Fluent Ribbon 第三步 应用程序菜单
上一节,完成了Ribbon工具栏上部分控件的创建,本节主要介绍菜单控件的创建 。
Menu菜单,菜单有二种表现形式,下面分别介绍二种标识形式的样式:
1、ApplicationMenu
应用程序菜单,和我们传统的菜单形式比较相似,其主要是由众多MenuItem组成,其MenuItem之间可以层级嵌套,其分割区域可以使用Separator和IsSplited进行区分,其基本的定义如下:
<Fluent:ApplicationMenu Header="应用程序菜单">
<Fluent:MenuItem Header="新创建" Icon="Images/GreenLarge.png">
<Fluent:MenuItem Header="项目" Icon="Images/GreenLarge.png" />
<Fluent:MenuItem Header="组件" Icon="Images/GreenLarge.png" />
</Fluent:MenuItem>
<Fluent:MenuItem Header="保存到..." Icon="Images/BlueLarge.png">
<Fluent:MenuItem Header="标准格式1"
Description="这是一个关于当前功能的描述"
ToolTip="提示信息"
Icon="Images/BlueLarge.png" />
<Fluent:MenuItem Header="标准格式2"
Description="这是一个关于当前功能的描述"
ToolTip="提示信息"
Icon="Images/BlueLarge.png" />
</Fluent:MenuItem>
<Fluent:MenuItem Header="退出"
Icon="Images/RedLarge.png"
KeyTip="X"
/>
</Fluent:ApplicationMenu>
其表现形式如下图:

- Backstage 菜单方式
Backstage和office中的文件功能很相似,其主要是菜单全屏浏览的作用
其定义方式如下:
<Fluent:Ribbon.Menu>
<Fluent:Backstage Header="项目">
<Fluent:BackstageTabControl>
<Fluent:Button Header="保存"
Icon="Images/Save.png"
KeyTip="S" />
<Fluent:Button Header="保存为.."
Icon="Images/Save.png"
KeyTip="A"
CanAddToQuickAccessToolBar="False"
/>
<Fluent:Button Header="关闭"
Icon="Images/Exit.png"
KeyTip="X"
Command="{Binding ExitCommand}" />
</Fluent:BackstageTabControl>
</Fluent:Backstage>
</Fluent:Ribbon.Menu>
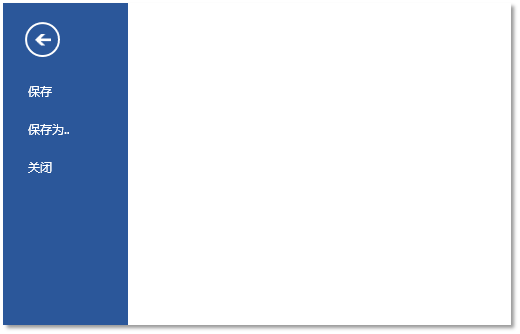
以上代码,点击项目菜单后,其主要表现button按钮的效果,其显示效果如下图所示:

显示的效果,右边是一片空白,如何在右边添加内容呢由于button按钮只能做到按钮的作用,故需要使用BackstageTabItem控件,实现右边具有内容。
BackstageTabItem控件的使用采用如下方式:
<Fluent:Ribbon.Menu>
<Fluent:Backstage Header="项目">
<Fluent:BackstageTabControl>
<Fluent:BackstageTabItem Header="新建" KeyTip="T">
<StackPanel Orientation="Vertical">
<TextBlock>你是否需要新建一个新项目?</TextBlock>
<Fluent:Button Header="项目1" Width="120" Style="{DynamicResource ButtonBackstageStyle}" />
<Fluent:Button Header="项目2" Width="120" Style="{DynamicResource ButtonBackstageStyle}" />
</StackPanel>
</Fluent:BackstageTabItem>
<Fluent:Button Header="保存"
Icon="Images/Save.png"
KeyTip="S" />
<Fluent:Button Header="保存为.."
Icon="Images/Save.png"
KeyTip="A"
CanAddToQuickAccessToolBar="False"
/>
<Fluent:Button Header="关闭"
Icon="Images/Exit.png"
KeyTip="X"
Command="{Binding ExitCommand}" />
</Fluent:BackstageTabControl>
</Fluent:Backstage>
</Fluent:Ribbon.Menu>
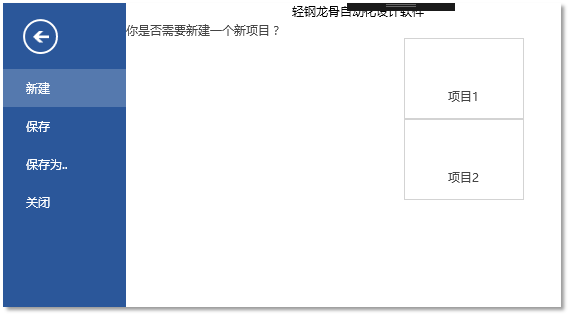
以上代码,产生的效果如下:

BackstageTabItem 控件中可以添加各种元素,保证其显示结果。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号