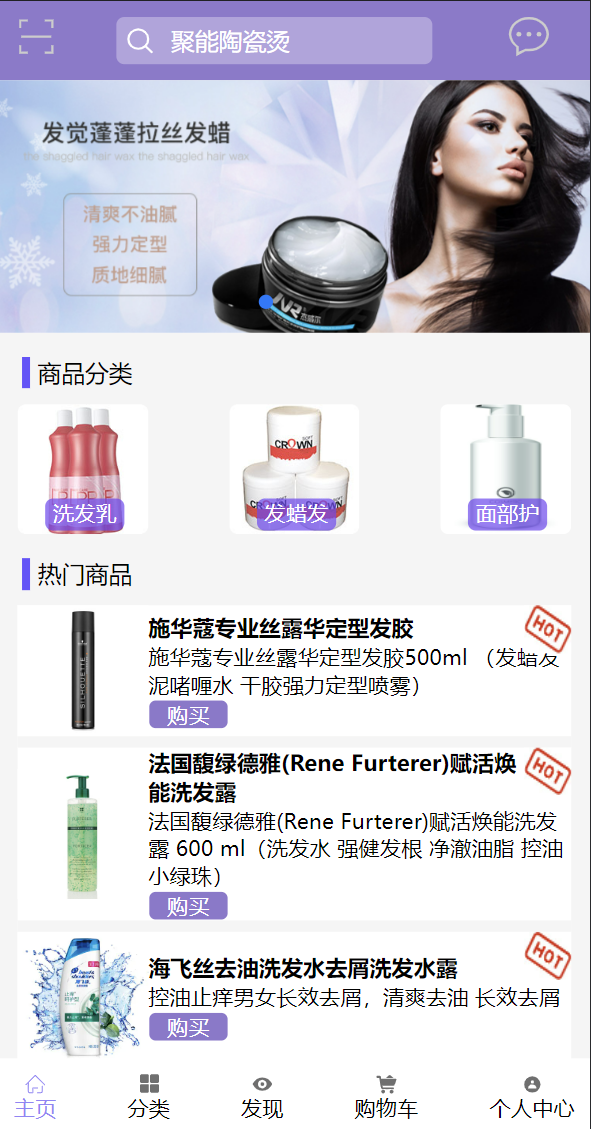
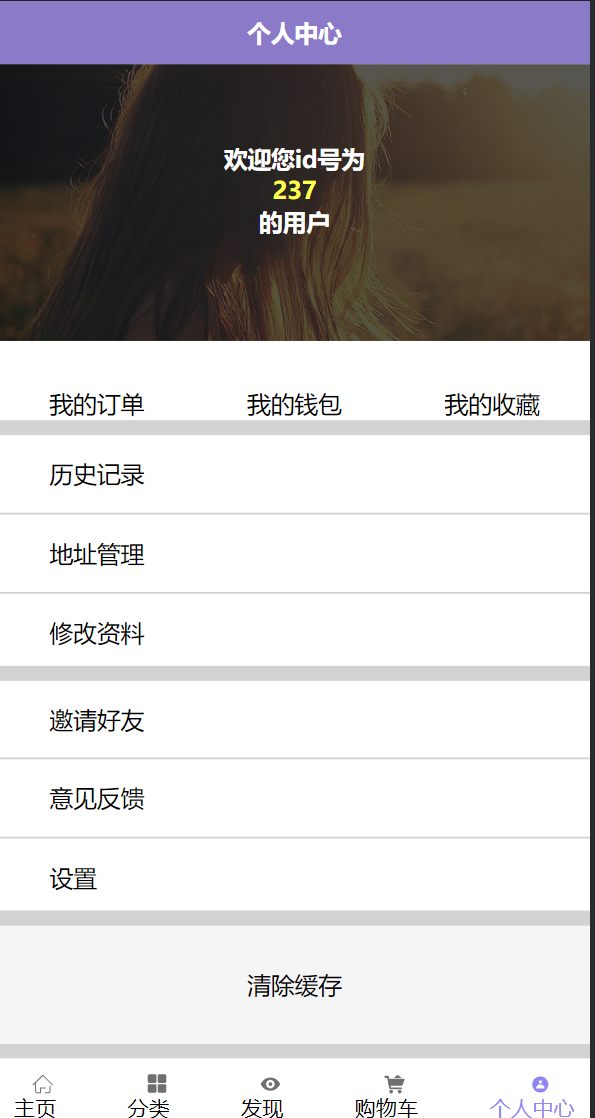
成品效果

首先进入首页点击右下角个人中心,若状态为登录中则进入个人中心页面,否则进入登录页


实现步骤
首先完成静态的登录页与个人中心页面
登录页
<template> <div class="login-bg"> <div class="anjian"> <div class="headerLeft"> <svg class="icon" aria-hidden="true" @click="$router.push('/')"> <use xlink:href="#icon-fanhui"></use> </svg> <span>登录</span> </div> </div> <div class="login-contain"> <div class="login-header"> <p><img src="../assets/img/login_01.png" alt=""></p> </div> <div class="form-group"> <div class="form-item"> <label for="username"> <img src="../assets/img/login_02.png" alt=""> </label> <input type="text" v-model="phone" id="username" placeholder="用户名/手机号码"> </div> <div class="form-item"> <label for="password"> <img src="../assets/img/login_03.png" alt=""> </label> <input type="password" v-model="password" id="password" placeholder="请输入密码"> </div> </div> <div class="button-group"> <button class="login-btn" id="doLogin" @click="loginEvent">登录</button> </div> <div class="order-login"> <p class="order-login-line">其他登录方式</p> </div> </div> </div> </template>
个人中心页
<template> <div class="top"> <div class="topLeft" @click="$router.go(-1)"> <svg class="icon_1" aria-hidden="true"> <use xlink:href="#icon-back1"> </use> </svg> </div> 个人中心</div> <div class="black"> <span>欢迎您id号为<p style="color:yellow">{{$store.state.user.account}}</p>的用户</span> </div> <div class="List"> <ul> <li>我的订单</li> <li>我的钱包</li> <li>我的收藏</li> </ul> </div> <div class="list_1"> <ul> <li><span>历史记录</span></li> <li><span>地址管理</span></li> <li><span>修改资料</span></li> </ul> </div> <div class="list_1"> <ul> <li><span>邀请好友</span></li> <li><span>意见反馈</span></li> <li><span>设置</span></li> </ul> </div> <div class="list_2"> <span>清除缓存</span> </div> <div class="a"></div> <!---------LJ--> <div> </div> <div class="iconList"> <div class="iconItem" @click="$router.push('/')"> <svg class="icon active1" aria-hidden="trun"> <use xlink:href="#icon-zhuye"></use> </svg> <span class="active1">主页</span> </div> <div class="iconItem" @click="$router.push('/classifyview/:id')"> <svg class="icon" aria-hidden="trun"> <use xlink:href="#icon-yingyong"></use> </svg> <span>分类</span> </div> <div class="iconItem" @click="$router.push('/search')"> <svg class="icon" aria-hidden="trun"> <use xlink:href="#icon-faxian"></use> </svg> <span>发现</span> </div> <div class="iconItem"> <svg class="icon" aria-hidden="trun"> <use xlink:href="#icon-gouwuche"></use> </svg> <span>购物车</span> </div> <div class="iconItem" @click="$router.push('/me')"> <svg class="icon" aria-hidden="trun"> <use xlink:href="#icon-geren" class='active2'></use> </svg> <span class='active2'>个人中心</span> </div> </div> </template>
配置路由接口

路由接口判断登录状态
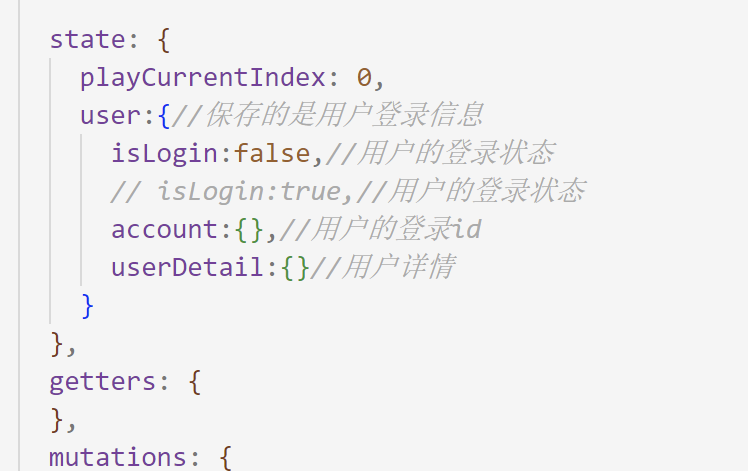
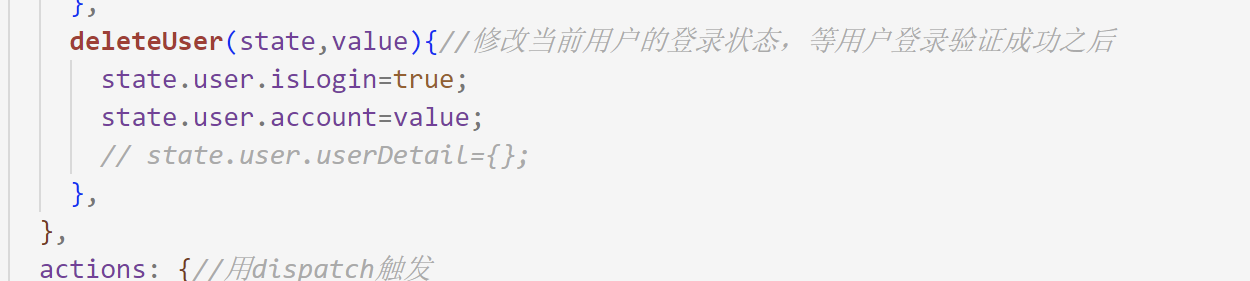
于store/index.js中建立登录状态方法


登录页向状态管理库发送数据




 浙公网安备 33010602011771号
浙公网安备 33010602011771号