微信小程序开发之下拉菜单
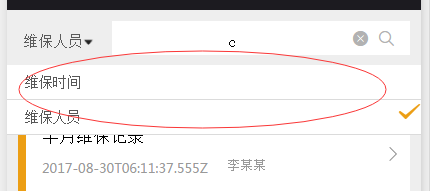
实现功能:点击维保人员,调出下拉菜单。选择子菜单时,显示右边的图标表示选中,并进行赋值并进行搜索筛选

Wxml:
<view class="dtclass" bindtap="loadtype"><span>{{SercherType}}</span>
<image src="../../images/xiala.png" style="height:10px;width:20rpx;margin-top:30rpx"></image>
</view>
<!--查询类型下拉列表-->
<view class="ddclass" hidden="{{listFlag}}" style="z-index:100">
<view wx:for="{{SercherTypeData}}" wx:key="id">
<view class="liclass" id="{{item.id}}" bindtap="tapSubMenu">
<text style="width:100rpx">{{item.name}}</text>
<icon hidden="{{!item.highlight}}" type="success_no_circle" color="#ec9e14" style="float:right" />
</view>
</view>
</view>
Wxss:
/*二级菜单外部容器样式*/
.ddclass {
position: absolute;
width: 100%;
margin-top: 10px;
left: 0;
}
/*二级菜单普通样式*/
.liclass {
font-size: 14px;
line-height: 34px;
color: #575757;
height: 34px;
display: block;
padding-left: 18px;
background-color: #fff;
border-bottom: 1px solid #dbdbdb;
}
/*二级菜单高亮样式*/
li.highlight {
background-color: #f4f4f4;
color: #48c23d;
}
js:
data:{
listFlag: true, //下拉列表显示标志位
}
//打开搜索类别下拉菜单
loadtype:function(){
var that=this;
that.setData({
listFlag:!that.data.listFlag,
//StorageFlag:false})
},
//点击菜单选项,修改查询类型
tapSubMenu:function(e)
{
var that=this;
var index=parseInt(e.currentTarget.id);
//显示对应的勾图标
for (var j = 0; j < that.data.SercherTypeData.length; j++) {
if(j==index)
{
that.data.SercherTypeData[j].highlight = true;
}
else{
that.data.SercherTypeData[j].highlight = false;
}
}
that.setData({
//查询数据
// SercherType: that.data.SercherTypeData[index].name,
// SercherTypeData: that.data.SercherTypeData,
//SercherTypeNum:1,
listFlag: true,
})
},



 浙公网安备 33010602011771号
浙公网安备 33010602011771号