如何实现LBS轨迹回放功能?含多平台实现代码
本篇文章告诉您,如何实现轨迹回放。并且提供了web端,iOS端,Android端3个平台的轨迹回放代码。拷贝后可以直接使用。另外,文末有小彩蛋,算是开发者的福利。
Web端/JavaScript
实现轨迹回放有2个主要功能需要实现,1个是定位取点,1个是按照轨迹慢慢移动Marker。
如何实现定位取点,可以看之前的文章:http://www.cnblogs.com/milkmap/p/4962085.html
本篇文章里的定位点,我就直接假设一堆点,可以push到数组里。
var marker, lineArr = []; var lngX = 116.397428, latY = 39.90923; //第一个点 lineArr.push([lngX, latY]);
用一个随机函数来模拟车行轨迹,如下:
for (var i = 1; i < 3; i++) {
lngX = lngX + Math.random() * 0.05;
if (i % 2) {
latY = latY + Math.random() * 0.0001;
} else {
latY = latY + Math.random() * 0.06;
}
}
轨迹绘制,使用折现绘制的代码,最后再调用最佳视野展示的函数:
// 绘制轨迹 var polyline = new AMap.Polyline({ map: map, path: lineArr, strokeColor: "#00A", //线颜色 strokeOpacity: 1, //线透明度 strokeWeight: 3, //线宽 strokeStyle: "solid" //线样式 }); map.setFitView();
然后用一个小动画,来实现轨迹回放。代码如下:
marker.moveAlong(lineArr, 500); //开始沿lineArr的轨迹运动
如果要停止运动,请调用这个函数:
marker.stopMove();
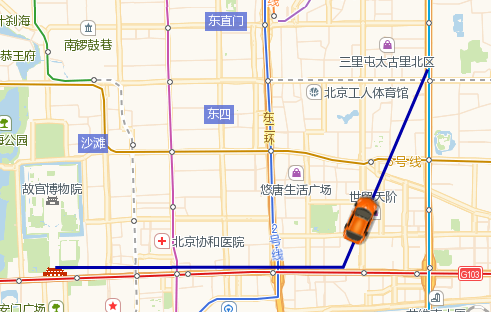
示意图:

全部源代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>轨迹回放</title> <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script> <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> </head> <body> <div id="container"></div> <div class="button-group"> <input type="button" class="button" value="开始动画" id="start"/> <input type="button" class="button" value="停止动画" id="stop"/> </div> <script> var marker, lineArr = []; var map = new AMap.Map("container", { resizeEnable: true, center: [116.397428, 39.90923], zoom: 17 }); map.on("complete", completeEventHandler); AMap.event.addDomListener(document.getElementById('start'), 'click', function() { marker.moveAlong(lineArr, 500); }, false); AMap.event.addDomListener(document.getElementById('stop'), 'click', function() { marker.stopMove(); }, false); // 地图图块加载完毕后执行函数 function completeEventHandler() { marker = new AMap.Marker({ map: map, position: [116.397428, 39.90923], icon: "http://webapi.amap.com/images/car.png", offset: new AMap.Pixel(-26, -13), autoRotation: true }); var lngX = 116.397428, latY = 39.90923; lineArr.push([lngX, latY]); for (var i = 1; i < 3; i++) { lngX = lngX + Math.random() * 0.05; if (i % 2) { latY = latY + Math.random() * 0.0001; } else { latY = latY + Math.random() * 0.06; } lineArr.push([lngX, latY]); } // 绘制轨迹 var polyline = new AMap.Polyline({ map: map, path: lineArr, strokeColor: "#00A", //线颜色 strokeOpacity: 1, //线透明度 strokeWeight: 3, //线宽 strokeStyle: "solid" //线样式 }); map.setFitView(); } </script> </body> </html>
iOS轨迹回放
3D地图的轨迹回放,https://github.com/hadesh/iOS_3D_RecordPath
2D地图的轨迹回放,https://github.com/hadesh/iOS_2D_RecordPath
Android轨迹回放
https://github.com/amapapi/RecordPath3D
---------------------------------------------------------------------------------------------------------------

即日起至 2016/10/31 止,凡注册成为高德开发者的新用户,即可获赠 1 张阿里云优惠券,可享受最低 6 折购买阿里云产品。数量有限,发完即止。详情点击: http://lbsbbs.amap.com/forum.php?mod=viewthread&tid=20143





 浙公网安备 33010602011771号
浙公网安备 33010602011771号