node+express创建第一个node项目
一、安装nodejs
1.到官网下载nodejs安装包
中文官网地址:http://nodejs.cn/
英文官网地址:https://nodejs.org/en/
根据自己的系统和版本,选择下载对应的安装包!
下面的安装以windows 64 位系统版本安装包为例!
2.双击安装包
点击 next
3.同意授权协议 点击 next
4.选择安装路径(根据自己的安装习惯来选),点击next
点击 next
点击 install,开始安装
安装成功,在cmd窗口中,输入node –v 查看node版本(如果可以正常显示node版本,表示nodejs安装成功)

二、安装淘宝npm(cnpm)
输入以下命令
1.npm install -g cnpm --registry=https://registry.npm.taobao.org
2.添加系统变量path的内容
因为cnpm会被安装到H:nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
3.输入cnpm -v命令,查看结果
三、安装express
1.进入某盘(以E盘为例),新建文件夹 my-first-node.
2.使用window+r输入cmd进入命令窗口,使用cd ‘E:my-first-node’,使用命令cnpm install -g express安装express

安装成功后安装使用cnpm install -g express-generator 命令安装express启动器

3.使用express ‘项目名’命令创建项目(例:express ‘first’)
项目创建成功后按照他的提示进行操作
首先使用 cd first命令进入first文件

再使用cnpm install 初始化项目
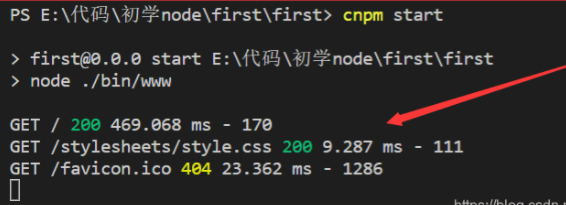
项目初始完成后,也可进入编译工具打开所创建的first项目(我使用vscode),使用cnpm start启动项目

你也可以看到里面已有这些文件夹
这样就算启动完成,node默认的端口号是3000,进入浏览器输入127.0.0.1:3000回车便可以看到一下场景

至此node+express项目就创建完成。
号外:node项目热加载部署
使用命令:npm install -g nodemon 全局安装,关掉原来的项目启动(cnpm start),再使用命令nodemon index.js(注意:是nodemon index.js命令)重新启动项目
原文链接:https://blog.csdn.net/weixin_43816287/article/details/101024737


 浙公网安备 33010602011771号
浙公网安备 33010602011771号