使用vue-cli脚手架创建Vue项目
安装Node.js和npm
安装Vue CLI脚手架
安装方法
点击开始 => 运行 => 输入"cmd" => 执行以下命令:
npm install -g @vue/cli
以前是这样安装的:npm install -g vue-cli
新版本的Vue CLI的包名称由vue-cli改成了@vue/cli
检查是否安装成功
vue --version

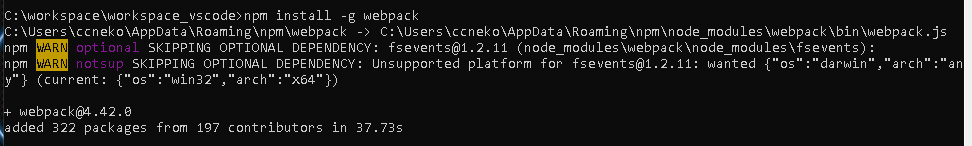
安装webpack
安装方法
npm install -g webpack

构建项目
先进入到自己的workspace:cd C:\workspace\workspace_vscode
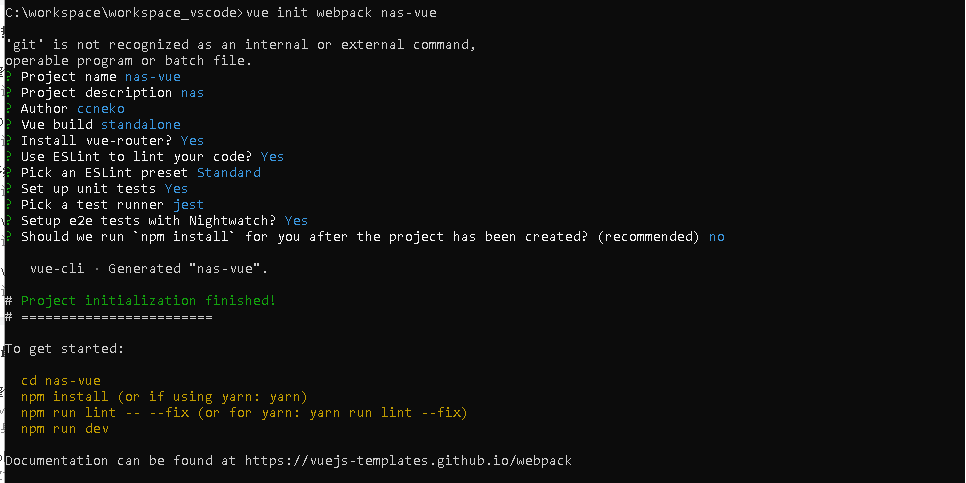
再执行构建项目命令:vue init webpack <项目名>

然后报错了,需要先安装@vue/cli-init

再重新构建,一直卡在这一步了。

ctrl c终止操作。这里我使用的npm源是淘宝镜像(https://registry.npm.taobao.org),于是我把它换回原来的(https://registry.npmjs.org):
npm config set registry https://registry.npmjs.org
再执行就成功了。

因为刚才把npm源换回去了,如果直接用npm install,速度会很慢,所以这里选择不使用npm,我们自己来搞。
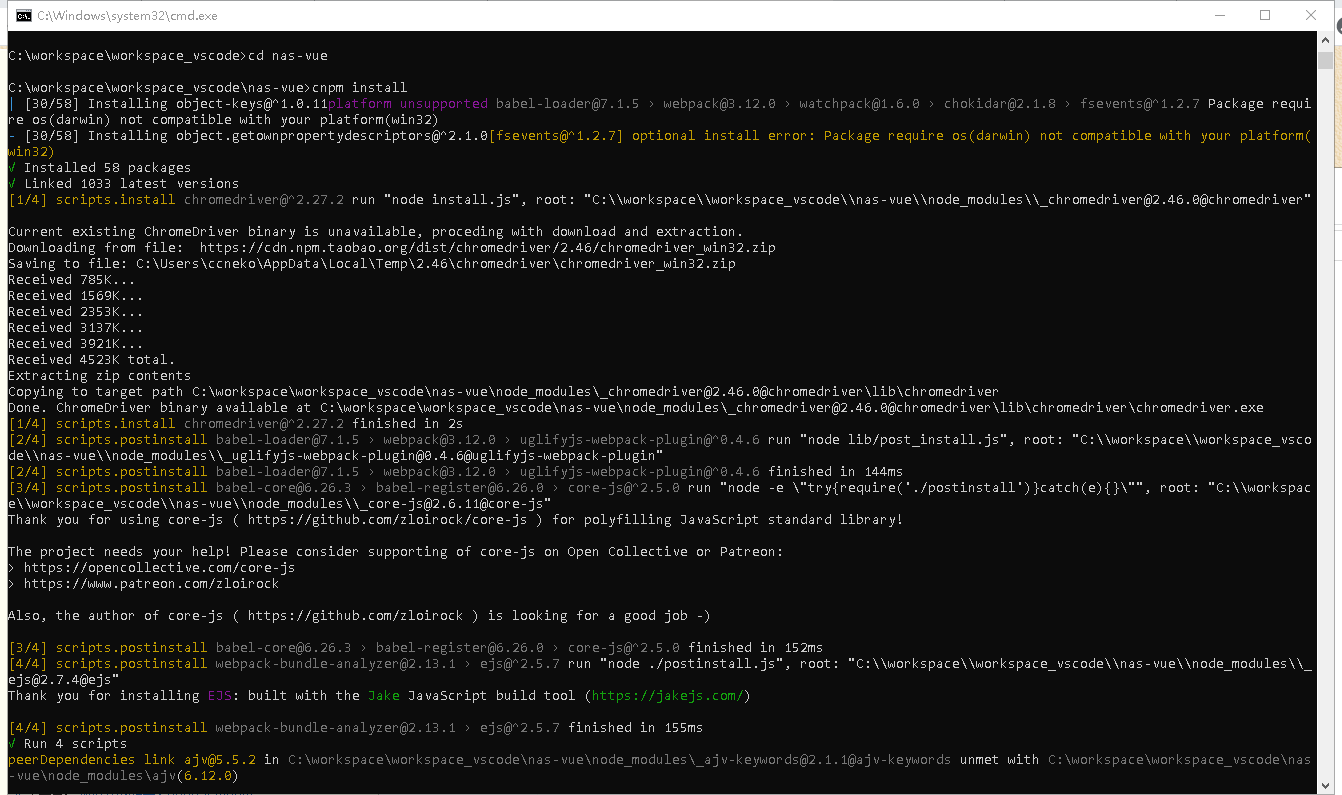
安装项目所需的依赖包资源
先进到项目目录:cd <项目目录>
然后把npm源换成淘宝镜像,再执行npm install 或者 直接使用cnpm install


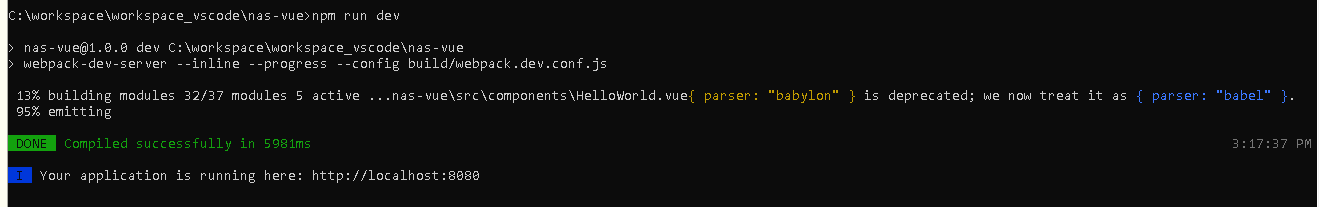
运行项目
npm run dev

访问项目
用浏览器访问http://localhost:8080

停止运行项目
ctrl c



 浙公网安备 33010602011771号
浙公网安备 33010602011771号
