小程序学习---如何将数据传递到子页面
想实现像微信收藏功能中:点开查看细节
细节是由我的收藏界面 ,点击对应的列表传递到子页面中,那么如何传递对应的信息呢
ps:在列表添加 data-index="{{index}}"
首先声明,路由传参大小有限制(255kb)
错误思路一:
1,获取到列表的索引值,
2,获取到索引值对应的列表信息
3,将对应的json格式的列表信息转换成字符串
4,通过路由请求传递参数。
click(e){
//获取当前点击的index
let index = e.currentTarget.dataset.index
//获取index对应数据库的内容转化成字符串格式,
let str = JSON.stringify(this.data.pic[index])
console.log(str)
//将字符串传递给下一个界面
console.log(e.currentTarget.dataset.index)
wx.navigateTo({
url: '/pages/my/mylikes?str=' + str
})
},
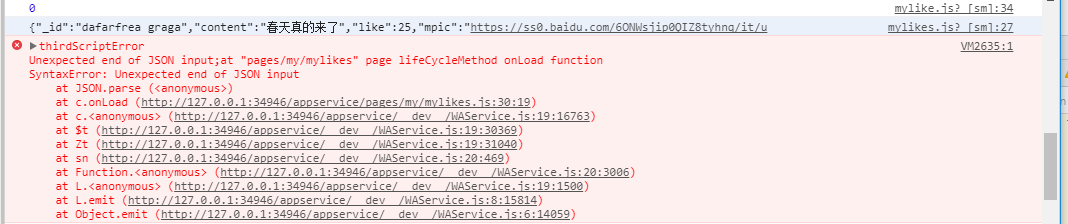
结果由于路由大小限制(255kb),导致转换成功的信息不能传递到下一个界面

总结:此方法适合传递想要携带信息小的情况


 浙公网安备 33010602011771号
浙公网安备 33010602011771号