JS日期选择器
浏览器自带
浏览器自带日期控件,使用<input type="date">时,点击后会弹出.
1:EDGE 2:火狐 3:谷歌 三种都不一样.略胜于无



练习
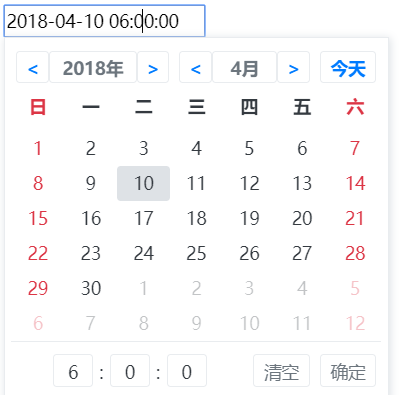
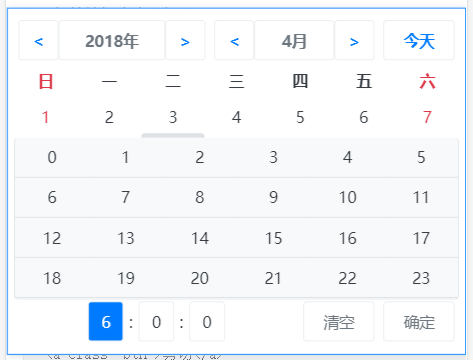
模仿火狐日期控件的外观实现一个日期插件.效果
PC


手机


使用控件
// 日期 <input onclick="MyDatePick()" /> // 日期加时间 <input onclick="MyDatePick({fmt:'datetime'})" />
解决问题
1.将日期框分四行区域,第一行是年,月,今天. 第二行是周,像是一个表格标题头.第三行是六行七列的日(天),第四行是时间.
2.日期插件类生成整个DOM,绑定事件.css兼容手机和PC.
3.六行七列的天,起点是选定月份的1号,再往前推到最近的周日.终点是选定月份的最后一天,再往后推到最近的周六.
4.pc端可以手动输入input,手机端只点选,不能弹出键盘.
风格
样式模仿火狐版本的日期框.实现最基本的选择日期到输入框功能.
手机端固定显示在手机中间,占满宽度,按钮尺寸调大了些,便于手指点击.pc端显示在input框下方,对齐input左边.
天排列由周日到周六,共42天.年份,月份,时分秒按钮弹出的选项面板同时只能显示一个.点击控件空白处可关闭.
手机端控件得到焦点,input框点击后,不弹出键盘.pc端控件无焦点,点击控件外区域时关闭控件.
年份选项区范围1900-2100 手工输入(INPUT框)年份0-9999可识别.时分秒范围0-23 0-59.
不属于选定年月份中的天,选中的天,今天.在颜色上有区分
地址
https://github.com/mirrortom/webcoms/blob/master/mirrorui/js/mydate.js


 浙公网安备 33010602011771号
浙公网安备 33010602011771号