css常用属性之绝对定位、相对定位、滚动条属性、背景图属性、字体、鼠标、超链接跳转页面
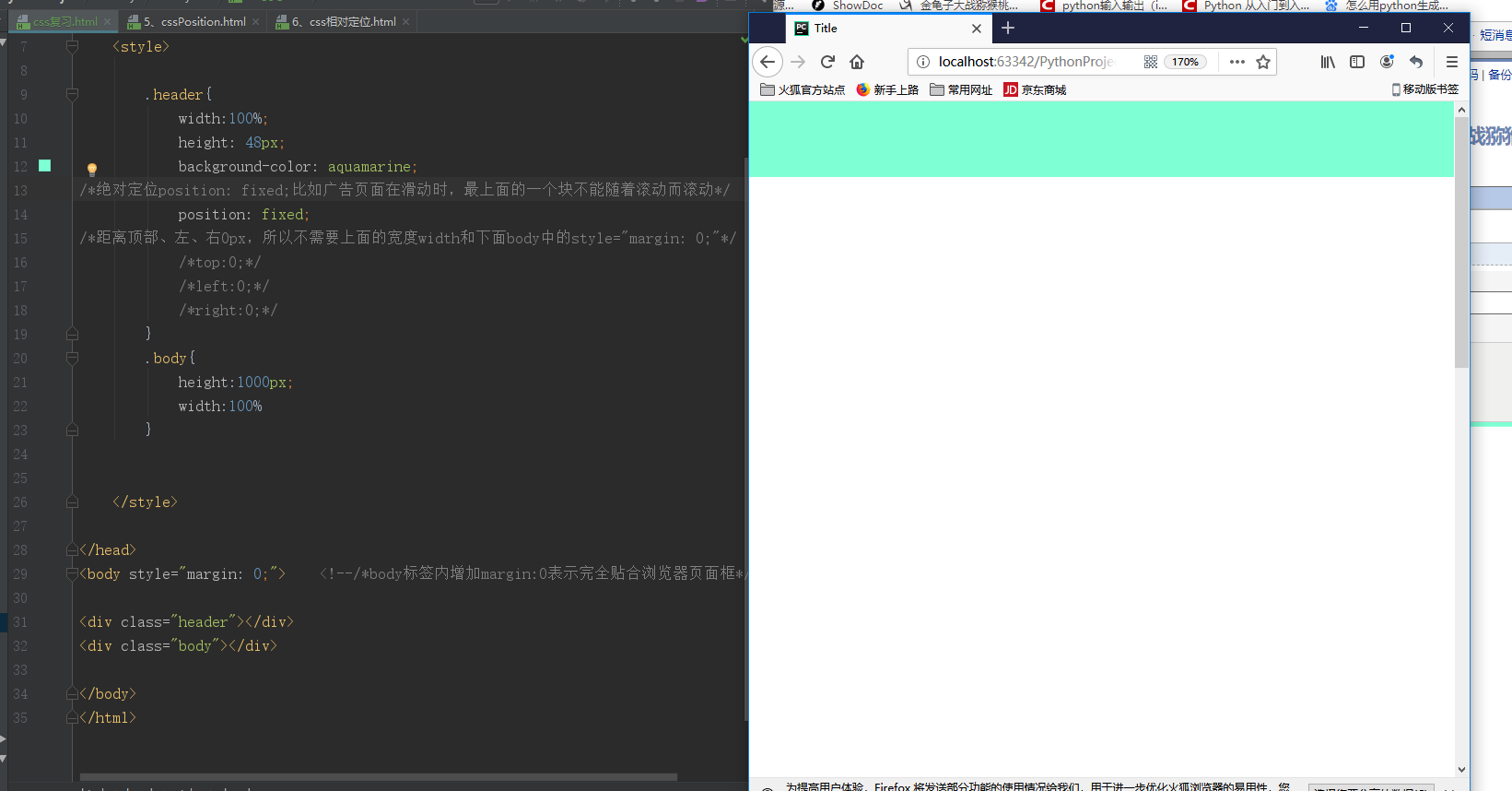
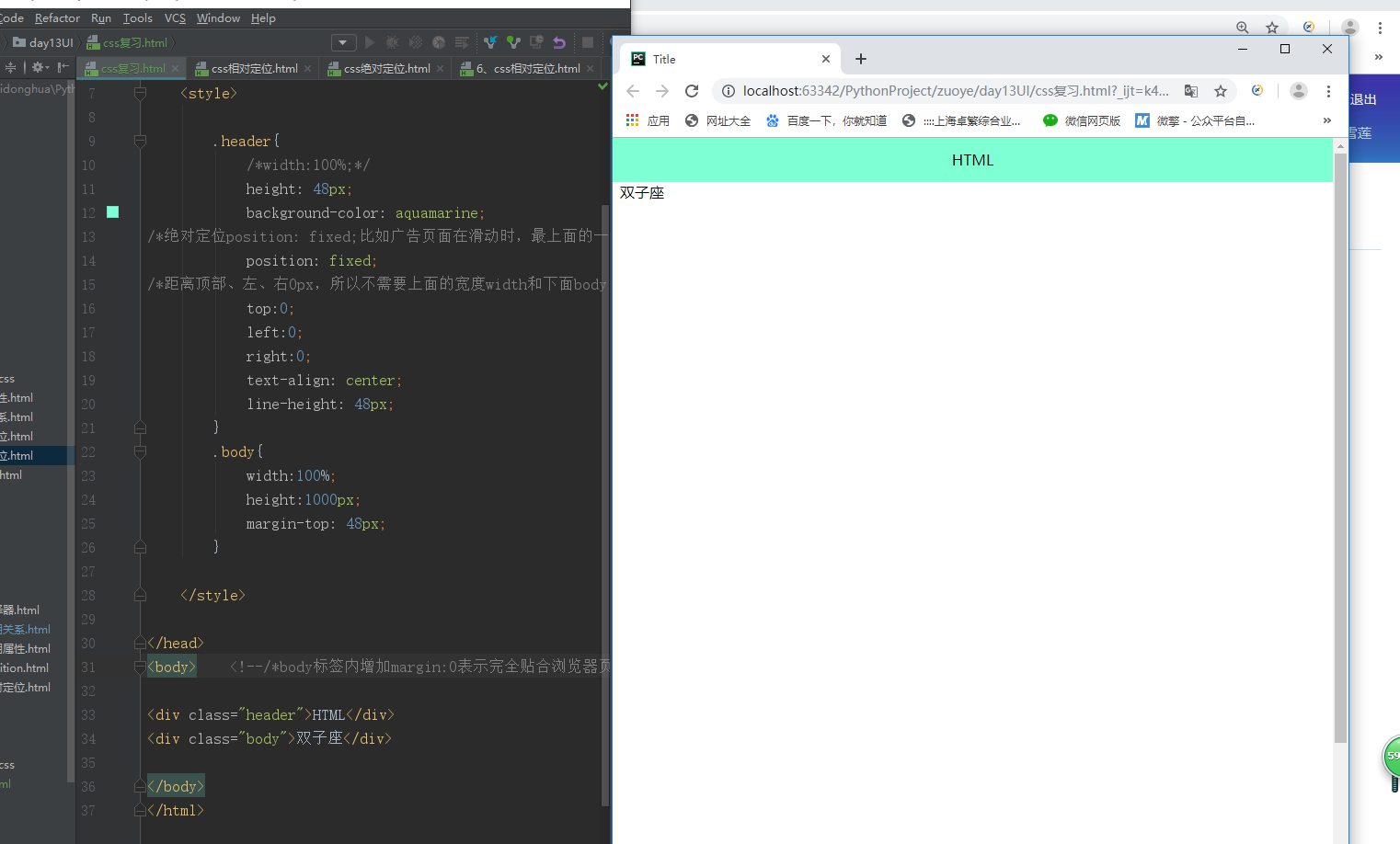
1、绝对定位position: fixed(比如广告页面向下滑动的时候,页面最上方有个标题不能随之滑动,就需要用到position: fixed,同时还需要用到一个标签(标签高度很高才会出现滚动的情况))

随着滚动,最上面的块级不动,下面的文字可以随着滚动条而滚动

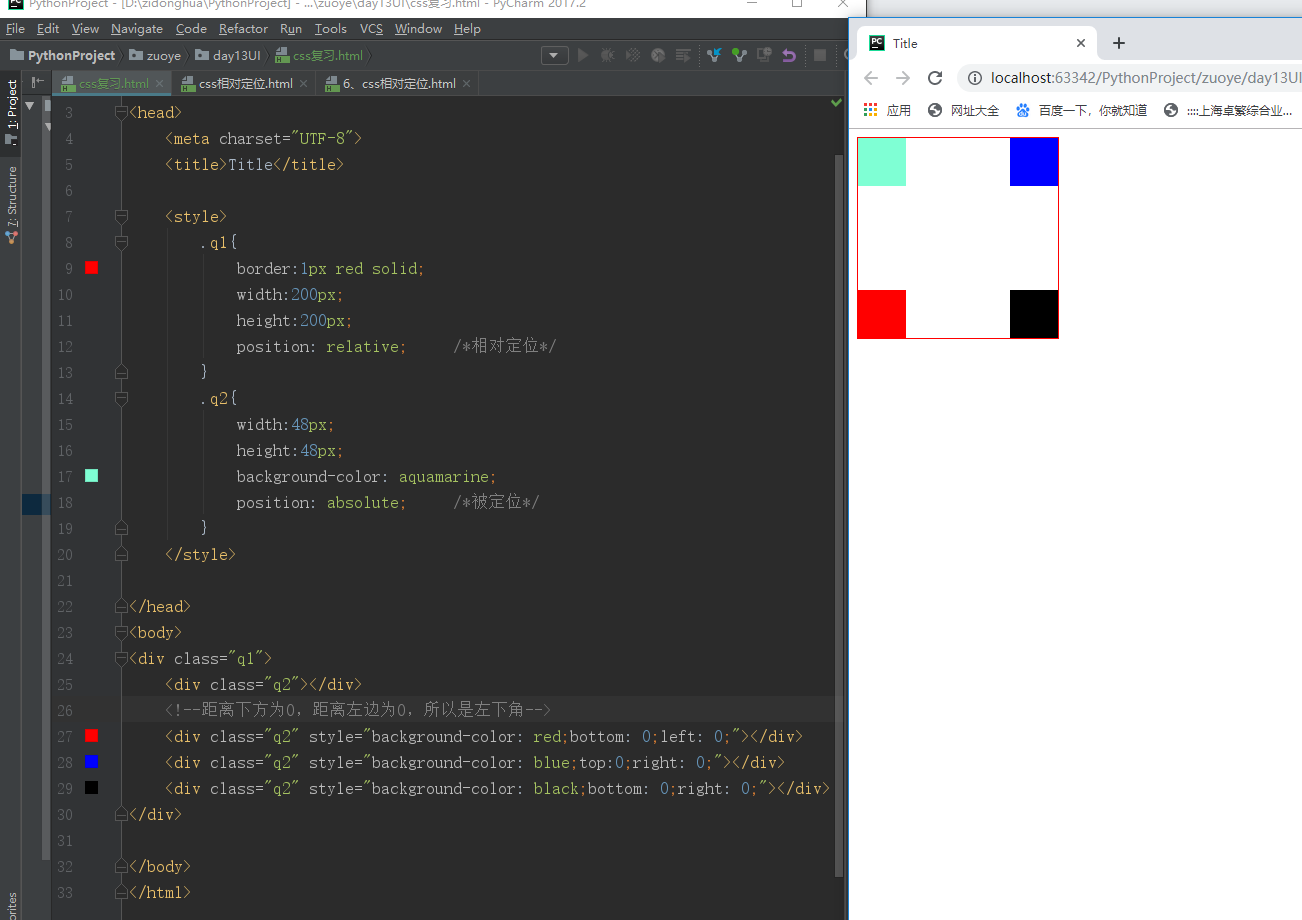
2、相对定位position:relative和被定位position:absolute,这两句如果不加的话,下面的对48*48的小方块无法挪到对应的角落

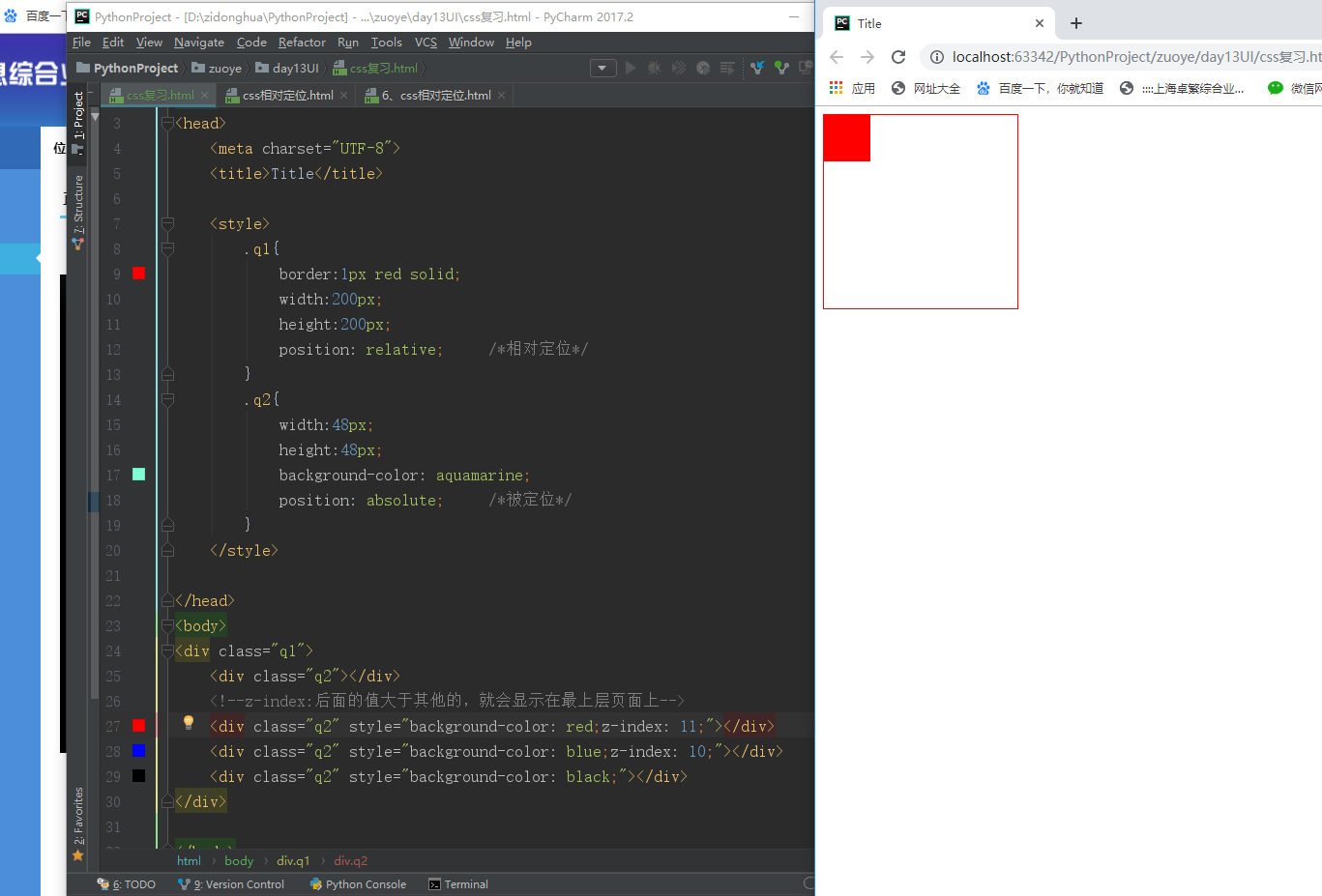
相对定位中z-index:n 属性(没有写z-index的就是z-index:0),只要n大于另一个z-index属性就会展示在页面最上层

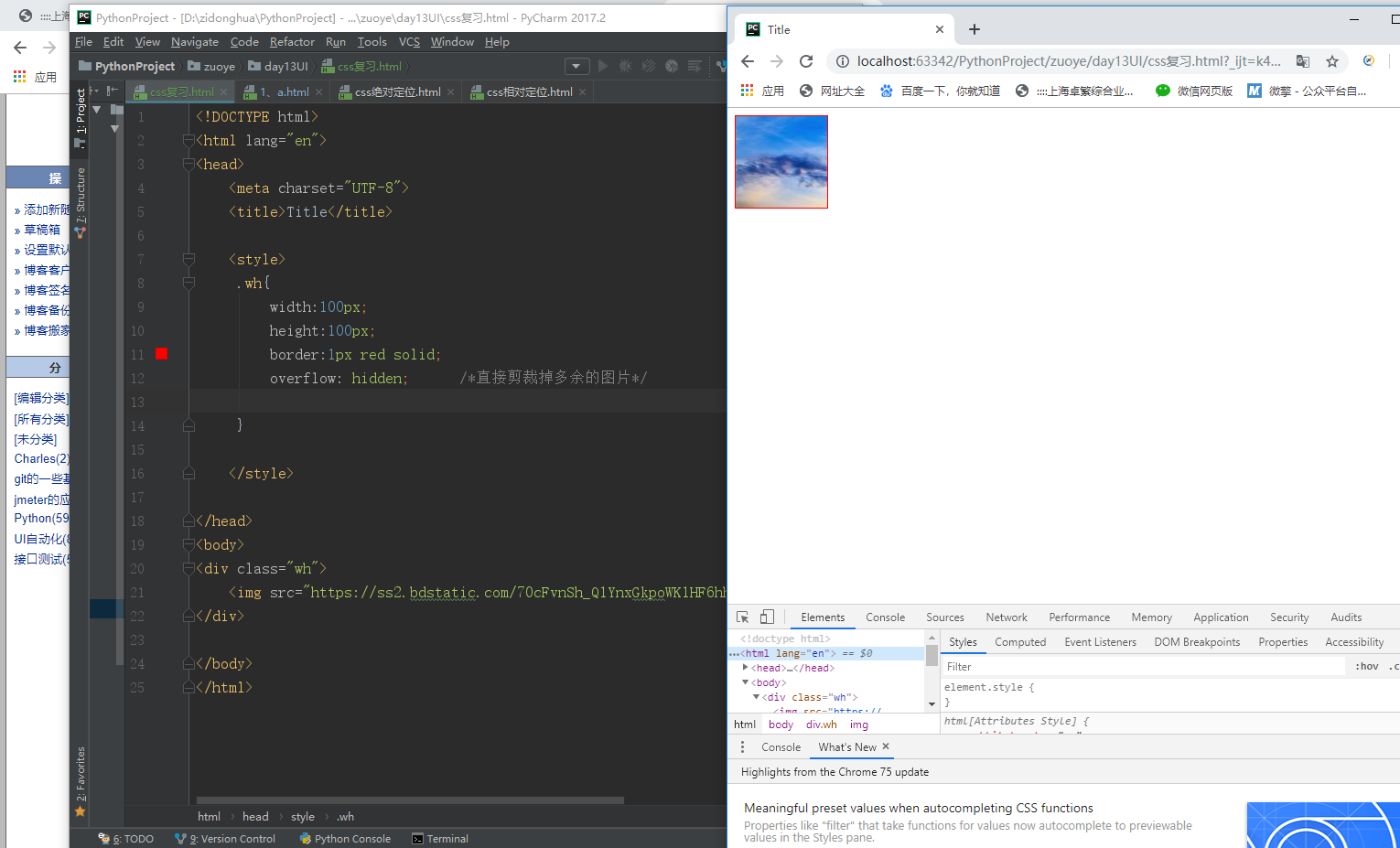
3、滚动条属性(比如没有加滚动条属性时,给的图片会比较大时的情况)

解决办法:
1、裁剪多余的图片overflow:hidden;

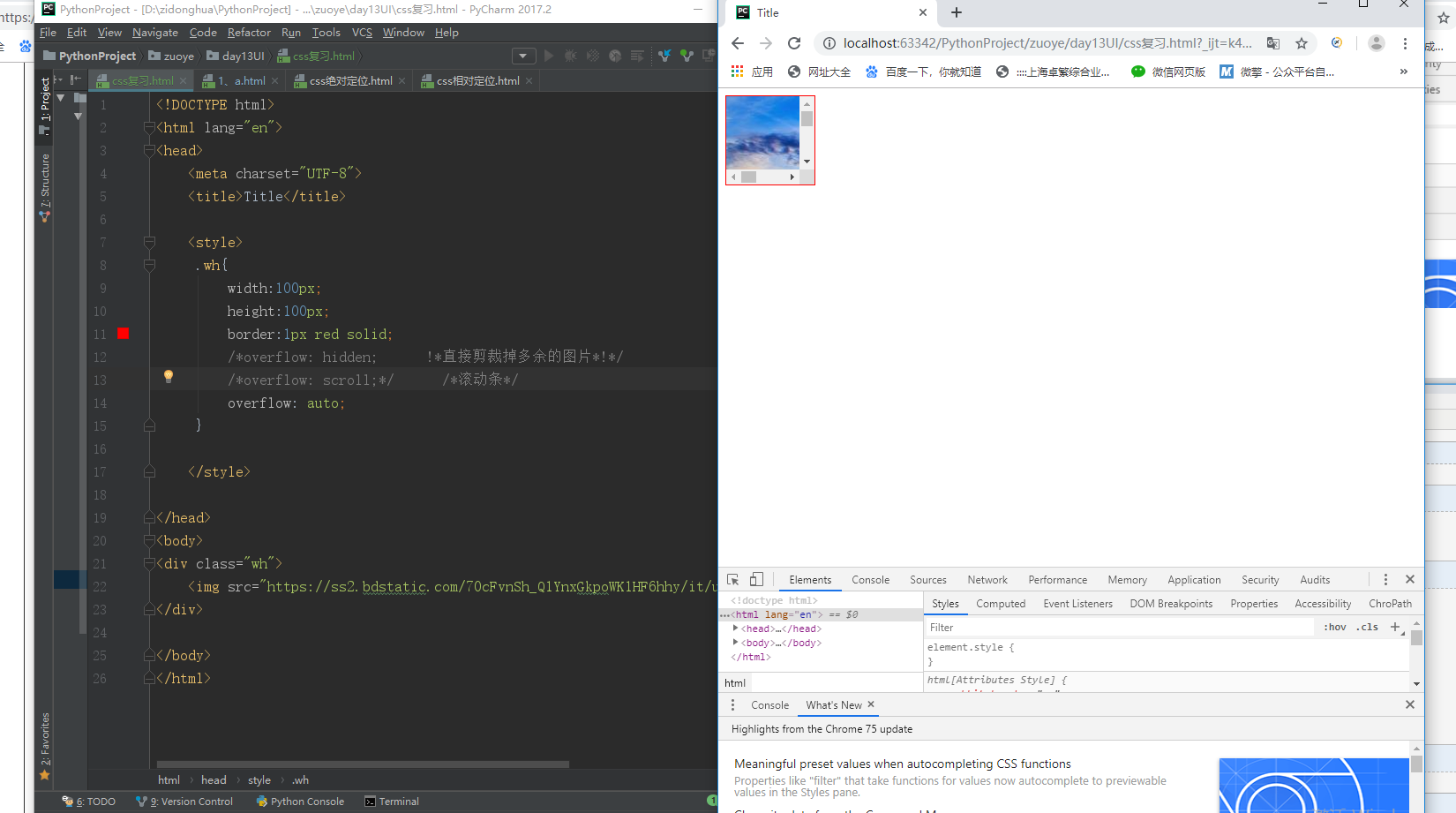
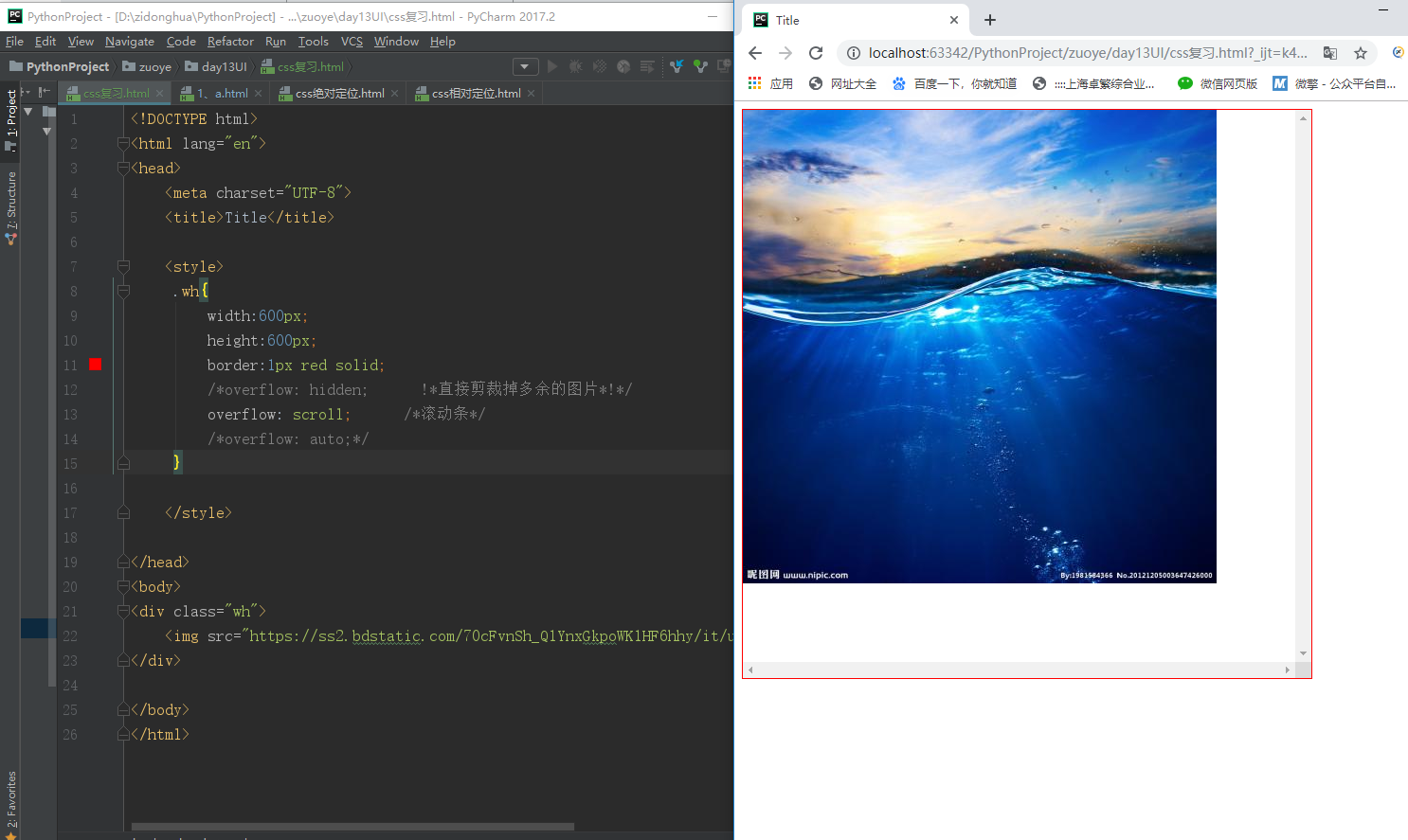
2、新增滚动条overflow:scroll和overflow: auto;二者都可以实现滚动条,但是是有区别的

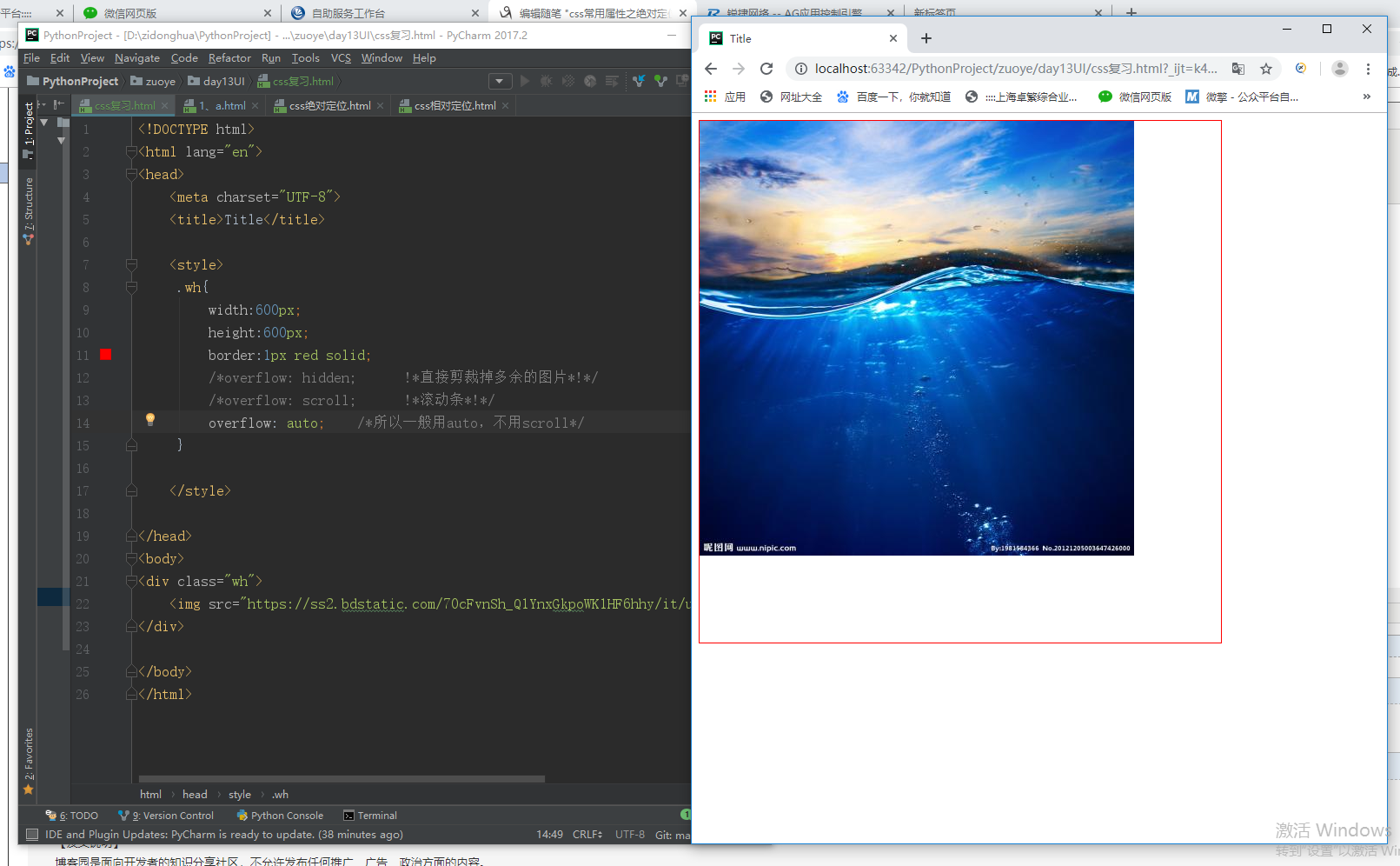
区别:无论外边框大于还是小于图片的时候,scroll都会加上滚动条,当边框大于图片时,auto会自动识别
用scroll

用auto

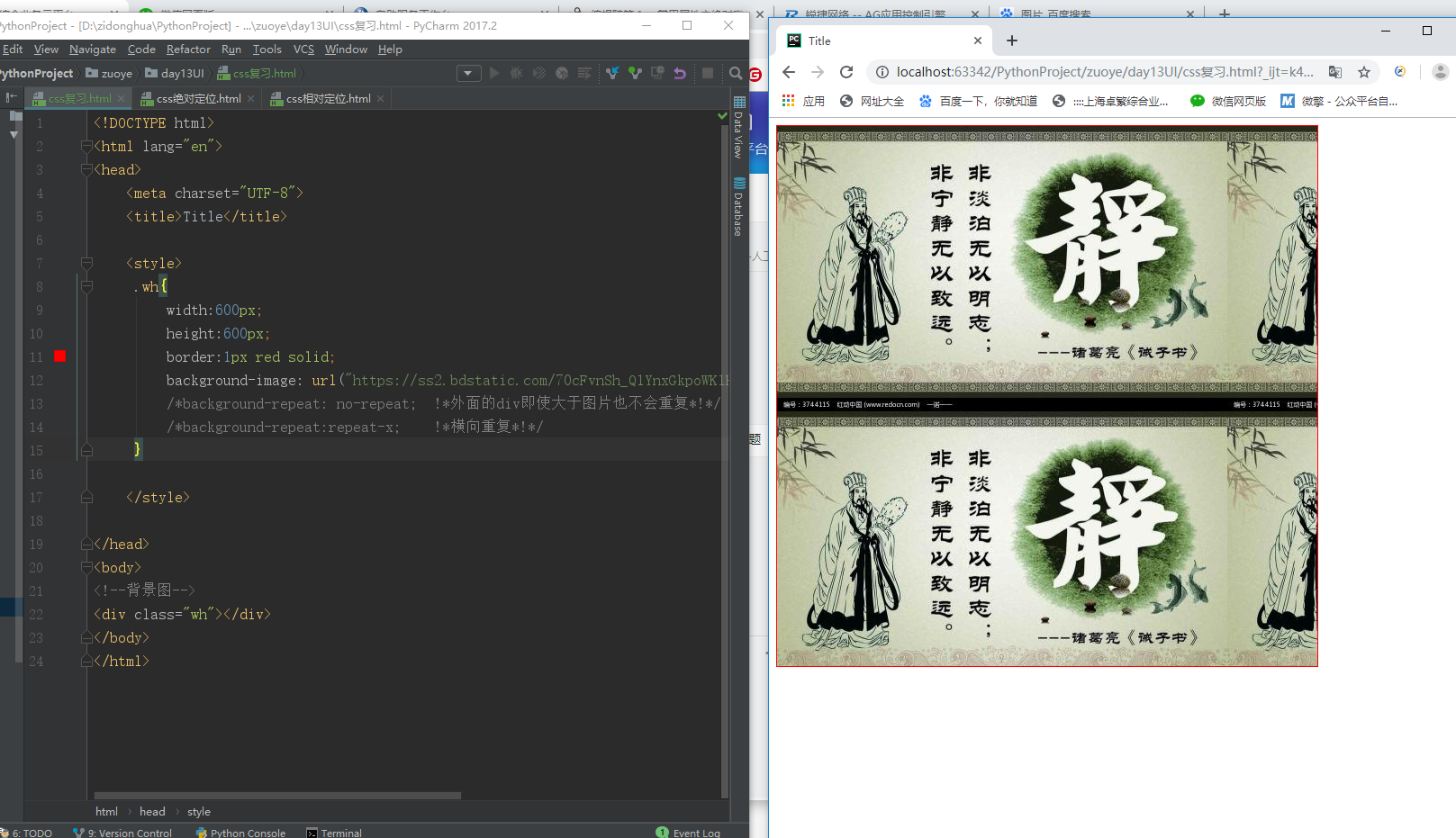
4、背景图属性background-image:url("......."):图片比外边框小时,会被重复显示整个边框

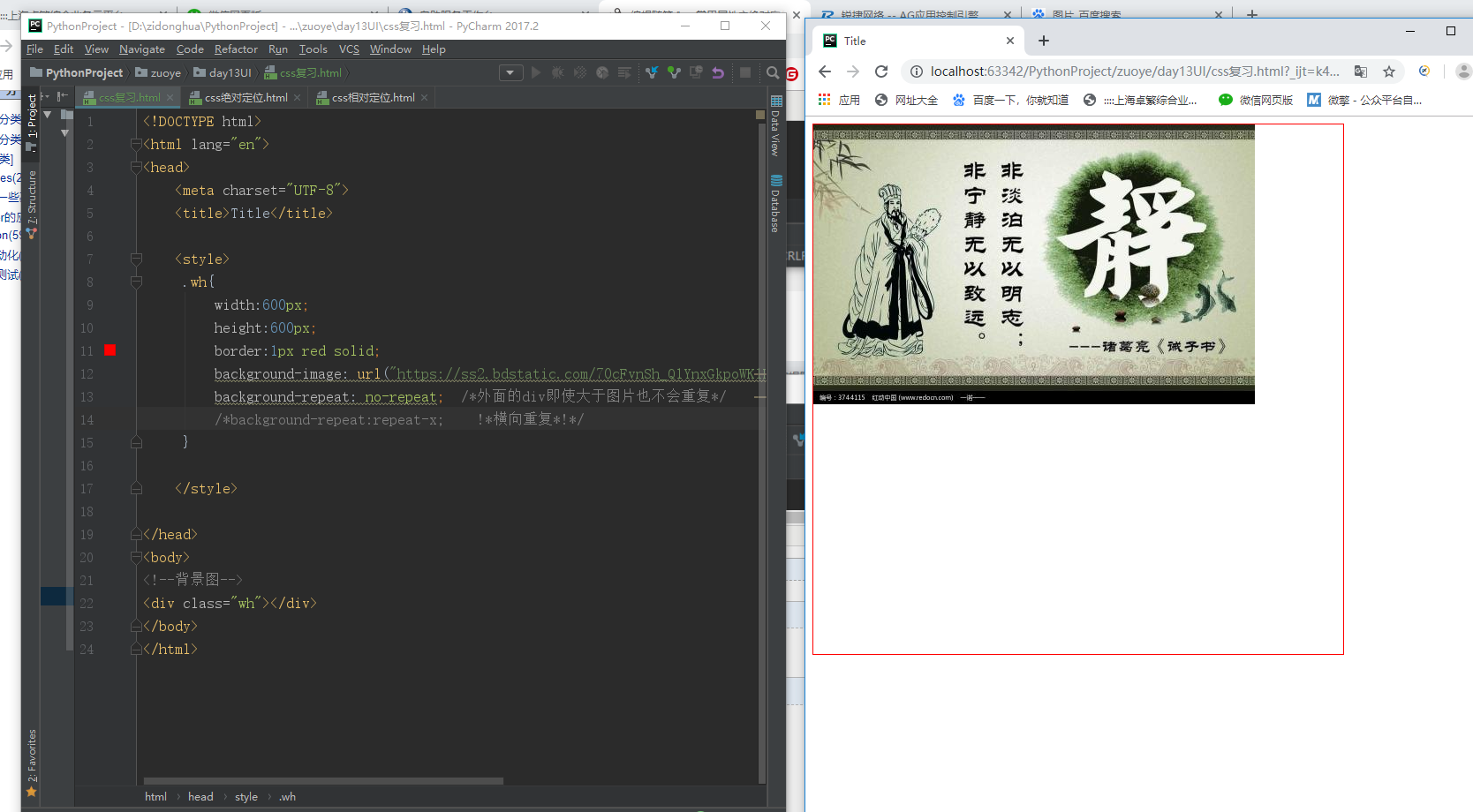
解决办法:background-repeat:no-repeat(表示不会被重复)
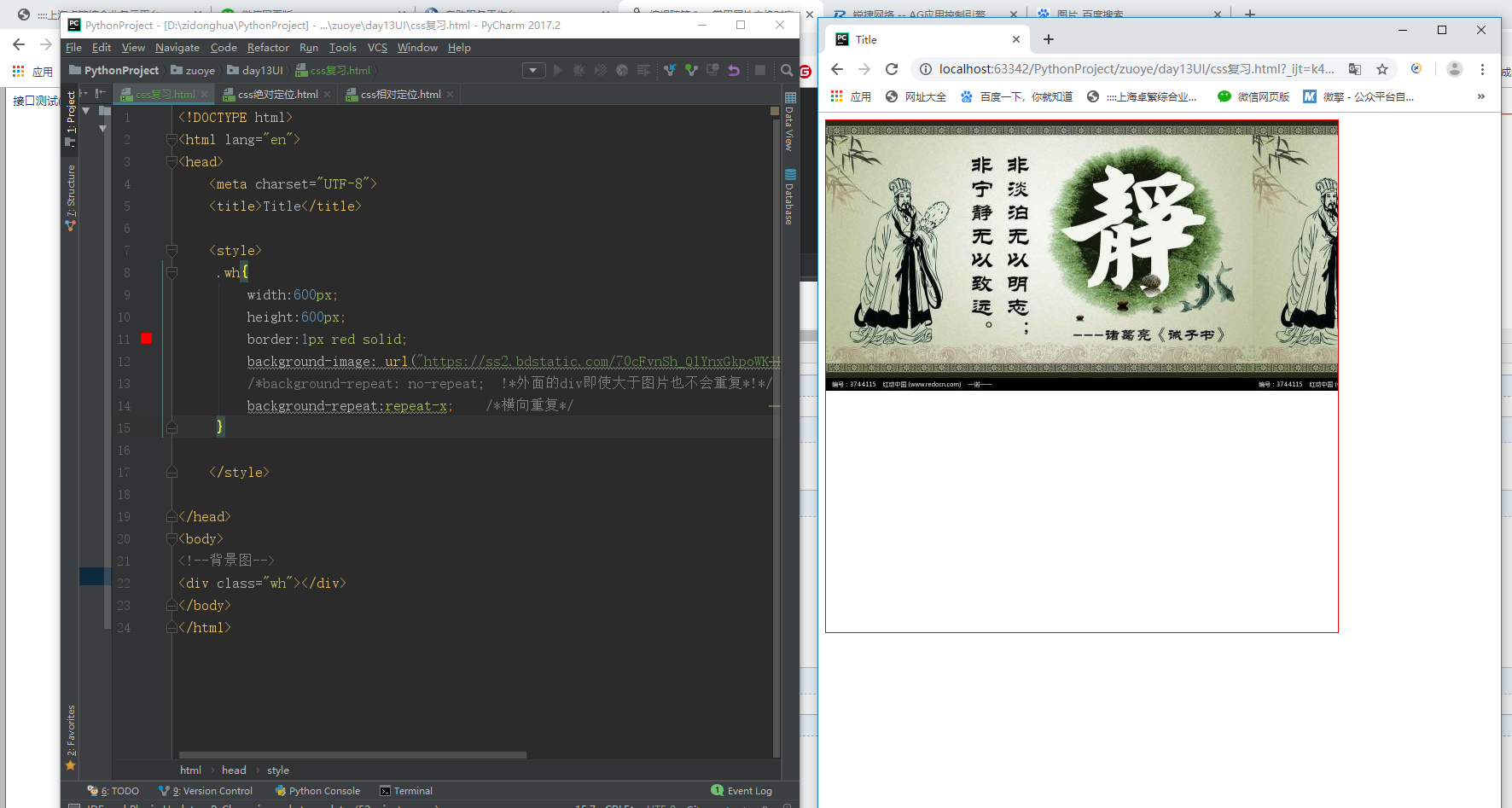
background-repeat:repeat-x(表示横向被重复填满)

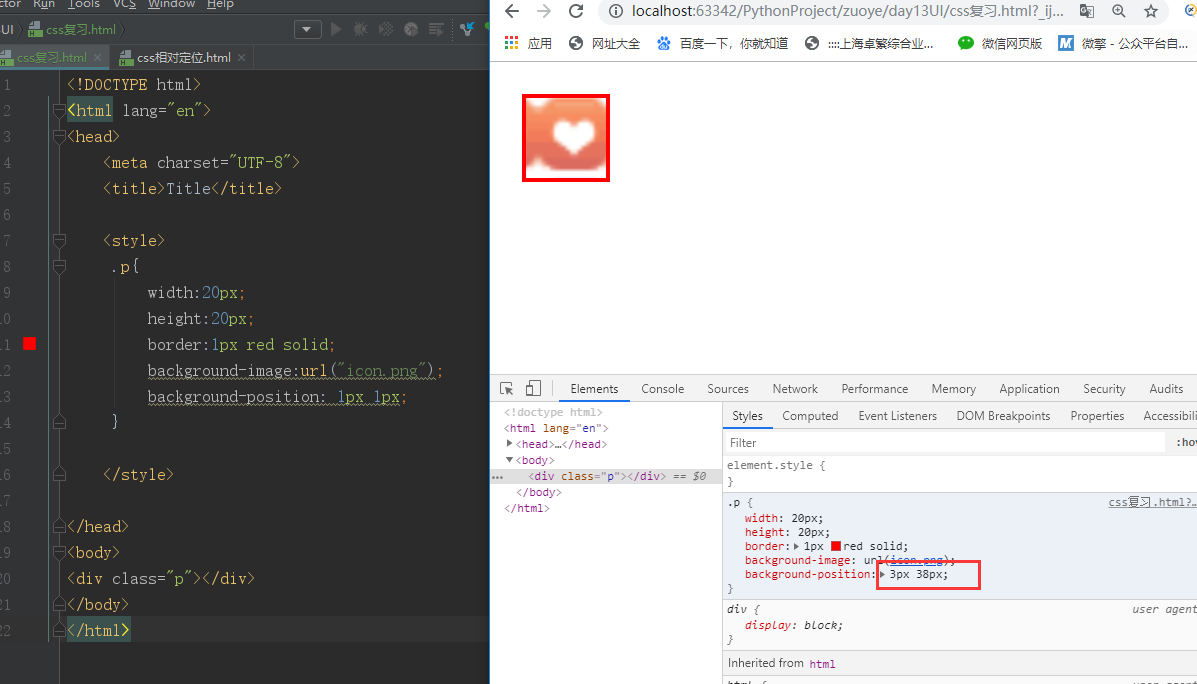
背景图2:加大background-position会发现图片在方框内在移动

5、字体大小font-size:
正常情况是:

加大、加粗

6、鼠标放按钮上箭头图标变成小手的图标

7、点击某个超链接跳转到某个页面





 浙公网安备 33010602011771号
浙公网安备 33010602011771号