Web框架开发-Ajax
一、 Ajax准备知识:json
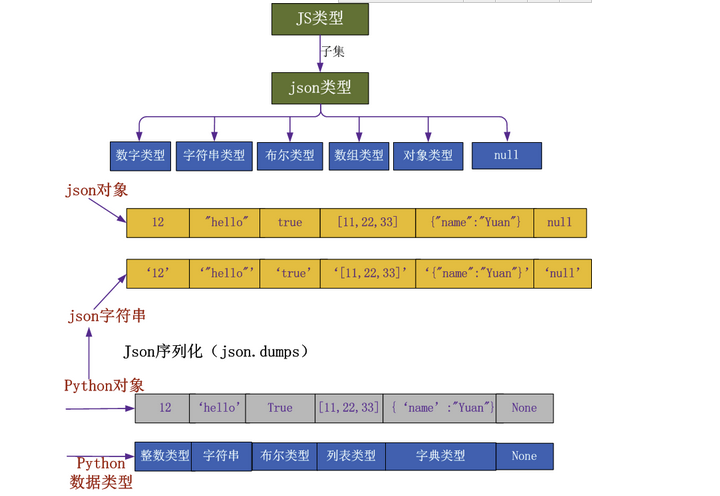
1、json(Javascript Obiect Notation,JS对象标记)是一种轻量级的数据交换格式
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
2、json其实是从js中拿出来的一个对象,也可以说json是js的一个子集

需要知道的:json的格式来源于js的格式
1、js支持单引号,也支持双引号,也可以没有引导
//在js中吧{}这样的类型叫做对象,js中没有字典一说
data = {
'name':'mike',
"name":"mike",
name:"mike"
} //js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加
2、json的格式
1、json只认双引号的 2、json一定是一个字符串
3、下面我们看看哪些是合格的字符串,哪些不是?
合格的json对象:
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
+++++++++++++++python中的序列化(dumps)与反序列化(loads)++++++++++++++
import json
i = 10
s = "dsfdsf"
l = [11, 22, 33]
dic = {"name": "mike", "age": 22}
b = True
# 把基本数据类型转换成字符串的形式
print(json.dumps(i), type(json.dumps(i)))
print(json.dumps(s), type(json.dumps(s)))
print(json.dumps(l), type(json.dumps(l)))
print(json.dumps(dic), type(json.dumps(dic)))
print(json.dumps(b), type(json.dumps(b)))
# ===========json反序列化===========
d = {"a": 1, "b": "faddfd"}
data = json.dumps(d)
print(data, type(data))
f = open("a.txt", "w")
f.write(data)
f.close()
# =========json序列化=========
f = open("a.txt", "r")
datat = f.read()
print(datat, type(data))
data = json.loads(datat)
print(data, type(data))
+++++++++++++++JS中的序列化(stringify)与反序列化(parse)++++++++++++++++++
JSON.stringify():用于将一个JavaScript对象转换为JSON字符串
JSON.parse():用于将一个JSON字符串转换为JavaScript对象
<script>
// =======js中的json序列化=========
s = '{"name": 1}';
var data = JSON.parse(s);
console.log(data)
console.log(typeof data); //object
//========js中的json的反序列化=====
s2 = {'name': 'mike'}
console.log(JSON.stringify(s2), typeof JSON.stringify(s2)) // string
</script>
二、JSON和XML的比较
1、XML也是存数据的一种格式,也是一种标记语言。它是利用节点进行查找的
2、JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
用JSON表示如下:
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
可以看到,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
三、Ajax简介
1、简单介绍
我们知道的前端向后端发送数据的方式有:
GET:地址栏、a标签、Form表单
POST:Form表单
那么现在我们在学习一种:那就是ajax
ajax:也是前端向后端发送数据的一种方式
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax的特点:
异步交互: 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!
局部刷新: 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
js的局部刷新:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.error{
color: red;
}
</style>
</head>
<body>
<form class="Form">
<p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p>
<p>密码 <input class="v1" type="password" name="password" mark="密码"></p>
<p><input type="submit" value="submit"> </p>
</form>
<script src="../static/jquery-3.3.1.js"></script>
<script>
$(".Form:submit").click(function () {
flag = true;
$("Form.v1").each(function () {
var value = $(this).val();
if (value.trim().length()==0){
var mark = $(this).atrt("mark");
var $span = $("<span>");
$span.html(mark+"不能为空!");
$span.prop("class", "error");
$(this).after($span);
setTimeout(function () {
$span.remove();
}, 2000);
flag = false;
return flag;
}
})
})
</script>
</body>
</html>
2、Ajax的创建应用场景
当我们在输入框输入一个字之后,会马上出现一个下拉列表,列表中显示的是包含这个字的关键字
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“老”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

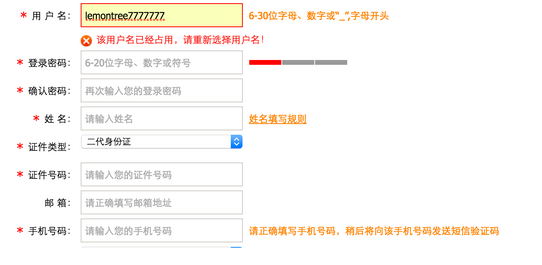
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
3、ajax的优点,,特点也就是优点。。
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
四、jQuery实现的Ajax
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr>
<form>
<p>姓名<input type="text" id="user"></p>
<p>密码<input type="password" id="pwd"> </p>
<p><input type="button" value="submit" class="login_btn"><span class="login_error"></span> </p>
</form>
<script src="../static/jquery-3.3.1.js"></script>
// 登录验证
<script>
$(".login_btn").click(function () {
$.ajax({
url:"/login/",
type:"post",
data:{
"user":$("#user").val(),
"pwd":$("#pwd").val(),
},
success:function(data) {
console.log(data); // json字符串
console.log(typeof data);
var data=JSON.parse(data); // 反序列化 object{}
console.log(data); // object
console.log(typeof data);
if (data.user){
// location.href="www.baidu.com"
}
else {
$(".login_error").html(data.msg).css({"color":"red","margin-left":"10px"})
}
}
})
})
</script>
</body>
</html>
views.py
# 登录
def login(request):
print(request.POST)
username = request.POST.get("user")
password = request.POST.get("pwd")
print(username, password)
user = auth.authenticate(username=username, password=password)
print("user:", user)
res = {"user": None, "msg": None}
if user:
res["user"] = user.username
else:
res["msg"] = "username or password error!"
return HttpResponse(json.dumps(res))
def index(request):
return render(request, "index.html")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr>
<form>
<p>姓名<input type="text" id="user"></p>
<p>密码<input type="password" id="pwd"> </p>
<p><input type="button" value="submit" class="login_btn"><span class="login_error"></span> </p>
</form>
<script src="../static/jquery-3.3.1.js"></script>
// 登录验证
<script>
$(".login_btn").click(function () {
$.ajax({
url:"/login/",
type:"post",
data:{
"user":$("#user").val(),
"pwd":$("#pwd").val(),
},
// ==========成功的时候要执行的代码=========
success:function(data) {
console.log(data); // json字符串
console.log(typeof data);
var data=JSON.parse(data); // 反序列化 object{}
console.log(data); // object
console.log(typeof data);
alert(data)
if (data.user){
// location.href="www.baidu.com"
}
else {
$(".login_error").html(data.msg).css({"color":"red","margin-left":"10px"})
}
// ============失败的时候要执行的代码==========
},
error:function (jqXHR, textStatus, err) {
// jqXHR; jQuery增强的xhr
// textStatus: 请求完成状态
// err: 底层通过throw抛出来的异常对象,值与错误类型有关
console.log(arguments);
},
//=====complete(无论成功还是失败,都要执行的代码)=======
complete:function (jqXHR, textStatus) {
console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText);
console.log('textStatus: %s', textStatus);
},
// ========statusCode=======
statusCode:{
'403': function (jqXHR, textStatus, err) {
console.log(arguments);
},
'400':function () {
}
}
})
})
</script>
</body>
</html>
五、Ajax参数
请求参数
data:当前Ajax请求要携带的数据,是一个json的object对象,Ajax方法就会默认地把它编码成某种格式(urlencode:?a=1&b=2)发送给服务端,此外,Ajax默认以get方式发送请求
$(".Ajax").click(function () {
// 发送Ajax请求
$.ajax({
url:"/test_ajax/", // 请求URL // 此时的data是一个json形式的对象
type: "get", //请求方式get
data:{a:1, b:2},
success:function (data) { // 回调函数
console.log(data);
$(".content").html(data)
}
})
});
processData:声明当前的data数据是否进行转码或预处理,默认为True,即预处理;if为False,那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString(),最后得到一个[object,object]形式的结果
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,
比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{
data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
######################------------traditional---------################
traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]},
traditional为false会对数据进行深层次迭代;
响应参数:
/*
dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;
比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script
见下dataType实例
*/
示例:
def ajax_get(request):
l=['mike', 'little mike']
dic = {"name": "mike", "pwd": 123}
# return HttpResponse(dic)
# return HttpResponse(json.dumps(l))
return HttpResponse(json.dumps(dic))
===================index.html============
// get请求
$(".Ajax_get").click(function () {
$.ajax('/ajax_get/',{
success: function (data) {
console.log(data);
//console.log(typeof(data));
console.log(data.name);
},
dataType: "json",
})
})
注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象
设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object
当然,
return HttpResponse(json.dumps(a),content_type="application/json")
这样就不需要设定dataType:"json"了。
content_type="application/json"和content_type="json"是一样的!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号