基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(五)
系列文章
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目
- 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来
- 基于 abp vNext 和 .NET Core 开发博客项目 - 完善与美化,Swagger登场
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
- 基于 abp vNext 和 .NET Core 开发博客项目 - 自定义仓储之增删改查
- 基于 abp vNext 和 .NET Core 开发博客项目 - 统一规范API,包装返回模型
- 基于 abp vNext 和 .NET Core 开发博客项目 - 再说Swagger,分组、描述、小绿锁
- 基于 abp vNext 和 .NET Core 开发博客项目 - 接入GitHub,用JWT保护你的API
- 基于 abp vNext 和 .NET Core 开发博客项目 - 异常处理和日志记录
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用Redis缓存数据
- 基于 abp vNext 和 .NET Core 开发博客项目 - 集成Hangfire实现定时任务处理
- 基于 abp vNext 和 .NET Core 开发博客项目 - 用AutoMapper搞定对象映射
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(四)
上篇文章完成了文章详情页数据查询和清除缓存的功能。
本篇继续完成分类、标签、友情链接的后台操作接口,还是那句话,这些纯CRUD的内容,建议还是自己动手完成比较好,本篇将不再啰嗦,直接贴代码,以供参考。
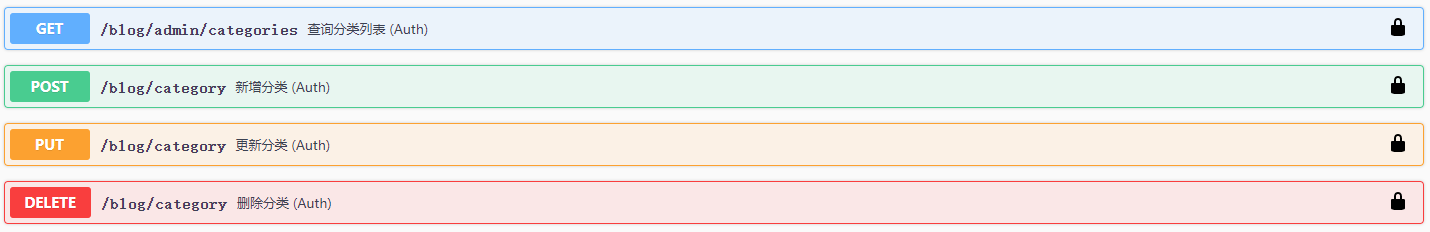
分类
添加接口:查询分类列表QueryCategoriesForAdminAsync()、新增分类InsertCategoryAsync(...)、更新分类UpdateCategoryAsync(...)、删除分类DeleteCategoryAsync(...)
#region Categories
/// <summary>
/// 查询分类列表
/// </summary>
/// <returns></returns>
Task<ServiceResult<IEnumerable<QueryCategoryForAdminDto>>> QueryCategoriesForAdminAsync();
/// <summary>
/// 新增分类
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> InsertCategoryAsync(EditCategoryInput input);
/// <summary>
/// 更新分类
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> UpdateCategoryAsync(int id, EditCategoryInput input);
/// <summary>
/// 删除分类
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
Task<ServiceResult> DeleteCategoryAsync(int id);
#endregion Categories
查询分类列表需要返回的模型类QueryCategoryForAdminDto.cs。
//QueryCategoryForAdminDto.cs
namespace Meowv.Blog.Application.Contracts.Blog
{
public class QueryCategoryForAdminDto : QueryCategoryDto
{
/// <summary>
/// 主键
/// </summary>
public int Id { get; set; }
}
}
新增分类和更新分类需要的输入参数EditCategoryInput.cs,直接继承CategoryDto即可。
//EditCategoryInput.cs
namespace Meowv.Blog.Application.Contracts.Blog.Params
{
public class EditCategoryInput : CategoryDto
{
}
}
分别实现这几个接口。
/// <summary>
/// 查询分类列表
/// </summary>
/// <returns></returns>
public async Task<ServiceResult<IEnumerable<QueryCategoryForAdminDto>>> QueryCategoriesForAdminAsync()
{
var result = new ServiceResult<IEnumerable<QueryCategoryForAdminDto>>();
var posts = await _postRepository.GetListAsync();
var categories = _categoryRepository.GetListAsync().Result.Select(x => new QueryCategoryForAdminDto
{
Id = x.Id,
CategoryName = x.CategoryName,
DisplayName = x.DisplayName,
Count = posts.Count(p => p.CategoryId == x.Id)
});
result.IsSuccess(categories);
return result;
}
/// <summary>
/// 新增分类
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
public async Task<ServiceResult> InsertCategoryAsync(EditCategoryInput input)
{
var result = new ServiceResult();
var category = ObjectMapper.Map<EditCategoryInput, Category>(input);
await _categoryRepository.InsertAsync(category);
result.IsSuccess(ResponseText.INSERT_SUCCESS);
return result;
}
这里需要一条AutoMapper配置,将EditCategoryInput转换为Category,忽略Id字段。
CreateMap<EditCategoryInput, Category>().ForMember(x => x.Id, opt => opt.Ignore());
/// <summary>
/// 更新分类
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
public async Task<ServiceResult> UpdateCategoryAsync(int id, EditCategoryInput input)
{
var result = new ServiceResult();
var category = await _categoryRepository.GetAsync(id);
category.CategoryName = input.CategoryName;
category.DisplayName = input.DisplayName;
await _categoryRepository.UpdateAsync(category);
result.IsSuccess(ResponseText.UPDATE_SUCCESS);
return result;
}
/// <summary>
/// 删除分类
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public async Task<ServiceResult> DeleteCategoryAsync(int id)
{
var result = new ServiceResult();
var category = await _categoryRepository.FindAsync(id);
if (null == category)
{
result.IsFailed(ResponseText.WHAT_NOT_EXIST.FormatWith("Id", id));
return result;
}
await _categoryRepository.DeleteAsync(id);
result.IsSuccess(ResponseText.DELETE_SUCCESS);
return result;
}
在BlogController.Admin.cs中添加接口。
#region Categories
/// <summary>
/// 查询分类列表
/// </summary>
/// <returns></returns>
[HttpGet]
[Authorize]
[Route("admin/categories")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult<IEnumerable<QueryCategoryForAdminDto>>> QueryCategoriesForAdminAsync()
{
return await _blogService.QueryCategoriesForAdminAsync();
}
/// <summary>
/// 新增分类
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost]
[Authorize]
[Route("category")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> InsertCategoryAsync([FromBody] EditCategoryInput input)
{
return await _blogService.InsertCategoryAsync(input);
}
/// <summary>
/// 更新分类
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
[HttpPut]
[Authorize]
[Route("category")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> UpdateCategoryAsync([Required] int id, [FromBody] EditCategoryInput input)
{
return await _blogService.UpdateCategoryAsync(id, input);
}
/// <summary>
/// 删除分类
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete]
[Authorize]
[Route("category")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> DeleteCategoryAsync([Required] int id)
{
return await _blogService.DeleteCategoryAsync(id);
}
#endregion Categories

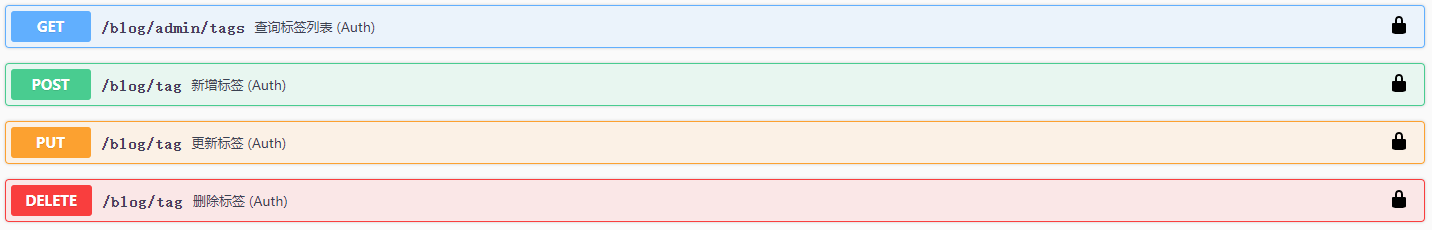
标签
添加接口:查询标签列表QueryTagsForAdminAsync()、新增标签InsertTagAsync(...)、更新标签UpdateTagAsync(...)、删除标签DeleteTagAsync(...)
#region Tags
/// <summary>
/// 查询标签列表
/// </summary>
/// <returns></returns>
Task<ServiceResult<IEnumerable<QueryTagForAdminDto>>> QueryTagsForAdminAsync();
/// <summary>
/// 新增标签
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> InsertTagAsync(EditTagInput input);
/// <summary>
/// 更新标签
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> UpdateTagAsync(int id, EditTagInput input);
/// <summary>
/// 删除标签
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
Task<ServiceResult> DeleteTagAsync(int id);
#endregion Tags
查询标签列表需要返回的模型类QueryTagForAdminDto.cs。
//QueryTagForAdminDto.cs
namespace Meowv.Blog.Application.Contracts.Blog
{
public class QueryTagForAdminDto : QueryTagDto
{
/// <summary>
/// 主键
/// </summary>
public int Id { get; set; }
}
}
新增标签和更新标签需要的输入参数EditTagInput.cs,直接继承TagDto即可。
//EditTagInput.cs
namespace Meowv.Blog.Application.Contracts.Blog.Params
{
public class EditTagInput : TagDto
{
}
}
分别实现这几个接口。
/// <summary>
/// 查询标签列表
/// </summary>
/// <returns></returns>
public async Task<ServiceResult<IEnumerable<QueryTagForAdminDto>>> QueryTagsForAdminAsync()
{
var result = new ServiceResult<IEnumerable<QueryTagForAdminDto>>();
var post_tags = await _postTagRepository.GetListAsync();
var tags = _tagRepository.GetListAsync().Result.Select(x => new QueryTagForAdminDto
{
Id = x.Id,
TagName = x.TagName,
DisplayName = x.DisplayName,
Count = post_tags.Count(p => p.TagId == x.Id)
});
result.IsSuccess(tags);
return result;
}
/// <summary>
/// 新增标签
/// </summary>
/// <param name="dto"></param>
/// <returns></returns>
public async Task<ServiceResult> InsertTagAsync(EditTagInput input)
{
var result = new ServiceResult();
var tag = ObjectMapper.Map<EditTagInput, Tag>(input);
await _tagRepository.InsertAsync(tag);
result.IsSuccess(ResponseText.INSERT_SUCCESS);
return result;
}
这里需要一条AutoMapper配置,将EditCategoryInput转换为Tag,忽略Id字段。
CreateMap<EditTagInput, Tag>().ForMember(x => x.Id, opt => opt.Ignore());
/// <summary>
/// 更新标签
/// </summary>
/// <param name="id"></param>
/// <param name="dto"></param>
/// <returns></returns>
public async Task<ServiceResult> UpdateTagAsync(int id, EditTagInput input)
{
var result = new ServiceResult();
var tag = await _tagRepository.GetAsync(id);
tag.TagName = input.TagName;
tag.DisplayName = input.DisplayName;
await _tagRepository.UpdateAsync(tag);
result.IsSuccess(ResponseText.UPDATE_SUCCESS);
return result;
}
/// <summary>
/// 删除标签
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public async Task<ServiceResult> DeleteTagAsync(int id)
{
var result = new ServiceResult();
var tag = await _tagRepository.FindAsync(id);
if (null == tag)
{
result.IsFailed(ResponseText.WHAT_NOT_EXIST.FormatWith("Id", id));
return result;
}
await _tagRepository.DeleteAsync(id);
await _postTagRepository.DeleteAsync(x => x.TagId == id);
result.IsSuccess(ResponseText.DELETE_SUCCESS);
return result;
}
在BlogController.Admin.cs中添加接口。
#region Tags
/// <summary>
/// 查询标签列表
/// </summary>
/// <returns></returns>
[HttpGet]
[Authorize]
[Route("admin/tags")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult<IEnumerable<QueryTagForAdminDto>>> QueryTagsForAdminAsync()
{
return await _blogService.QueryTagsForAdminAsync();
}
/// <summary>
/// 新增标签
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost]
[Authorize]
[Route("tag")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> InsertTagAsync([FromBody] EditTagInput input)
{
return await _blogService.InsertTagAsync(input);
}
/// <summary>
/// 更新标签
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
[HttpPut]
[Authorize]
[Route("tag")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> UpdateTagAsync([Required] int id, [FromBody] EditTagInput input)
{
return await _blogService.UpdateTagAsync(id, input);
}
/// <summary>
/// 删除标签
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete]
[Authorize]
[Route("tag")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> DeleteTagAsync([Required] int id)
{
return await _blogService.DeleteTagAsync(id);
}
#endregion Tags

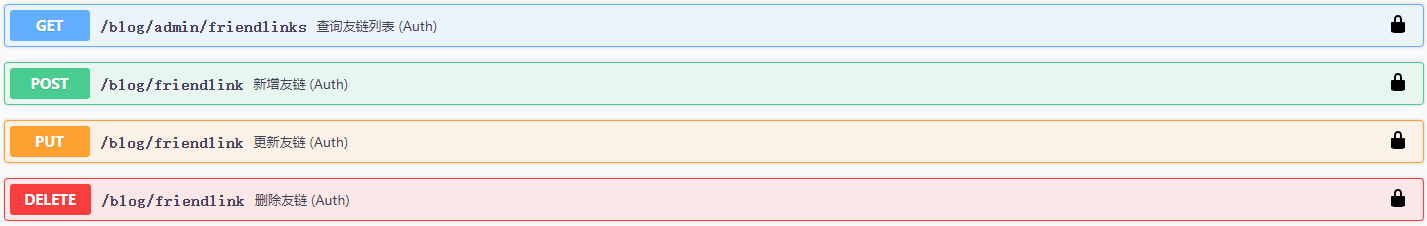
友链
添加接口:查询友链列表QueryFriendLinksForAdminAsync()、新增友链InsertFriendLinkAsync(...)、更新友链UpdateFriendLinkAsync(...)、删除友链DeleteFriendLinkAsync(...)
#region FriendLinks
/// <summary>
/// 查询友链列表
/// </summary>
/// <returns></returns>
Task<ServiceResult<IEnumerable<QueryFriendLinkForAdminDto>>> QueryFriendLinksForAdminAsync();
/// <summary>
/// 新增友链
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> InsertFriendLinkAsync(EditFriendLinkInput input);
/// <summary>
/// 更新友链
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> UpdateFriendLinkAsync(int id, EditFriendLinkInput input);
/// <summary>
/// 删除友链
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
Task<ServiceResult> DeleteFriendLinkAsync(int id);
#endregion FriendLinks
查询友链列表需要返回的模型类QueryFriendLinkForAdminDto.cs。
//QueryFriendLinkForAdminDto.cs
namespace Meowv.Blog.Application.Contracts.Blog
{
public class QueryFriendLinkForAdminDto : FriendLinkDto
{
/// <summary>
/// 主键
/// </summary>
public int Id { get; set; }
}
}
新增友链和更新友链需要的输入参数EditFriendLinkInput.cs,直接继承FriendLinkDto即可。
//EditFriendLinkInput .cs
namespace Meowv.Blog.Application.Contracts.Blog.Params
{
public class EditFriendLinkInput : FriendLinkDto
{
}
}
分别实现这几个接口。
/// <summary>
/// 查询友链列表
/// </summary>
/// <returns></returns>
public async Task<ServiceResult<IEnumerable<QueryFriendLinkForAdminDto>>> QueryFriendLinksForAdminAsync()
{
var result = new ServiceResult<IEnumerable<QueryFriendLinkForAdminDto>>();
var friendLinks = await _friendLinksRepository.GetListAsync();
var dto = ObjectMapper.Map<List<FriendLink>, IEnumerable<QueryFriendLinkForAdminDto>>(friendLinks);
result.IsSuccess(dto);
return result;
}
/// <summary>
/// 新增友链
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
public async Task<ServiceResult> InsertFriendLinkAsync(EditFriendLinkInput input)
{
var result = new ServiceResult();
var friendLink = ObjectMapper.Map<EditFriendLinkInput, FriendLink>(input);
await _friendLinksRepository.InsertAsync(friendLink);
// 执行清除缓存操作
await _blogCacheService.RemoveAsync(CachePrefix.Blog_FriendLink);
result.IsSuccess(ResponseText.INSERT_SUCCESS);
return result;
}
/// <summary>
/// 更新友链
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
public async Task<ServiceResult> UpdateFriendLinkAsync(int id, EditFriendLinkInput input)
{
var result = new ServiceResult();
var friendLink = await _friendLinksRepository.GetAsync(id);
friendLink.Title = input.Title;
friendLink.LinkUrl = input.LinkUrl;
await _friendLinksRepository.UpdateAsync(friendLink);
// 执行清除缓存操作
await _blogCacheService.RemoveAsync(CachePrefix.Blog_FriendLink);
result.IsSuccess(ResponseText.UPDATE_SUCCESS);
return result;
}
/// <summary>
/// 删除友链
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public async Task<ServiceResult> DeleteFriendLinkAsync(int id)
{
var result = new ServiceResult();
var friendLink = await _friendLinksRepository.FindAsync(id);
if (null == friendLink)
{
result.IsFailed(ResponseText.WHAT_NOT_EXIST.FormatWith("Id", id));
return result;
}
await _friendLinksRepository.DeleteAsync(id);
// 执行清除缓存操作
await _blogCacheService.RemoveAsync(CachePrefix.Blog_FriendLink);
result.IsSuccess(ResponseText.DELETE_SUCCESS);
return result;
}
其中查询友链列表和新增友链中有两条AutoMapper配置。
CreateMap<FriendLink, QueryFriendLinkForAdminDto>();
CreateMap<EditFriendLinkInput, FriendLink>().ForMember(x => x.Id, opt => opt.Ignore());
在BlogController.Admin.cs中添加接口。
#region FriendLinks
/// <summary>
/// 查询友链列表
/// </summary>
/// <returns></returns>
[HttpGet]
[Authorize]
[Route("admin/friendlinks")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult<IEnumerable<QueryFriendLinkForAdminDto>>> QueryFriendLinksForAdminAsync()
{
return await _blogService.QueryFriendLinksForAdminAsync();
}
/// <summary>
/// 新增友链
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost]
[Authorize]
[Route("friendlink")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> InsertFriendLinkAsync([FromBody] EditFriendLinkInput input)
{
return await _blogService.InsertFriendLinkAsync(input);
}
/// <summary>
/// 更新友链
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
[HttpPut]
[Authorize]
[Route("friendlink")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> UpdateFriendLinkAsync([Required] int id, [FromBody] EditFriendLinkInput input)
{
return await _blogService.UpdateFriendLinkAsync(id, input);
}
/// <summary>
/// 删除友链
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete]
[Authorize]
[Route("friendlink")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> DeleteFriendLinkAsync([Required] int id)
{
return await _blogService.DeleteFriendLinkAsync(id);
}
#endregion

Next
截止本篇,基于 abp vNext 和 .NET Core 开发博客项目 系列的后台API部分便全部开发完成了。
本博客项目系列是我一边写代码一边记录后的成果,并不是开发完成后再拿出来写的,涉及到东西也不是很多,对于新手入门来说应该是够了的,如果你从中有所收获请多多转发分享。
在此,希望大家可以关注一下我的微信公众号:『阿星Plus』,文章将会首发在公众号中。
现在有了API,大家可以选择自己熟悉的方式去开发前端界面,比如目前我博客的线上版本就是用的 ASP.NET Core Web ,感兴趣的可以去 release 分支查看。
关于前端部分,看到有人呼吁vue,说实话前端技术不是很厉害,本职主要是后端开发,可能达不到预期效果。
所以我准备入坑 Blazor 😂,接下来就现学现卖吧,一起学习一起做项目一起进步,加油💪
开源地址:https://github.com/Meowv/Blog/tree/blog_tutorial
搭配下方课程学习更佳 ↓ ↓ ↓



 浙公网安备 33010602011771号
浙公网安备 33010602011771号