vue,ElementUI中Switch 开关,switch 打开时的值为数字,该如何设置

页面使用的是vue+ElementUI
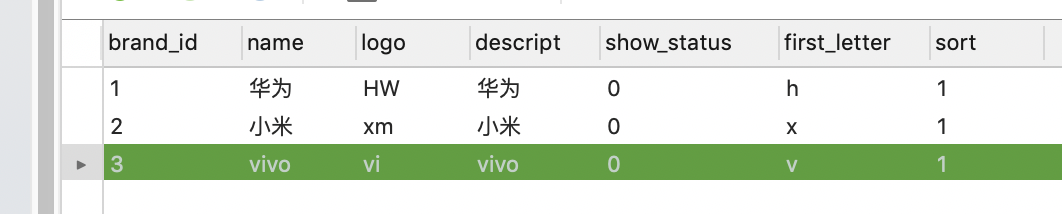
想要显示状态与数据库中的数据保持一致

可以看到数据库中show_Status 中是数字类型,0 表示不显示,1表示显示
<el-table-column
prop="showStatus"
header-align="center"
align="center"
label="显示状态">
<template slot-scope="scope">
<el-switch
v-model="scope.row.showStatus"
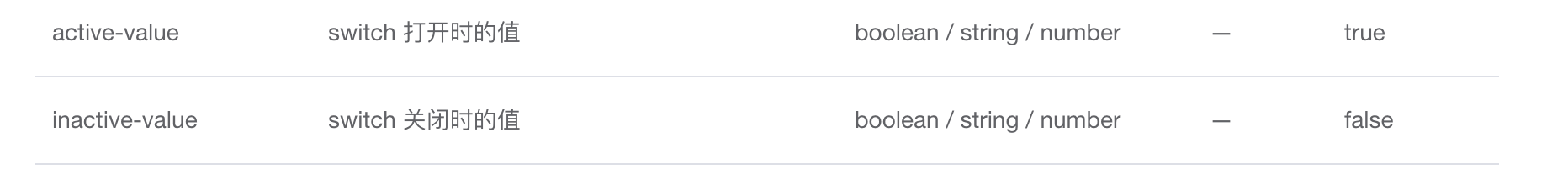
:active-value="1"
:inactive-value="0"
active-color="#13ce66"
inactive-color="#ff4949"
@change="updateBrandStatus(scope.row)">
</el-switch>
{{scope.row.showStatus}}
{{typeof(scope.row.showStatus)}}
</template>
</el-table-column>

如果是使用数字的话,这两个属性前面要加:否则不能识别出数据,会认为“1”,“0” 是字符串,导致开关状态一直为关闭状态
参考博客:https://blog.csdn.net/qq_35430000/article/details/99760226




 浙公网安备 33010602011771号
浙公网安备 33010602011771号