open-flash-chart 与 FusionCharts 开发中使用
open-flash-chart
这是一个开源的Flash报表组件,可以免费使用还可以修改源码,简称OFC
关于ofc版本:
目前open-flash-chart 最新的版本是2.0bate版.比较稳定的是1.9版.
1.9版本用actionscript2.0编写, 2.0用acrionscript3.0编写,Adobe Flex编译,并且2.0的支持Json传送数据.
下载之后解压出来的目录结构如下:
其中:
Data-files 是一些数据文件.都是一些以json数据的txt文件
Dot-net-library..以及下面的php…python 等等都是这些前缀语言的Demo我们要研究的就是dot-net-library里的内容..
里面自带的是vs2003开发..升级到vs2008不会出错.
里面基本都是一些最基础的Demo
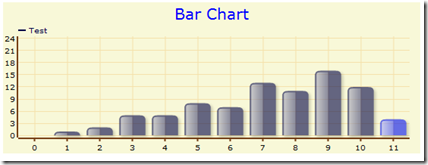
部分图效果如下:
要生成这几种图表的代码比较简单,主要就是一些数据的传递比较麻烦.
需要用的js 文件 :
<script type="text/javascript" src="swfobject.js"></script> <script type="text/javascript"> swfobject.embedSWF("open-flash-chart.swf", "my_chart", "550", "200","9.0.0", "expressInstall.swf",{"data-file":"datafile/glassbar.aspx"}); </script>
glassbar.aspx
这个文件就是传递过来一些json数据,这里也可以指定一个txt的json文件.因为ofc 在2.0是支持json数据的,json数据的格式大体如下:
{
"title": { "text": "Bar Chart",
"style": "{font-size: 20px; color:#0000ff; font-family: Verdana; text-align: center;}" },
"x_axis": { "labels": { "steps": 1 }, "offset": false, "steps": 1, "3d": 0 },
"y_axis": { "tick-length": 0, "offset": 0, "steps": 3, "min": 0, "max": 24, "3d": 0 }
}
ofc的功能还是很强大的, 只是我感觉界面不是很炫,所以又接着探究下一个图表.
FusionCharts Free
这个控件可以也是一个可以免费使用的非常丰富的图表组件(其实是收费滴,免费的生成图表的时候会有一个公司的图片链接,很讨厌,不过已经有破解版的了-_-),简称FCF,是一个跨平台的图表组件, 支持多种语言.
关于版本
目前最新的应该是V3.0。
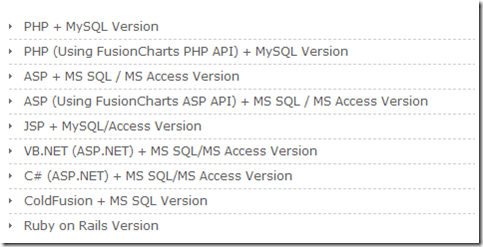
是个英文网站..对应的找找Download就OK了..然后找到你使用的对应的语言.
点击下载就噢可了。。下载下来的文件时个Demo 介绍的也比较全面.
fcf之所以可以跨平台跨语言..因为他的数据库传送是通用xml,他也只支持xml传送数据..对xml的格式要求比较高.也就是错一个节点,可能图像都显示不出来,这点很讨厌..当然功能效果方面没得说..很是炫..
需要的一些文件如下:
等等破解之后的一共49个文件..其实要使用的也就那几个。
FusionCharts.js 这个也是个很重要的文件 ..
其实上面的几个flash也就是个模板 ..
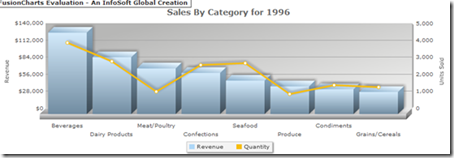
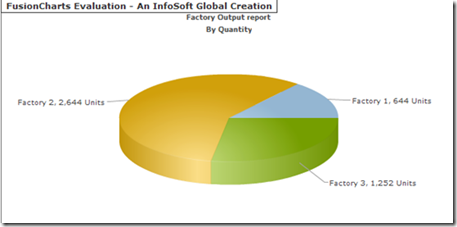
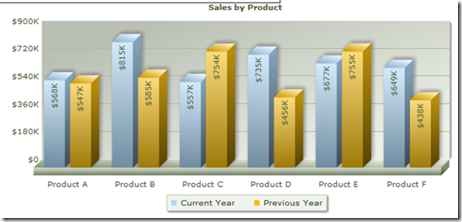
下面来看看效果图,
等等..总之fcf 的动画效果看起来很是舒服 ..
而且代码页非常简单..
引入js文件:
<script src="JSClass/FusionCharts.js" type="text/javascript"></script> <script type="text/javascript"> var myChart = new FusionCharts("/Charts/Column3D.swf", "myChartId", "600", "500"); myChart.setDataURL("data.xml"); myChart.render("chartdiv"); </script>
Falsh模板路径: /Charts/Column3D.swf
Xml数据源: "data.xml"
页面上的div id : ("chartdiv");
这样就简单的实现了一个柱形图,这个扩展性很强,xml数据可以直接写在:
myChart.setDataXML(strXML);
StrXml 就是一段XML数据..用这段话替换掉myChart.setDataURL("data.xml");就可以了.
网上整理了一些FCF的常用属性:
功能特性
animation 是否动画显示数据,默认为1(True)
showNames 是否显示横向坐标轴(x轴)标签名称
rotateNames 是否旋转显示标签,默认为0(False):横向显示
showValues 是否在图表显示对应的数据值,默认为1(True)
yAxisMinValue 指定纵轴(y轴)最小值,数字
yAxisMaxValue 指定纵轴(y轴)最小值,数字
showLimits 是否显示图表限值(y轴最大、最小值),默认为1(True)
图表标题和轴名称
caption 图表主标题
subCaption 图表副标题
xAxisName 横向坐标轴(x轴)名称
yAxisName 纵向坐标轴(y轴)名称
图表和画布的样式
bgColor 图表背景色,6位16进制颜色值
canvasBgColor 画布背景色,6位16进制颜色值
canvasBgAlpha 画布透明度,[0-100]
canvasBorderColor 画布边框颜色,6位16进制颜色值
canvasBorderThickness 画布边框厚度,[0-100]
shadowAlpha 投影透明度,[0-100]
showLegend 是否显示系列名,默认为1(True)
字体属性
baseFont 图表字体样式
baseFontSize 图表字体大小
baseFontColor 图表字体颜色,6位16进制颜色值
outCnvBaseFont 图表画布以外的字体样式
outCnvBaseFontSize 图表画布以外的字体大小
outCnvBaseFontColor 图表画布以外的字体颜色,6位16进制颜色值
分区线和网格
numDivLines 画布内部水平分区线条数,数字
divLineColor 水平分区线颜色,6位16进制颜色值
divLineThickness 水平分区线厚度,[1-5]
divLineAlpha 水平分区线透明度,[0-100]
showAlternateHGridColor 是否在横向网格带交替的颜色,默认为0(False)
alternateHGridColor 横向网格带交替的颜色,6位16进制颜色值
alternateHGridAlpha 横向网格带的透明度,[0-100]
showDivLineValues 是否显示Div行的值,默认??
numVDivLines 画布内部垂直分区线条数,数字
vDivLineColor 垂直分区线颜色,6位16进制颜色值
vDivLineThickness 垂直分区线厚度,[1-5]
vDivLineAlpha 垂直分区线透明度,[0-100]
showAlternateVGridColor 是否在纵向网格带交替的颜色,默认为0(False)
alternateVGridColor 纵向网格带交替的颜色,6位16进制颜色值
alternateVGridAlpha 纵向网格带的透明度,[0-100]
数字格式
numberPrefix 增加数字前缀
numberSuffix 增加数字后缀 % 为 '%25'
formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或M
decimalPrecision 指定小数位的位数,[0-10] 例如:='0' 取整
divLineDecimalPrecision 指定水平分区线的值小数位的位数,[0-10]
limitsDecimalPrecision 指定y轴最大、最小值的小数位的位数,[0-10]
formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符
decimalSeparator 指定小数分隔符,默认为'.'
thousandSeparator 指定千分位分隔符,默认为','
Tool-tip/Hover标题
showhovercap 是否显示悬停说明框,默认为1(True)
hoverCapBgColor 悬停说明框背景色,6位16进制颜色值
hoverCapBorderColor 悬停说明框边框颜色,6位16进制颜色值
hoverCapSepChar 指定悬停说明框内值与值之间分隔符,默认为','
折线图的参数
lineThickness 折线的厚度
anchorRadius 折线节点半径,数字
anchorBgAlpha 折线节点透明度,[0-100]
anchorBgColor 折线节点填充颜色,6位16进制颜色值
anchorBorderColor 折线节点边框颜色,6位16进制颜色值
Set标签使用的参数
value 数据值
color 颜色
link 链接(本窗口打开[Url],新窗口打开[n-Url],调用JS函数[JavaScript:函数])
name 横向坐标轴标签名称
一、介绍
FusionCharts是一个基于XML和Flash的图表组件,其中FusionCharts Free是免费的,其功能也十分强大、美观。
在线Demo:http://www.fusioncharts.com/free/demos/Blueprint/
其可以用在PHP、JSP、ASP等等。
FusionCharts Free目前最新的版本3.0 官方下载下来的文件 虽然不收费,但是每次图表上都有个讨厌的连接,所以可爱的破解帝 早早地放出了破解版本,至于在哪能找到, 大家就Google去吧..里面我们要用到的文件上篇已经介绍了,就是几个.swf 文件和一个js.
上篇介绍了fcf 最基本的创建方式,就是一段简单的js 脚本,和一个xml数据文件.当然你也可以不写那段js脚本,
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="600" height="500" id="Column3D" > <param name="movie" value="/FusionCharts/Column3D.swf" /> <param name="FlashVars" value="&dataURL=Data.xml&chartWidth=600&chartHeight=500"> <param name="quality" value="high" /> <embed src="../FusionCharts/FCF_Column3D.swf" flashVars="&dataURL=Data.xml&chartWidth=600&chartHeight=500"
quality="high" width="600" height="500" name="Column3D"type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getf lashplayer" /> </object>
第一处标红的地就是 flash的数据模板,第二处是 加载的xml文件的地址了.
这种方式有个坏处,就是在有的浏览器打开flash时候有提示 点击激活控件,,不知道大家见过没,所以本人推荐用javascript来创建..
上面只是简单的介绍,下面进入正题:
FCF几个常用的属性介绍
FCF的属性N多,这里我只找几个常用的来介绍下
FCF 中是用1和0来表示Bool值的.1表示true,0表示false
<chart caption='主标题' subcaption='副标题' animation='1' formatNumberScale='0' numberSuffix='元' pieSliceDepth='30' rotateValues='1' > … </chart>
Caption ,subcaption主标题 副标题
Animation:是否启用动画, Bool类型
numberSuffix : Y轴单位后缀 numberPrefix:前缀.
formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或M
rotateValues : 显示的值的形状, 竖的是1(True)横向显示0。
<categories> <category label='2004' name='2004'/> .... </categories>
设置X 轴的值
<set name = '2003' value='38000' />
Y轴显示的数据值,这里的值必须和category的个数对应,而且顺序也不能错,否则数据会显示错乱(本人觉得这点fcf做的很不智能,至少应该可以用name对应吧.)
<dataset seriesName='Andrew' > <set name = '2004' value='36412' /> </dataset>
一个Dataset表示一个项,也就是表示一个图表上的一个数据。
实例Demo
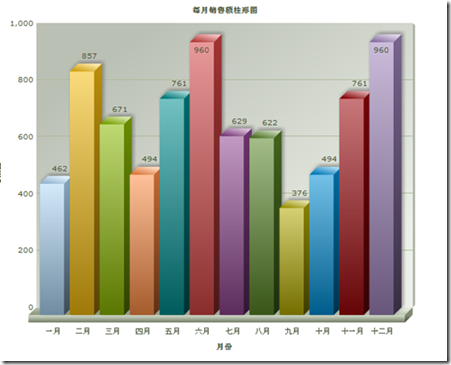
网上的一些Demo生成的数据都是比较有规律的,无非就一个组合图或者单系数据显示,这里就跳过简单的,做一个复杂点的数据生成,因为实际中统计的数据一般都不会那么有规律。
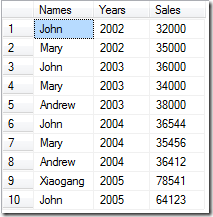
数据库表如下:
现在要统计出每人每年的消费情况..数据是没有规律的,有的人在一些年份上没有数据,
我们利用FCF的js 来创建图表, 无非就是要传递一个xml数据,或者一个xml格式的字符串.这里我采用了后台生成的方法.
public string GetCharts() { StringBuilder sb = new StringBuilder(); sb.Append("<chart caption='主标题' subcaption='副标题' palette='0' animation='1' formatNumberScale='1' numberSuffix='元a'
pieSliceDepth='30' rotateValues='1' startingAngle='125'>"); sb.Append(DataGeneration.getAccessData()); sb.Append("</chart>"); return FusionCharts.RenderChart("/Charts/MSColumn3D.swf", "", sb.ToString(), "EmpSalesTotal", "700", "500", false, false); }
在前台页面直接掉调用这个方法输出就可以了。
DataGeneration.getAccessData()
这个就是生成数据的方法了,
public static string getAccessData(){ StringBuilder SDataSet = new StringBuilder(); StringBuilder Scategory = new StringBuilder(); DataTable table = new DataTable(); List<AccessDat> list = new List<AccessDat>(); string sql = "select Names,Years,sum(Sales) as Sales from AccessDat group by Years,Names"; using (SqlConnection conn = new SqlConnection("Data Source=.;Initial Catalog=TestDb;User ID=sa;Password=sasasa")) { conn.Open(); SqlCommand command = new SqlCommand(sql, conn); SqlDataReader reader = command.ExecuteReader(); AccessDat dat = new AccessDat(); while (reader.Read()){ dat = new AccessDat(){ Names = reader["Names"].ToString(), Sales = reader["Sales"].ToString(), Years = reader["Years"].ToString() }; list.Add(dat); } reader.Close(); } //Names列表 var nameList = from item in list group item by item.Names;
//Years列表 var yearList = from item in list orderby item.Years descending group item by item.Years; //先创建x轴数据,Years为X轴数据 Scategory.Append("<categories>"); foreach (var item in yearList){ Scategory.Append("<category label='" + item.Key + "' name='" + item.Key + "'/>"); } Scategory.Append("</categories>"); //获取x轴项数 int allCount = yearList.Count(); foreach (var item in nameList){ SDataSet.Append("<dataset seriesName='" + item.Key + "' >"); //根据当前循环到的Names 得到该人每年的Sales,列表 var slaesList = from p in list where p.Names == item.Key orderby p.Years descending group p by p.Years into g select new { g.Key, Sales = g.Select(p => p.Sales).First() }; //此处注意,为了set的顺序和category顺序对应,我循环的是yearList,而不是slaesList //如果没个set的顺序不与category对应循环出的数据是不对滴 foreach (var ys in yearList) { //判断这个年在该人的列表里是否存在. if (!(from p in slaesList where p.Key == ys.Key select p).Any(c => c.Key.Equals(ys.Key))) { SDataSet.Append("<set />"); } else { string str = slaesList.Single(p => p.Key == ys.Key).Sales; SDataSet.Append("<set name = '" + ys.Key + "' value='" + str + "' />"); } } SDataSet.Append("</dataset>"); } StringBuilder Xmldata = new StringBuilder(); Xmldata.Append(Scategory.ToString()); Xmldata.Append(SDataSet.ToString()); return Xmldata.ToString(); }
上面代码基本都写了注释,用了一些Lambda 表达式,很是爽. 但本人感觉还应该有更好的写法, 为了使年份和数值对应上,这样做的就是不很灵活了,待我再研究研究,如果有高人请指点一下,..
效果图:
二、常见的图表类型
1.Area图
2.Bar图
3.Column图
4.Line图
5.Pie图
6.Stacked图
7.Combine图
三、数据源
其数据源形式为XML的形式,XML形式分为单序列和多序列XML,以及其他的格式。
四、简单使用
目录结构:
test.html
data.xml
FusionCharts
|----------Charts
| |--------------- many charts *.swf
|----------JSClass
| |--------------- FusionCharts.js
test.html代码:
要注意添加以下几行代码,并注意其中的路径:
(1)导入JS:
<script language="JavaScript" src='FusionCharts/JSClass/FusionCharts.js '></script>
(2)图表显示的地方:
<div id='Pie' align="center">......</div>
(3)脚本:用于设置显示什么图、图的数据等
<script type="text/javascript"> var chart = new FusionCharts('FusionCharts/Charts/FCF_Pie2D.swf ', "ChartId", "400", "300"); chart.setDataURL("data.xml"); chart.render('Pie '); </script>
其中,chart.render("Pie")中的Pie是你要显示图的div的id
data.xml
<graph baseFont='SunSim' baseFontSize='12' caption='分析' subcaption='' yAxisMinValue='51650.1' yAxisMaxValue='71118.3' xaxisname='日期' yaxisname='数量' hovercapbg='FFECAA' hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='0' showvalues='1' numdivlines='10' numVdivlines='0' shownames='1' rotateNames='1'> <set name='2009-10-04' value='57653' color='AFD8F8'/> <set name='2009-10-05' value='57389' color='F6BD0F'/> <set name='2009-10-06' value='59256' color='8BBA00'/> <set name='2009-10-07' value='62762' color='FF8E46'/> <set name='2009-10-08' value='63287' color='008E8E'/> <set name='2009-10-09' value='60109' color='D64646'/> <set name='2009-10-10' value='64653' color='8E468E'/> <set name='2009-10-11' value='61687' color='588526'/> </graph>
显示效果如下:

也可以不用单独的文件存储xml,可以利用setDataXML方法,如下:
<script type="text/javascript"> var chart = new FusionCharts('FusionCharts/Charts/FCF_Pie2D.swf', "ChartId", "400", "300"); chart.setDataXML("<graph baseFont='SunSim' baseFontSize='12' caption='分析' subcaption='' yAxisMinValue='51650.1' yAxisMaxValue='71118.3' xaxisname='日期' yaxisname='数量' hovercapbg='FFECAA' hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='0' showvalues='1' numdivlines='10' numVdivlines='0' shownames='1' rotateNames='1'><set name='2009-10-04' value='57653' color='AFD8F8'/><set name='2009-10-05' value='57389' color='F6BD0F'/><set name='2009-10-06' value='59256' color='8BBA00'/><set name='2009-10-07' value='62762' color='FF8E46'/><set name='2009-10-08' value='63287' color='008E8E'/><set name='2009-10-09' value='60109' color='D64646'/><set name='2009-10-10' value='64653' color='8E468E'/><set name='2009-10-11' value='61687' color='588526'/></graph>"); chart.render('Pie'); <script>
五、单序列XML形式
举例:
<graph baseFont='SunSim' baseFontSize='12' caption='分析' subcaption='' yAxisMinValue='51650.1' yAxisMaxValue='71118.3' xaxisname='日期' yaxisname='数量' hovercapbg='FFECAA' hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='0' showvalues='1' numdivlines='10' numVdivlines='0' shownames='1' rotateNames='1'> <set name='2009-10-04' value='57653' color='AFD8F8'/> <set name='2009-10-05' value='57389' color='F6BD0F'/> <set name='2009-10-06' value='59256' color='8BBA00'/> <set name='2009-10-07' value='62762' color='FF8E46'/> <set name='2009-10-08' value='63287' color='008E8E'/> <set name='2009-10-09' value='60109' color='D64646'/> <set name='2009-10-10' value='64653' color='8E468E'/> <set name='2009-10-11' value='61687' color='588526'/> </graph>
<graph>标签的一些属性:
baseFont: 图表的字体
baseFontSize: 图表的字号
caption: 标题
subcaption: 子标题
yAxisMinValue: y轴的最小值
yAxisMaxValue: y轴的最大值
hovercapbg: 当鼠标悬停时显示的背景色
hovercapborder: 当鼠标悬停时边框色
formatNumber(0/1):是否用逗号分隔(1--用逗号分隔,0--不用)
formatNumberScale(0/1): 是否添加K、M到数字(1--添加,0--不添加)
decimalPrecision: 小数的位数
showValues(0/1): 是否显示数值
numdivlines: 水平网格线的条数
numVdivlines: 垂直网络线显示的条数
showNames(0/1): 是否显示x轴的每个数据的名称
rotateNames(0/1): 是否旋转x轴的每个数据的名称
rotateYAxisName(0/1):是否显示y轴的名称
showAlternateHGridColor(0/1): 是否显示交替的网格颜色
<set>标签:
name: x轴的每个数据的名称
value: 值
有几种图可以使用单序列的XML格式的数据
(1)Pie图
FCF_Pie2D.swf FCF_Pie3D.swf


(2)Area图
FCF_Area2D.swf

(3)Bar图
FCF_Bar2D.swf

(4)Column图
FCF_Column2D.swf FCF_Column3D.swf


(5)Line图
FCF_Line.swf

(6)Doughnut图
FCF_Doughnut2D.swf

六、多序列XML形式
举例:
<graph baseFont='SunSim' baseFontSize='12' caption='分析' subcaption='' yAxisMinValue='0' yAxisMaxValue='100' xaxisname='地区 ' yaxisname='数量' hovercapbg='FFECAA' hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='0' showvalues='1' numdivlines='10' numVdivlines='0' shownames='1' rotateNames='1' > <categories font='Arial' fontSize='11' fontColor='000000'> <category name='N. America' hoverText='North America'/> <category name='Asia' /> <category name='Europe' /> <category name='Australia' /> <category name='Africa' /> </categories> <dataset seriesname='Rice' color='FDC12E' alpha='100'> <set value='30' /> <set value='26' /> <set value='29' /> <set value='31' /> <set value='34' /> </dataset> <dataset seriesname='Wheat' color='56B9F9' showValues='1' alpha='100'> <set value='67' /> <set value='98' /> <set value='79' /> <set value='73' /> <set value='80' /> </dataset> <dataset seriesname='Grain' color='C9198D' showValues='1' alpha='100'> <set value='27' /> <set value='25' /> <set value='28' /> <set value='26' /> <set value='10' /> </dataset> </graph>
<graph>基本上同单序列XML形式
<categroies>指明x轴有几个种类
<categroy>对应一个种类
name:种类名
<dataset>指明一个序列集,序列集中值的个数同category的种类数
seriesname:序列的名称
<set>:序列的一个值
有几种图可以使用多序列的XML格式的数据
(1)Area图
FCF_MSArea2D.swf

(2)Bar图
FCF_MSBar2D.swf

(3)Column图
FCF_MSColumn2D.swf FCF_MSColumn3D.swf


(4)Line图
FCF_MSLine.swf

(5)Stacked图
FCF_StackedArea2D.swf

FCF_StackedBar2D.swf

FCF_StackedColumn2D.swf FCF_StackedColumn3D.swf


七、产生上述XML的类
public class FusionChartsXMLGenerator { public static final int BOOLEAN_TRUE = 0; public static final int BOOLEAN_FALSE = 1; private static Logger LOGGER = LoggerFactory.getLogger(FusionChartsXMLGenerator.class); private static FusionChartsXMLGenerator singleton = new FusionChartsXMLGenerator(); public static FusionChartsXMLGenerator getInstance() { return singleton; } private FusionChartsXMLGenerator() {} private String[] colors = {"AFD8F8", "F6BD0F", "8BBA00", "FF8E46", "008E8E", "D64646", "8E468E", "588526", "B3AA00", "008ED6", "9D080D", "A186BE"}; /** * data形式为: * "" category1,category2,category3...-------->这是第一行 * type1 value1,value2,value3,... * type2 value1,value2,value3,... * ...... */ public String getMultiDSXML(List<List<String>> data, String caption, String subCaption, String xAxisName, String yAxisName, int showNames,int showValues, int decimalPrecision, int rotateNames) { double max = -Double.MAX_VALUE, min = Double.MAX_VALUE; for (int i = 1; i < data.size(); i++) { List row = (List)data.get(i); for (int j = 1; j < row.size(); j++) { String val = (String)row.get(j); if (val != null && val.length() > 0) { double v = Double.parseDouble(val); if (v > max) { max = v; } if (v < min) { min = v; } } } } if (max == -Double.MAX_VALUE) { max = 0; } if (min == Double.MAX_VALUE) { min = 0; } if (min == max && min == 0) { min = 0; max = 100; } max = Math.abs(max / 10) + max; min = min - Math.abs(min / 10); int valCnt = ((List)data.get(0)).size() - 1; if (valCnt > 30) { showNames = 0; showValues = 0; } StringBuffer strXml = new StringBuffer(); strXml.append("<graph baseFont='SunSim' baseFontSize='12' caption='" + caption +"' subcaption='" + subCaption + "' " + "yAxisMinValue='" + min + "' yAxisMaxValue='" + max + "' " + "xAxisName='" + xAxisName + "' yAxisName='" + yAxisName + "' hovercapbg='FFECAA' " + "hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='" + decimalPrecision + "' " + "showValues='" + showValues + "' numdivlines='10' numVdivlines='0' " + "showNames='" + showNames + "' rotateNames='" + rotateNames + "' " + "rotateYAxisName='0' showAlternateHGridColor='1'>"); strXml.append("<categories>"); List headerRow = (List)data.get(0); for (int i = 1; i < headerRow.size(); i++) { strXml.append("<category name='" + headerRow.get(i) + "'/>"); } strXml.append("</categories>"); for (int i = 1; i < data.size(); i++) { List row = (List)data.get(i); String name = (String)row.get(0); String color = colors[(i - 1) % 12]; strXml.append("<dataset seriesName='" + name +"' " + "color='" + color + "' anchorBorderColor='" + color + "' " + "anchorBgColor='" + color + "'>"); for (int j = 1; j < row.size(); j++) { strXml.append("<set value='" + (String)row.get(j) +"'/>"); } strXml.append("</dataset>"); } strXml.append("</graph>"); String str = strXml.toString(); LOGGER.info("=============/n" + str + "/n==============/n"); return str; } /** * 数据格式为: * name value * name value * ...... */ public String getSingleDSXML(List<List<String>> data, String caption, String subCaption, String xAxisName, String yAxisName, int showNames,int showValues, int decimalPrecision, int rotateNames) { double max = -Double.MAX_VALUE, min = Double.MAX_VALUE; for (int i = 0; i < data.size(); i++) { List<String> row = data.get(i); double value = Double.parseDouble(row.get(1)); if (value > max) { max = value; } if (value < min) { min = value; } } if (max == -Double.MAX_VALUE) { max = 0; } if (min == Double.MAX_VALUE) { min = 0; } if (min == max && min == 0) { min = 0; max = 100; } max = Math.abs(max / 10) + max; min = min - Math.abs(min / 10); int valCnt = data.size() - 1; if (valCnt > 30) { showNames = 0; showValues = 0; } StringBuffer strXml = new StringBuffer(); strXml.append("<graph baseFont='SunSim' baseFontSize='12' caption='" + caption +"' subcaption='" + subCaption + "' " + "yAxisMinValue='" + min + "' yAxisMaxValue='" + max + "' " + "xAxisName='" + xAxisName + "' yAxisName='" + yAxisName + "' hovercapbg='FFECAA' " + "hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='" + decimalPrecision + "' " + "showValues='" + showValues + "' numdivlines='10' numVdivlines='0' " + "showNames='" + showNames + "' rotateNames='" + rotateNames + "' " + "rotateYAxisName='0' showAlternateHGridColor='1'>"); for (int i = 0; i < data.size(); i++) { List<String> row = data.get(i); String label = row.get(0); String value = row.get(1); String color = colors[i % 12]; strXml.append("<set name='" + label + "' value='" + value + "' color='" + color + "'/>"); } strXml.append("</graph>"); String str = strXml.toString(); LOGGER.info("=============/n" + str + "/n==============/n"); return str; } }
八、其他图
(1)漏斗图
FCF_Funnel.swf
XML:
===================================
<graph numberPrefix='$'> <set name='Jan' value='17400' color='0099FF' /> <set name='Feb' value='19800' color='FF66CC' /> <set name='Mar' value='21800' color='996600' /> <set name='Apr' value='23800' color='669966' /> <set name='May' value='29600' color='7C7CB4' /> <set name='Jun' value='27600' color='FF9933' /> <set name='Jul' value='31800' color='CCCC00' /> <set name='Aug' value='39700' color='9900FF' /> <set name='Sep' value='37800' color='999999' /> <set name='Oct' value='21900' color='99FFCC' /> <set name='Nov' value='32900' color='CCCCFF' /> <set name='Dec' value='39800' color='669900' /> </graph>
===================================

(2)线柱组合图
FCF_MSColumn2DLineDY.swf FCF_MSColumn3DLineDY.swf
XML:
===================================
<graph PYAxisName='Amount' SYAxisName='Quantity' shownames='1' showvalues='0' showLegend='1' rotateNames='0' formatNumberScale='1' decimalPrecision='2' limitsDecimalPrecision='2' divLineDecimalPrecision='3' formatNumber='1' > <categories> <category name='Ernst...' hoverText='Ernst Handel'/> <category name='QUICK...' hoverText='QUICK-Stop'/> <category name='Save-...' hoverText='Save-a-lot Markets'/> <category name='Hanar...' hoverText='Hanari Carnes'/> </categories> <dataset seriesname='Amount' showValues='1' color='AFD8F8' parentYAxis='P' numberPrefix='$'> <set value='41210.65' /> <set value='37217.32' /> <set value='36310.11' /> <set value='23821.2' /> </dataset> <dataset seriesname='Discount' showValues='0' color='FDC12E' parentYAxis='P' numberPrefix='$'> <set value='1202.27254486084' /> <set value='2736.60256195068' /> <set value='5047.74497413635' /> <set value='337.672510147095' /> </dataset> <dataset seriesname='Quantity' showValues='0' color='FF8000' anchorBorderColor='FF8000' parentYAxis='S' lineThickness='9'> <set value='1756' /> <set value='1096' /> <set value='1817' /> <set value='478' /> </dataset> </graph>
========================================


(3)K线图
FCF_Candlestick.swf
XML:
========================================
<graph caption='3 Months - As on 04/02/04' yAxisMinValue='24' yAxisMaxValue='29' canvasBorderColor='DAE1E8' canvasBgColor='FFFFFF' bgColor='EEF2FB' numDivLines='9' divLineColor='DAE1E8' decimalPrecision='2' numberPrefix='$' showNames='1' bearBorderColor='E33C3C' bearFillColor='FFFF00' bullBorderColor='1F3165' baseFontColor='444C60' hoverCapBorderColor='DAE1E8' hoverCapBgColor='FFFFFF' rotateNames='0'> <categories font='' fontSize='10' fontColor='' verticalLineColor='' verticalLineThickness='2'> <category Name='2004' xIndex='1' showLine='0'/> <category Name='Feb' xIndex='31' showLine='1'/> <category Name='March' xIndex='59' showLine='1'/> </categories> <data> <set open='24.6' high='25.24' low='24.58' close='25.19' /> <set open='24.36' high='24.58' low='24.18' close='24.41' /> <set open='24.63' high='24.66' low='24.11' close='24.15' /> <set open='24.53' high='24.84' low='24.01' close='24.5' /> <set open='24.84' high='24.94' low='24.56' close='24.63' /> <set open='24.96' high='25.03' low='24.58' close='24.89' /> <set open='25.25' high='25.46' low='25.11' close='25.13' /> <set open='25.27' high='25.37' low='25.0999' close='25.18' /> <set open='25.33' high='25.43' low='25.06' close='25.16' /> <set open='25.38' high='25.51' low='25.23' close='25.38' /> <set open='25.2' high='25.78' low='25.07' close='25.09' /> <set open='25.66' high='25.8' low='25.35' close='25.37' /> <set open='25.77' high='25.97' low='25.54' close='25.72' /> <set open='26.31' high='26.35' low='25.81' close='25.83' /> <set open='26.23' high='26.6' low='26.2' close='26.35' /> <set open='26.37' high='26.42' low='26.21' close='26.37' /> <set open='26.35' high='26.55' low='26.22' close='26.37' /> <set open='26.63' high='26.69' low='26.35' close='26.39' /> <set open='26.65' high='26.72' low='26.5' close='26.7' /> <set open='26.48' high='26.62' low='26.35' close='26.53' /> <set open='26.63' high='26.65' low='26.41' close='26.5' /> <set open='26.89' high='26.99' low='26.61' close='26.7' /> <set open='26.6' high='26.95' low='26.55' close='26.88' /> <set open='26.75' high='26.76' low='26.4799' close='26.61' /> <set open='26.65' high='26.795' low='26.5' close='26.57' /> <set open='26.9' high='26.98' low='26.43' close='26.46' /> <set open='26.92' high='27.11' low='26.74' close='26.77' /> <set open='26.7' high='27.1' low='26.59' close='26.99' /> <set open='26.98' high='27.06' low='26.5' close='26.59' /> <set open='27.09' high='27.15' low='26.93' close='26.95' /> <set open='26.95' high='27.23' low='26.85' close='27.15' /> <set open='26.86' high='27.15' low='26.82' close='27.02' /> <set open='27.18' high='27.229' low='26.85' close='26.9' /> <set open='27' high='27.19' low='26.93' close='27.08' /> <set open='27.06' high='27.17' low='26.83' close='26.96' /> <set open='27.15' high='27.43' low='27.01' close='27.01' /> <set open='27.42' high='27.55' low='27.18' close='27.29' /> <set open='27.63' high='27.8' low='27.24' close='27.4' /> <set open='27.85' high='27.9' low='27.55' close='27.65' /> <set open='27.78' high='27.95' low='27.57' close='27.91' /> <set open='28.28' high='28.44' low='27.47' close='27.71' /> <set open='28.6' high='28.72' low='28.22' close='28.25' /> <set open='28.49' high='28.83' low='28.32' close='28.8' /> <set open='28.27' high='28.76' low='28.22' close='28.48' /> <set open='28.37' high='28.44' low='27.94' close='28.01' /> <set open='28.13' high='28.3' low='27.85' close='28.3' /> <set open='27.99' high='28.2' low='27.93' close='28.1' /> <set open='27.74' high='27.88' low='27.53' close='27.81' /> <set open='27.55' high='27.72' low='27.42' close='27.54' /> <set open='27.51' high='27.73' low='27.47' close='27.7' /> <set open='27.54' high='27.64' low='27.26' close='27.43' /> <set open='27.67' high='27.73' low='27.35' close='27.57' /> <set open='28.03' high='28.061' low='27.59' close='27.66' /> <set open='28.39' high='28.48' low='28' close='28.16' /> <set open='28.17' high='28.31' low='28.01' close='28.21' /> <set open='28.19' high='28.28' low='28.07' close='28.24' /> <set open='27.73' high='28.18' low='27.72' close='28.14' /> <set open='27.58' high='27.77' low='27.33' close='27.45' /> <set open='27.42' high='27.55' low='27.23' close='27.37' /> <set open='27.41' high='27.55' low='27.4' close='27.52' /> <set open='27.21' high='27.53' low='27.16' close='27.46' /> <set open='27.05' high='27.25' low='27' close='27.21' /> </data> </graph>
================================================


















 浙公网安备 33010602011771号
浙公网安备 33010602011771号