echarts 横轴边界位置坐标不显示
问题
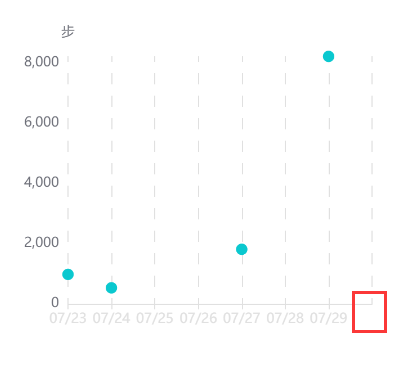
echarts图表,横坐标最右边边界不显示坐标标签,如下图所示

echarts 官网提供
解决方案
利用 xAxis 的 max 属性,将坐标轴能显示的最大值,在数据的最大值基础之上,再增加一点值,那么就能显示全了
max: (value)=> { let gap = 0; switch (this.xType) { case "day": { gap = one_hour; } break; case "week": { gap = one_day; } break; case "month": { gap = one_day; } break; case "year": { gap = one_day * 30; } break; default: break; } return value.max + gap; }
参考链接
https://github.com/apache/echarts/issues/8090(跳转)
打不死的小强


 浙公网安备 33010602011771号
浙公网安备 33010602011771号