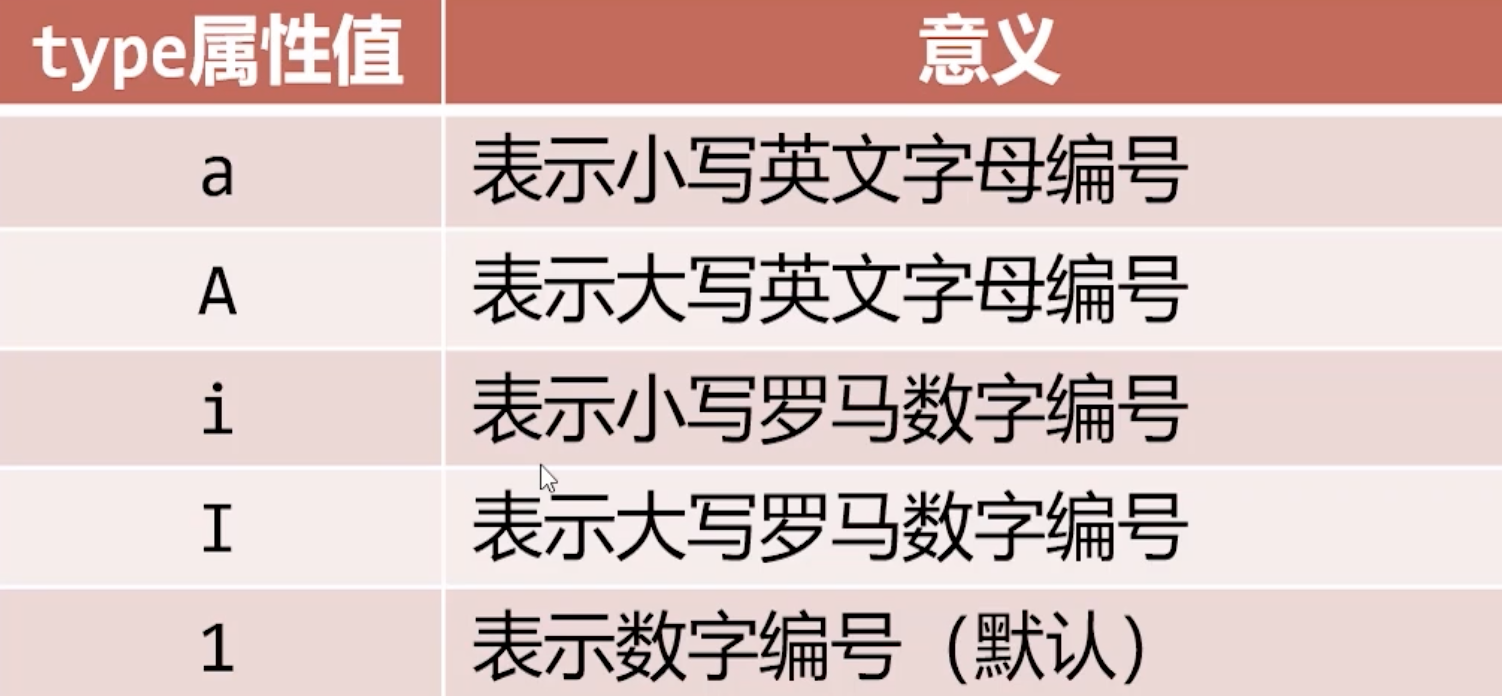
type属性:用来设置编号类型。
![]()
start属性:指定了列表编号的起始值,必须是一个整数。该属性值为阿拉伯数字。
reversed属性:指定列表中的条目是否是倒序排列,没有值。只需要写reversed单词即可。<ol reversed></ol>
-
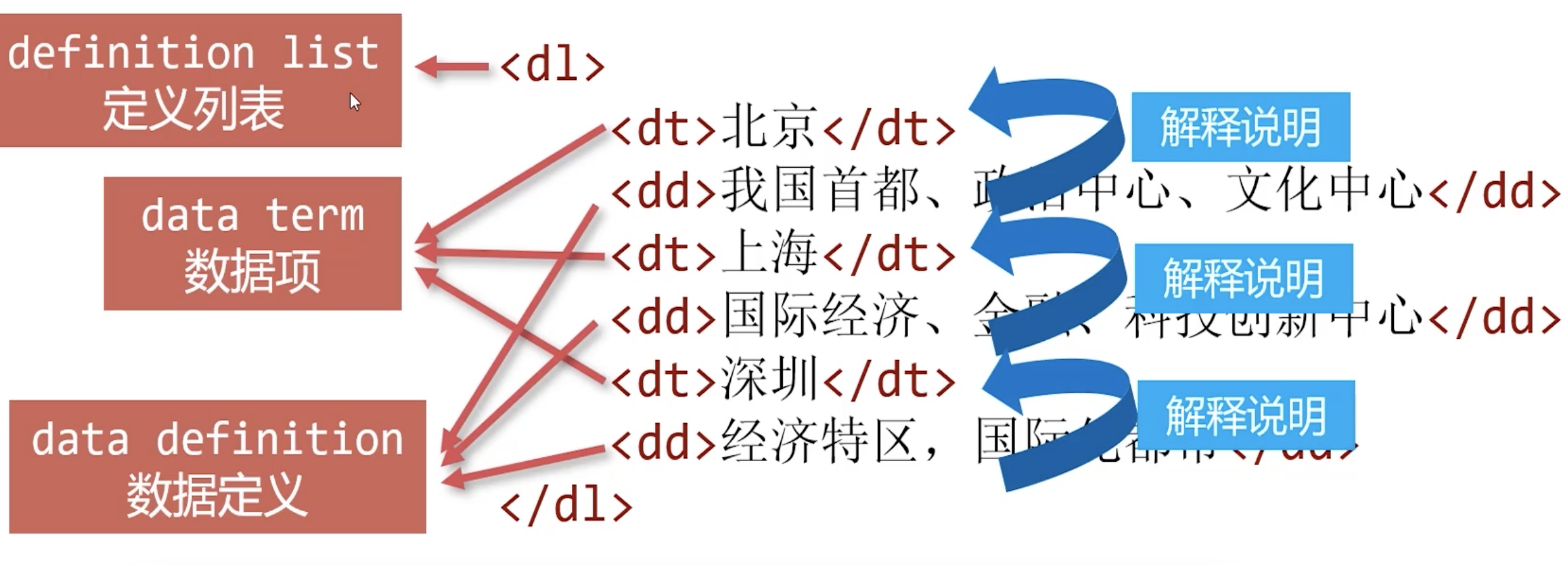
定义列表
<dl>
<dt></dt>
<dd></dd>
</dl>
内容交替出现<dt>、<dd>标签![]()
常用的定义列表,网页底部的footer![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号