什么是盒子模型?——每日一题20190622
什么是盒子模型?
把所有的网页元素都看成一个盒子,它具有:
content,padding,border,margin
四个属性,这就是盒子模型。
盒子模型有两种形式:标准盒子模型,怪异盒子模型
首先,两种模式可以利用box-sizing属性进行自行选择:
标准模式:box-sizing:content-box;
怪异模式:box-sizing:border-box;
两种模式的区别:
标准模式会被设置的padding撑开,而怪异模式则相当于将盒子的大小固定好,再将内容装入盒子。盒子的大小并不会被padding所撑开。
例:
.box{
box-sizing:border-box; //没有添加时,按照标准模式计算, 添加时按照怪异模式解析
width:200px;
height:200px;
border:2px solid black;
padding:50px;
margin:50px;
}
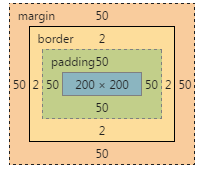
标准模式:盒子总宽度/高度 = 内容区宽度 /高度+padding+border + margin。效果:

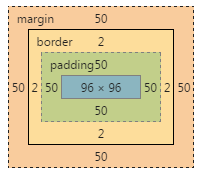
怪异模式:盒子总宽度/高度 = width/height + margin。效果:

大道至简,知易行难。从今天开始改变,这是对平庸生活最好的回击。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号