vs code主题配置
{ "name": "material-theme", "displayName": "material-theme", "description": "自用主题", "version": "0.0.1", "publisher": "soojade", "engines": { "vscode": "^1.5.0" }, "categories": [ // 扩展类型 "Themes" ], "contributes": { // 定义了此扩展项目包含的内容,其中 themes 表示颜色主题,是一个数组,可在此处放入多个颜色主题。 "themes": [ { "label": "material", // 选择颜色主题时显示的名称 "uiTheme": "vs-dark", // 编辑器 UI 的颜色,可选为 vs-light 和 vs-dark "path": "./themes/Material-Theme.tmTheme" // 主题文件的位置 }, { "label": "deepin-green", "uiTheme": "vs-dark", "path": "./themes/deep-green Theme.tmTheme" } ] } }
{ "name": "theme-gv-gray", "version": "0.1.0", "publisher": "GV", "engines": { "vscode": "*" }, "contributes": { "themes": [ { "label": "gv-gray", "uiTheme": "vs", "path": "./themes/gv-gray-color-theme.json" } ] } }


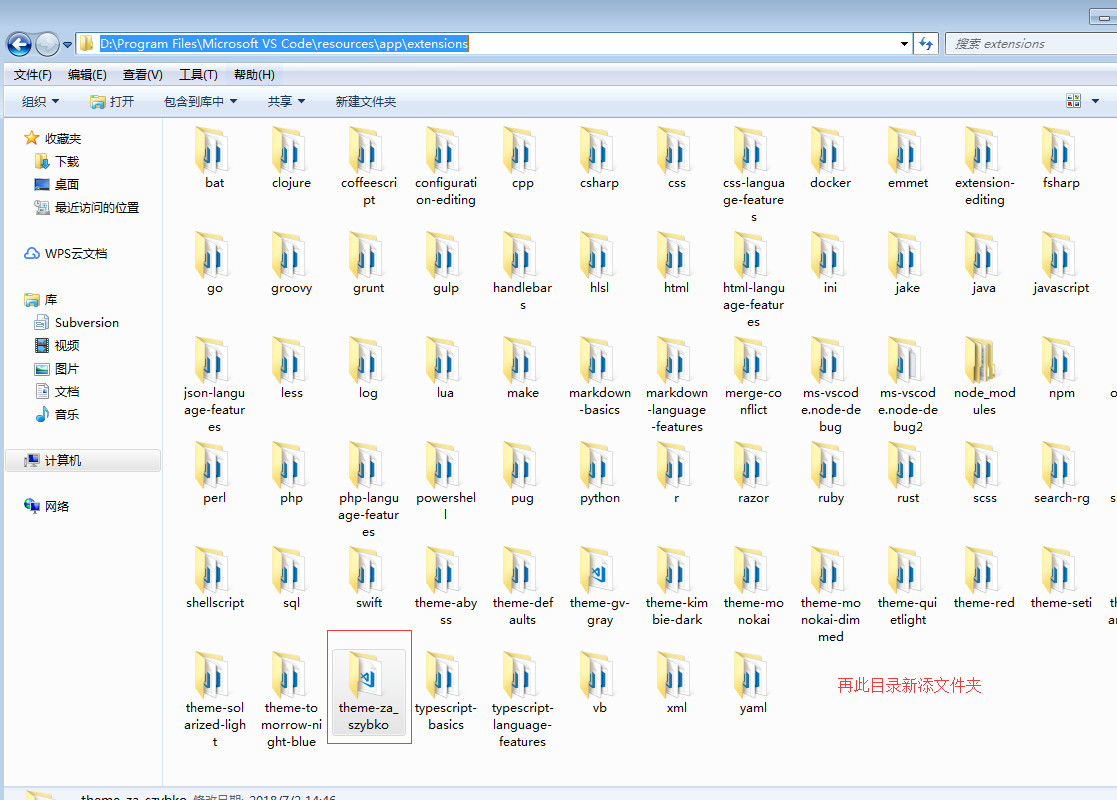
打开网站“http://tmtheme-editor.herokuapp.com/#!/editor/theme/Monokai”制作自己喜欢的主题,然后下载到themes文件夹下。
参考 https://www.cnblogs.com/garvenc/p/vscode_customize_color_theme.html
希望广大博友给予建议和指导




 浙公网安备 33010602011771号
浙公网安备 33010602011771号