Visual Studio Code中JavaScript开发环境的配置
Visual Studio Code简称VS Code,是一款由微软公司免费开源的现代化轻量级代码编辑器,几乎支持所有的主流开发语言的语法高亮、自定义热键、代码片段、括号匹配等诸多特性,还支持插件扩展,并针对网页开发和云端应用开发做了优化。下面简单介绍一下VS Code中JavaScript开发环境的配置。
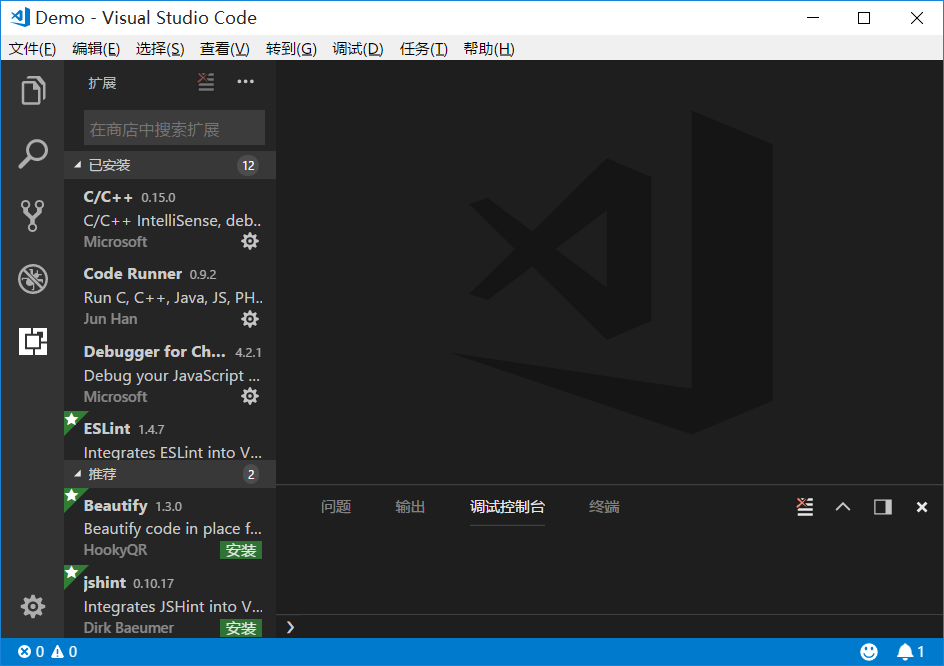
首先在微软官网上下载安装好VS Code后并打开,在扩展商店中安装插件,直接Ctrl+Shift+X打开扩展商店,在搜索框中搜索Code Runner和Debugger for Chrome两个插件,其它插件可自由安装,如下所示:

接下来我们先创建一个HTML文件,向文件里添加js方法,内容如下:
1 <html> 2 <body> 3 <script> 4 alert("Hello World"); 5 </script> 6 </body> 7 </html>
对写好的HTML文档进行编译运行,直接按下F5会有一个弹出框提示我们使用什么环境,选择Chrome环境,选择好后编译器会在当前HTML文件同目录下创建一个.vscode文件夹,里面只有一个launch.json配置文件,同时在编译器中显示出来,文件内容配置如下:
1 { 2 "version": "0.2.0", 3 "configurations": [ 4 5 { 6 "type": "chrome", 7 "request": "launch", 8 "name": "Launch Chrome against localhost", 9 "url": "file:///F:/JavaScript/Demo/alax005.html", 10 "program": "${workspaceFolder}" 11 } 12 ] 13 }
注意:(1). type类型为Chrome,意味着编译运行HTML文件时只能打开Chrome浏览器,若想改为其它浏览器,需安装好对应的插件,并把type类型改为对应的浏览器名称;
(2). url即要执行的HTML文件所在的文件路径,上图中表示的是要执行的alax005.html文件在F盘JavaScript文件夹中的Demo文件夹中,url路径应与要编译运行的文件路径相对应;
(3). 例如新建一个alax006.html文件,编译运行时应提前将launch.json文件中的文件路径改好,按F5键运行后编译器下方的调试控制台会输出对应的运行结果,同时也会在Chrome浏览器中显示出来。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号