fullpage 单屏高度超过屏幕高度,实现单屏内可以滚动并解决手机端单屏高度不正确的问题
最近接触了好几次jquery.fullpage.js这个插件,实现整屏的滑动,效果很炫,用fullpage来实现也很简单,但是也碰到了一些问题和大家分享一下
1.单屏高度超过屏幕高度,实现单屏的滑动
现在客户用一个需求是这样的



图一 图2 图3
图一是第一屏,图二是第二屏的上半部分,图三是第二屏的下半部分
第一屏到第二屏需要fullpage滑动的整屏效果,但是第二屏太长,需要普通的滑动效果
解决办法:在fullpage之前引入iScroll.js,设置fullpage的属性scrollOverflow:true
$(function(){ $('#fullpage').fullpage({ scrollOverflow: true }); });
只要超出屏幕高度就会出现滚动条,就可以滚动了,滚动条比较丑
去掉滚动条的解决办法:
$('#fullpage').fullpage({
scrollOverflow: true,
scrollOverflowOptions: {
scrollY: false
}
});
在fullpage的配置中加上
scrollOverflowOptions: {
scrollY: false
}
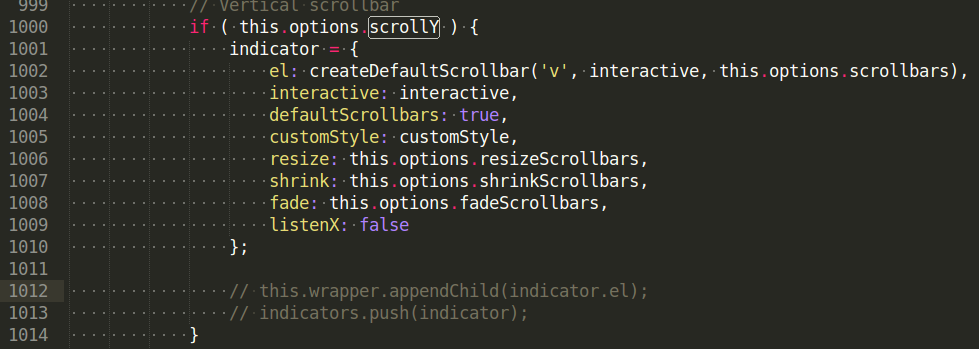
注意:如果有同学发现scrollOverflow: true,能正确显示,但是有滚动条,但是加了scrollOverflowOptions: {scrollY: false},滚动条不见了,但是无法正确显示,如果出现这个问题,请大家去掉scrollOverflowOptions: {scrollY: false},并把iScroll.js的1012,1013行注释掉,就可以正确实现

这里附上最简单的示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="./build/jquery.min.js"></script>
<script src="./build/scrolloverflow.min.js"></script>
<script src="./build/jquery.fullpage.js"></script>
<title>Document</title>
</head>
<body >
<div id="fullpage">
<div class="section">第一屏</div>
<div class="section">第二屏</div>
<div class="section">aaa</div>
<div class="section test">
<div style="background-color:#ccc;height:400px">ssss</div>
<div style="background-color:#eee;height:400px">ssss</div>
<div style="background-color:#bbb;height:400px">ssss</div>
<div style="background-color:#aaa;height:400px">ssss</div>
</div>
</div>
<script>
$(function(){
$('#fullpage').fullpage({
css3: true,
scrollOverflow: true,
scrollOverflowOptions: {
scrollY: false
}
});
});
</script>
</body>
</html>
2.手机端获取屏幕高度不正确

如上图所示,我手机的高度为337,但是代码中一屏的高度确为1743,在某种情况下会影响我们的页面布局
解决办法为:<meta name="viewport" content="width=device-width">
注意:我的fullpage.js的版本是2.8.1,iScroll.js的版本是5.2.0,我了解过有些低版本和我这样写是有问题的
最后
iScroll.js下载及说明地址:https://github.com/cubiq/iscroll
fullpage.js下载及说明地址:https://github.com/lihjian/jQueryfullPage.js




 浙公网安备 33010602011771号
浙公网安备 33010602011771号