微信小程序引用阿里巴巴iconfont
最近入坑微信小程序,对于引用阿里图标的方法写个小随笔
1.将icon下载到本地
icon引入小程序需要将字体文件转换成base64格式,所以先解压压缩包 => 找到ttf格式文件 => 上传到平台转化为base64格式 => 下载压缩包 => 将css文件名改为wxss => 放入项目样式文件夹
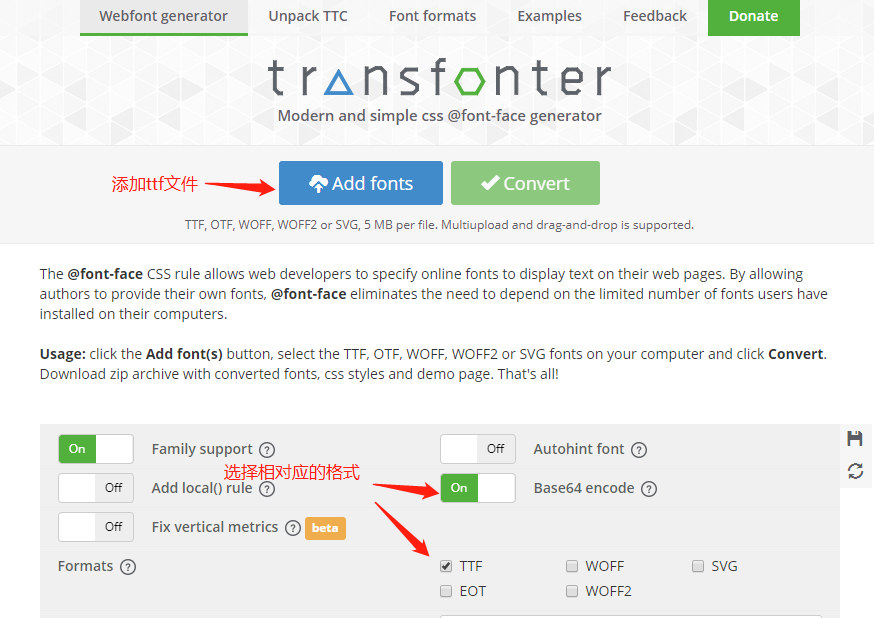
字体文件转换成base64格式的链接 https://transfonter.org/
附上一张简单操作图

2.使用
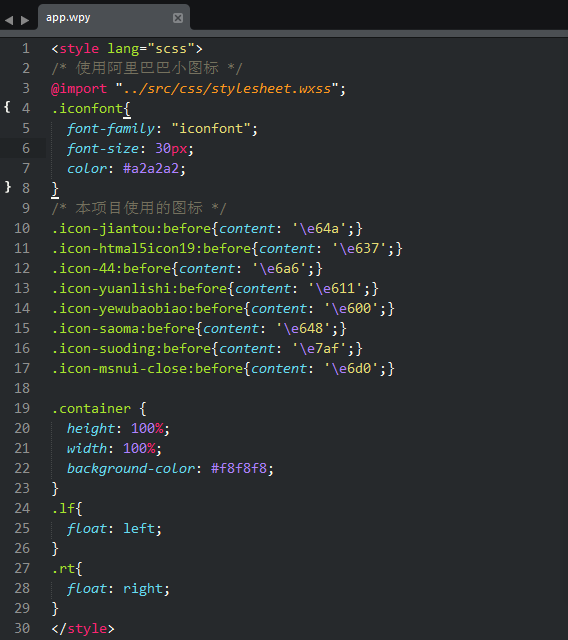
全局引入wxss样式,进行初步定义

在需要使用的页面直接使用就可以啦 <icon class="iconfont icon-44"></icon>
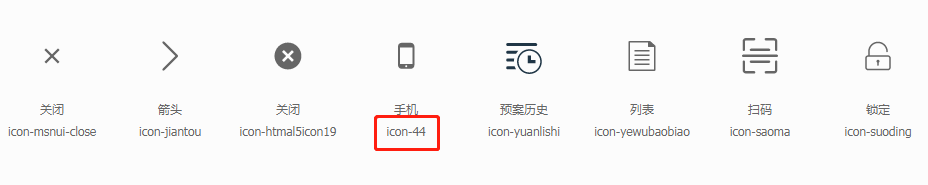
(也可以不在全局汇总定义需要使用的图标,直接使用<icon class="iconfont icon-44"></icon>同样可以行得通,其中class中的icon-44需要和iconfont图标库里面的icon名称相同,如图)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号