NodeJS配置https服务并实现静态资源的访问
一.准备工作
在实现如题所示的功能之前,需要做的事情是安装NodeJS,至于如何安装并不是本文所要讲解的内容,大家可以自行百度查询;另外一个事情就是需要申请证书,可以在腾讯云上申请免费证书。前两项工作笔者已经都做准备完毕,如果有需要帮助可留言咨询。那么我们就开始切入主题。
二.配置服务器
A.执行如下命令安装express
npm i express --save
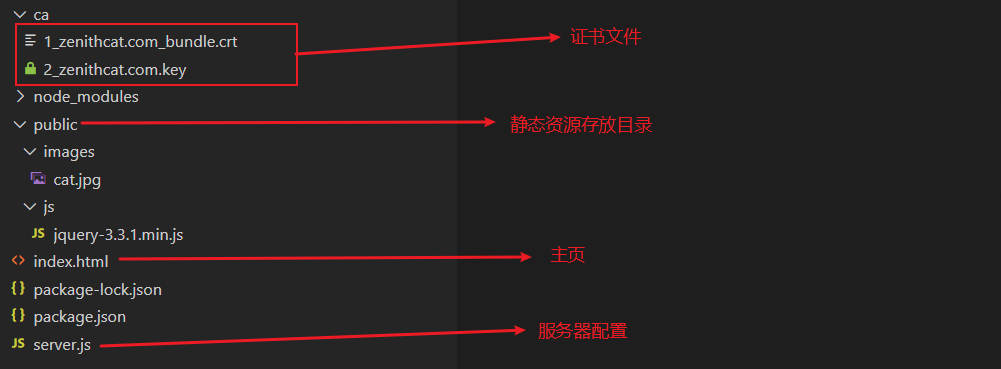
B.项目结构如下图所示:

C.index.html文件内容如下(该文件并没有实际的价值,主要为了演示静态资源):
<html lang="en"> <head> <meta charset="UTF-8"> <title>测试文件</title> <script src="public/js/jquery-3.3.1.min.js"></script> <script> $(function() { $("#name").html('正井猫') }) </script> </head> <body> <img src="public/images/cat.jpg"> <span id="name"></span> </body> </html>
D.server.js文件内容如下:
const https = require('https')
const fs = require('fs')
const express = require('express')
const app = express()
//配置证书位置
const options = {
key: fs.readFileSync(__dirname + '/ca/2_zenithcat.com.key'),
cert: fs.readFileSync(__dirname + '/ca/1_zenithcat.com_bundle.crt')
}
https.createServer(options, app).listen(443)
//配置静态资源的访问路径,对应到public这个目录下,如果还有其他目录,按照该规则添加即可
app.use('/public', express.static("public"))
app.get('/', (request, response) => {
response.writeHead(200)
fs.createReadStream(__dirname + "/index.html")
.pipe(response)
})
E.在 C:\Windows\System32\drivers\etc\hosts 文件中增加如下内容:
127.0.0.1 zenithcat.com
F.启动服务器:
node server.js
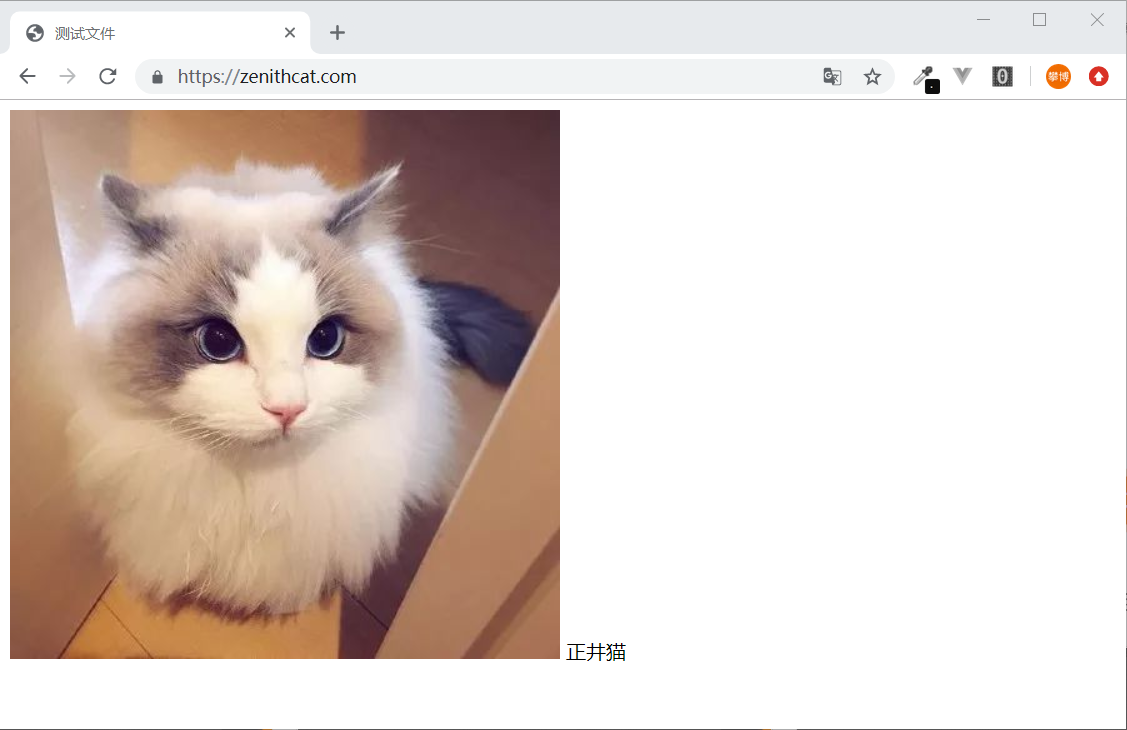
G.访问页面





 浙公网安备 33010602011771号
浙公网安备 33010602011771号