vue 自动化路由实现
1.需求描述
在写vue的项目中,一般情况下我们每添加一个新页面都得添加一个新路由。为此我们在项目中会专门的一个文件夹来管理路由,如下图所示

那么有没有一种方案,能够实现我们在文件夹中新建了一个vue文件,就自动帮我们添加路由。特别在我们的一个ERP后台项目中,我们几乎都是一个文件夹下有很多子文件,子文件中一般包含index.vue, detail.vue, edit.vue,分别对应的事列表页,详情页和编辑页。

上图是我们的文件目录,views文件夹中存放的是所有的页面,goodsPlanning是一级目录,onNewComplete和thirdGoods是二级目录,二级目录中存放的是具体的页面,indexComponents中存放的是index.vue的文件,editComponents也是同样的道理。index.vue对应的路由是/goodsPlanning/onNewComplete, edit.vue对应的路由是/goodsPlanning/onNewComplete/edit,detail.vue也是同样的道理。所以我们的文件夹和路由是完全能够对应上的,只要知道路由,就能很快的找到对应的文件。那么有没有办法能够读取我们二级目录下的所有文件,然后根据文件名来生成路由呢?答案是有的
2. require.context介绍
官方文档require.context
简单说就是:有了require.context,我们可以得到指定文件夹下的所有文件
require.context(directory, useSubdirectories = false, regExp = /^\.\//);
require.context有三个参数:
- directory:说明需要检索的目录
- useSubdirectories:是否检索子目录
- regExp: 匹配文件的正则表达式
require.context()的返回值,有一个keys方法,返回的是个数组
let routers = require.context('VIEWS', true).keys()
console.log(routers)

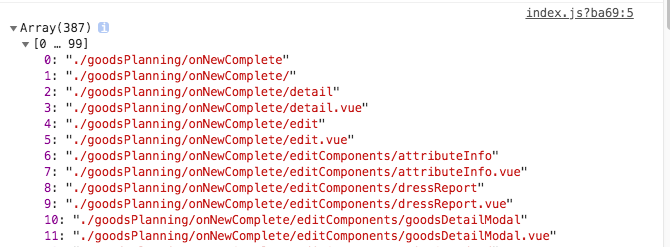
通过上面的代码,我们打印出了所有的views文件夹下的所有文件和文件夹,我们只要写好正则就能找到我们所需要的文件
3.直接上代码
import Layout from 'VIEWS/layout/index' /** * 正则 首先匹配./ ,然后一级目录,不包含components的二级目录,以.vue结尾的三级目录 */ let routers = require.context('VIEWS', true, /\.\/[a-z]+\/(?!components)[a-z]+\/[a-z]+\.vue$/i).keys() let indexRouterMap = {} // 用来存储以index.vue结尾的文件,因为index.vue是列表文件,需要加入layout(我们的菜单),需要keepAlive,需要做权限判断 let detailRouterArr = [] // 用来存储以非index.vue结尾的vue文件,此类目前不需要layout routers.forEach(item => { const paths = item.match(/[a-zA-Z]+/g) //paths中存储了一个目录,二级目录,文件名 const routerChild = { //定义路由对象 path: paths[1], name: `${paths[0]}${_.upperFirst(paths[1])}`, //upperFirst,lodash 首字母大写方法 component(resolve) { require([`../../views${item.slice(1)}`], resolve) }, } if (/index\.vue$/.test(item)) { //判断是否以index。vue结尾 if (indexRouterMap[paths[0]]) { //判断一级路由是否存在,存在push二级路由,不存在则新建 indexRouterMap[paths[0]].children.push(routerChild) } else { indexRouterMap[paths[0]] = { path: '/' + paths[0], component: Layout, children: [routerChild] } } } else { //不以index.vue结尾的,直接添加到路由中 detailRouterArr.push({ path: item.slice(1, -4), //渠道最前面的 . 和最后的.vue name: `${paths[0]}${_.upperFirst(paths[1])}${_.upperFirst(paths[2])}`, component(resolve) { require([`../../views${item.slice(1)}`], resolve) }, meta: { noCache: true, //不keepAlive noVerify: true //不做权限验证 } }) } }) export default [ ...Object.values(indexRouterMap), ...detailRouterArr, /** * dashboard单独处理下 */ { path: '', component: Layout, redirect: 'dashboard', children: [ { path: 'dashboard', component: () => import('VIEWS/dashboard/index'), name: 'dashboard', meta: { title: '首页', noCache: true, noVerify: true } } ] }, ]
简简单单的几十行代码就实现了所有的路由功能,再也不用一行一行的写路由文件了。可能你的文件管理方式和我的不一样,但是只要稍微改改正则就行了。
4. 注意
- 不能用import引入路由,因为用import引入不支持变量
- 不能用别名,找了半天问题,才知道用变量时也不能用别名,所以我用的都是相对路径
5.好处
- 不用在添加路由了,这个就不说了,明眼人都看得出来
- 知道了路由,一个能找到对应的文件,以前我们团队就出现过,乱写path的情况
- 更好的控制验证和keepAlive




 浙公网安备 33010602011771号
浙公网安备 33010602011771号