vue(js)点击目标div以外区域将目标div隐藏
今天开发新项目的时候,有个需求,点击一个div 展示出个弹出窗 弹出窗标题的颜色要跟点击的div图标颜色一致,
所以这就需要我遍历一下多个数据,
然后需要点击弹出div的外部其他区域,隐藏这个div。所以 有了以下操作!

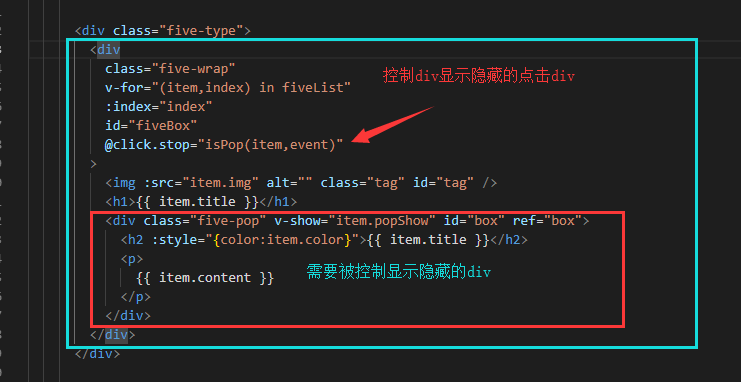
这个点击事件@click.stop="isPop(item.event)" 加上.stop 起阻止冒泡的效果,这里很重要,具体原因就暂时不解释了 。做的时候就会理解了;
目标div 是被 item.popShow 控制的,我给出我数组的格式
fiveList: [ { img: "./images/case/blockchain/1@2x.png", popShow: false, color: "rgba(245, 134, 125, 1)", title: "区块链钱包", content: "支持各类底层协议类钱包开发,如比特币、以太坊等代币开发和私有链的搭建,可完美对接会员系统和交易系统。" }, { img: "./images/case/blockchain/2@2x.png", popShow: false, color: "#6cd286", title: "会员算力系统", content: "会员算力系统包括会员管理系统、会员奖励制度、会员推荐制度,可对接商城系统,游戏等应用场景。" }, { img: "./images/case/blockchain/3@2x.png", popShow: false, color: "#36b5f0", title: "数字币交易系统", content: "分会员算力系统内置交易系统和独立交易系统,点对点交易。会员算力系统y无缝对接。" }, { img: "./images/case/blockchain/4@2x.png", popShow: false, color: "#ffa930", title: "大型交易所系统", content: "支持C2C交易、币币交易、OTC场外交易。内存运行,速度快,高效,稳定。" }, { img: "./images/case/blockchain/5@2x.png", popShow: false, color: "#a676e4", title: "专业的开发团队", content: "开发团队精通区块链数字币等技术,精通各种会员奖金制度算法和各类交易系统的开发。" } ],
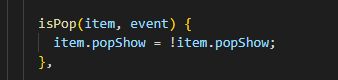
然后如果单纯的需要控制这个div的显示与隐藏的话,就一条代码足矣

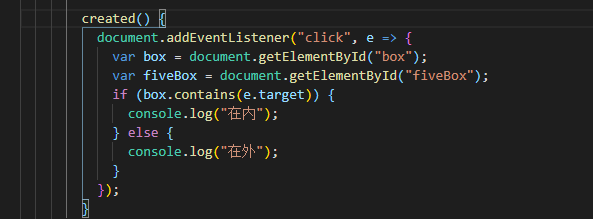
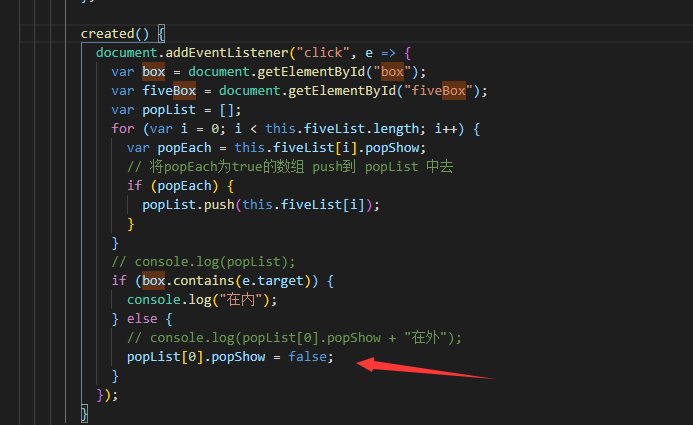
那么如何获取这个div的其他外部区域呢?

box 是弹出窗div的 id;
这样就能在内和在外操作了;
众所周知。 我们如果需要在这里面控制每个被点击的div的话,直接 this.xxx=false; 是不行的 原因你们应该也懂;
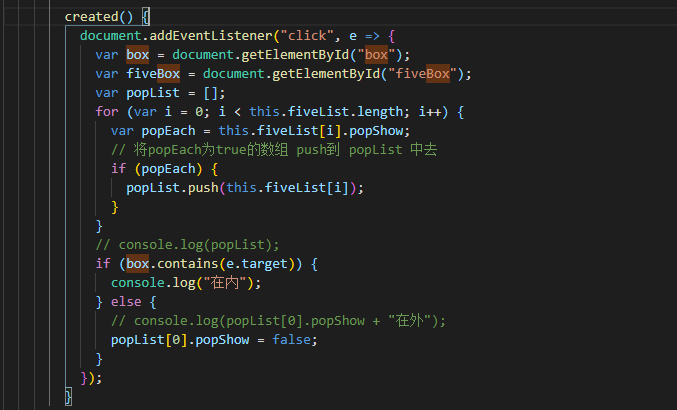
列出关键代码:

先var 一个 空数组;循环弹出层数组,拿到每个弹出层此时的 true or false 的状态

这是我点击第一个。所以就是 第一个 为true 其他都是 false了;
所以这里的逻辑就是,当这个div的状态为true时,将这个为true的数组 push 进 popList 中;然后点击 “在外” 那里将它隐藏就好了

因此就达到了想要的效果


 浙公网安备 33010602011771号
浙公网安备 33010602011771号