NodeJS笔记(三)-创建第一个NodeJS web项目 Express
参考:Express的安装
先创建一个文件夹专门存放NodeJS项目,这里以“E:\NodeJSProject”为例
CMD指向该目录
执行以下命名
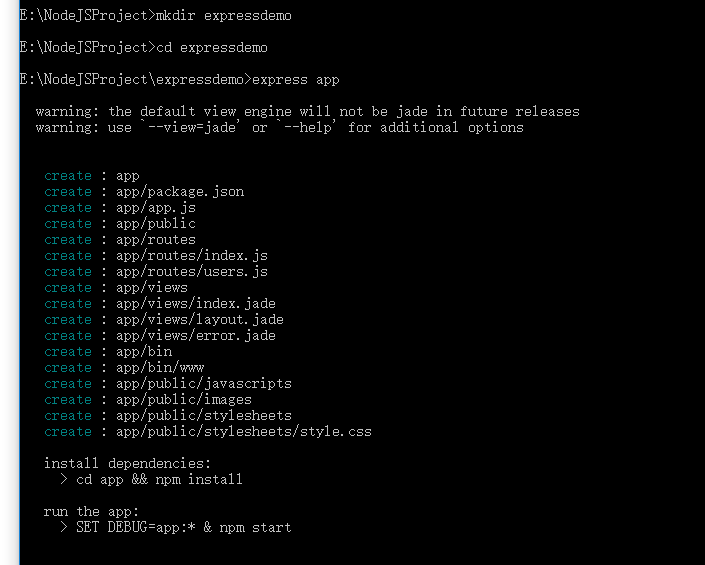
mkdir expressdemo cd expressdemo express app
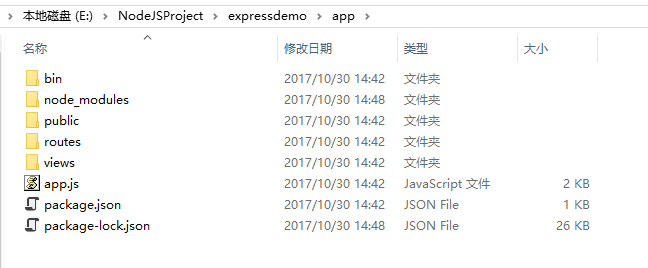
新目录expressdemo下创建了一个express模板的app


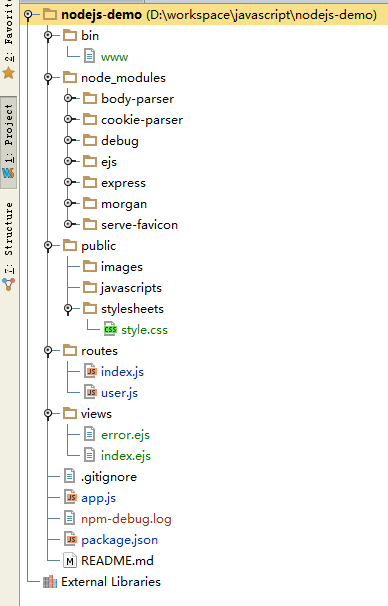
目录结构说明:参考

- bin, 存放启动项目的脚本文件
- node_modules, 存放所有的项目依赖库。
- public,静态文件(css,js,img)
- routes,路由文件(MVC中的C,controller)
- views,页面文件(Ejs模板)
- package.json,项目依赖配置及开发者信息
- app.js,应用核心配置文件
创建完成后直接使用“npm start”是无法运行的缺少必要包,安装提示里已经给出了解决方案

先安装依赖包:
cd app npm install
然后运行
npm start
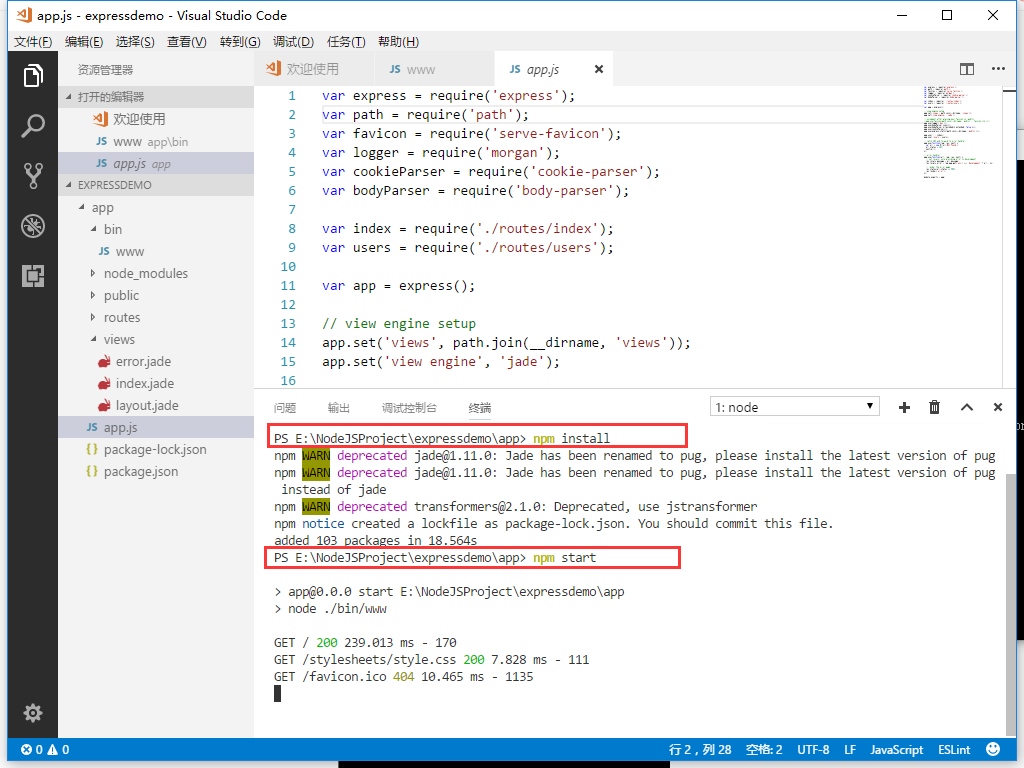
为了更方便的查看和编辑项目文件推荐IDE操作,这里使用的是VSCode
直接在VSCode中打开expressdemo文件夹,打开app目录,输入上述命令可以得到同样的效果

浏览器中直接打开首页,如下所示:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号