模块系统的演进
commonjs 通过require同步加载模块(执行到require时加载模块,且只是加载该被require到的一个模块???没有利用到浏览器的并行下载???)
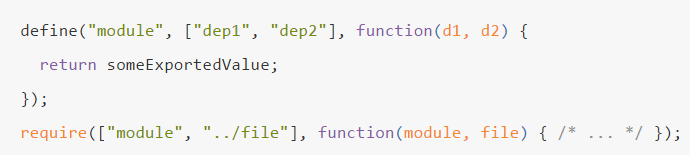
amd 主要定义了 接口,依赖模块提前加载,依赖前置。可并行加载多个模块,
接口,依赖模块提前加载,依赖前置。可并行加载多个模块,
es6 模块 编译时加载
使用export default时,对应的import语句不需要使用大括号
export default命令其实只是输出一个叫做default的变量,所以它后面不能跟变量声明语句
import 不加大括号引用默认的export default
疑惑:如何判断依赖的js文件下载完毕,从而代码继续执行(就像图片的load事件?)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号