响应式Web设计 H5和CSS3实战(第二版)随笔
第一章 响应式设计基础
1.弹性布局
<meta name = "viewport" content = "width = device-width">
注【1】
width和device-width
max-width: 50rem时 是视口最大为50rem 目标显示区域的宽度,例如,浏览器宽度
max-device-width:50rem 是设备最大宽度为50rem 设备整个显示区域的宽度
一般pc端用max-width 移动端用max-device-width
疑问【1】
既然device-width是设置成设备宽度 那为什么上述实例网站在缩小时,也出现了自适应?
2.弹性图片
max-width: 100%
max-width与width的区别
第二章 媒体查询
1.媒体查询
官方定义:媒体查询包含媒体类型和零或多个检验媒体特性的表达式。width,height,color都可以用于媒体查询的特性。使用媒体查询,可以不必修改内容本身,而让网页适配不同设备
利用媒体查询,可以根据设备的能力应用特定的CSS样式
(1)在不同的视口宽度下显示不同的布局
@media screen and (min-width: 50rem){
...css代码
}
注【2】
px em rem的区别
px 相对长度单位 是依据屏幕的分辨率而言的
em 相对长度单位 当前对象内文本字体的尺寸 任何浏览器未经修改的字体大小为16px 即1em 通常是指body的font-size为62.5% 这样10px就相当于1em em的缺点在于其会继承父级文字大小
rem 相对长度单位 root em 即只相对于html根元素做相对大小 集成了上述两种单位的优点 改变根元素字体大小 就能整体改变
(2)在link标签中使用媒体查询
媒体查询表达式询问设备的类型也可查询设备的特性,亦可以添加not
<link rel = "style sheet" type = "text/css" media = "screen" href = "xxx.css">
<link rel = "style sheet" type = "text/css" media = "screen and (orientation: portrait)" href = "xxx.css"> 屏幕是否是垂直方向
<link rel = "style sheet" type = "text/css" media = "not screen and (orientation: portrait) and ..." href = "xxx.css">
2.组合媒体查询
<link rel = "style sheet" type = "text/css" media = "screen ,(orientation:portrait) , projection" href = "xxx.css">
但凡一种任意一组媒体查询表达式为真 都执行该css 像projection这种后无特定的特性,表示适用于具备任何特性的该媒体类型
3.@import
可以在使用@import的时候有条件引入媒体查询
@import url("xxx.css") screen and (min-width: 50rem) 当后面的条件成立时 引入前面的css
值得注意的是 应用import时会增加HTTP请求(进而影响加载速度) 慎用
4.媒体查询的省略语法
可以不写screen and 因为不写的话默认应用于全部
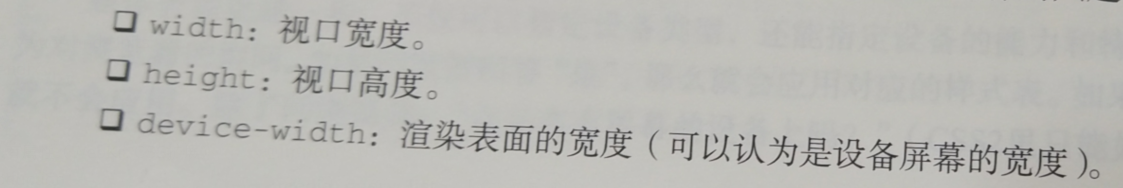
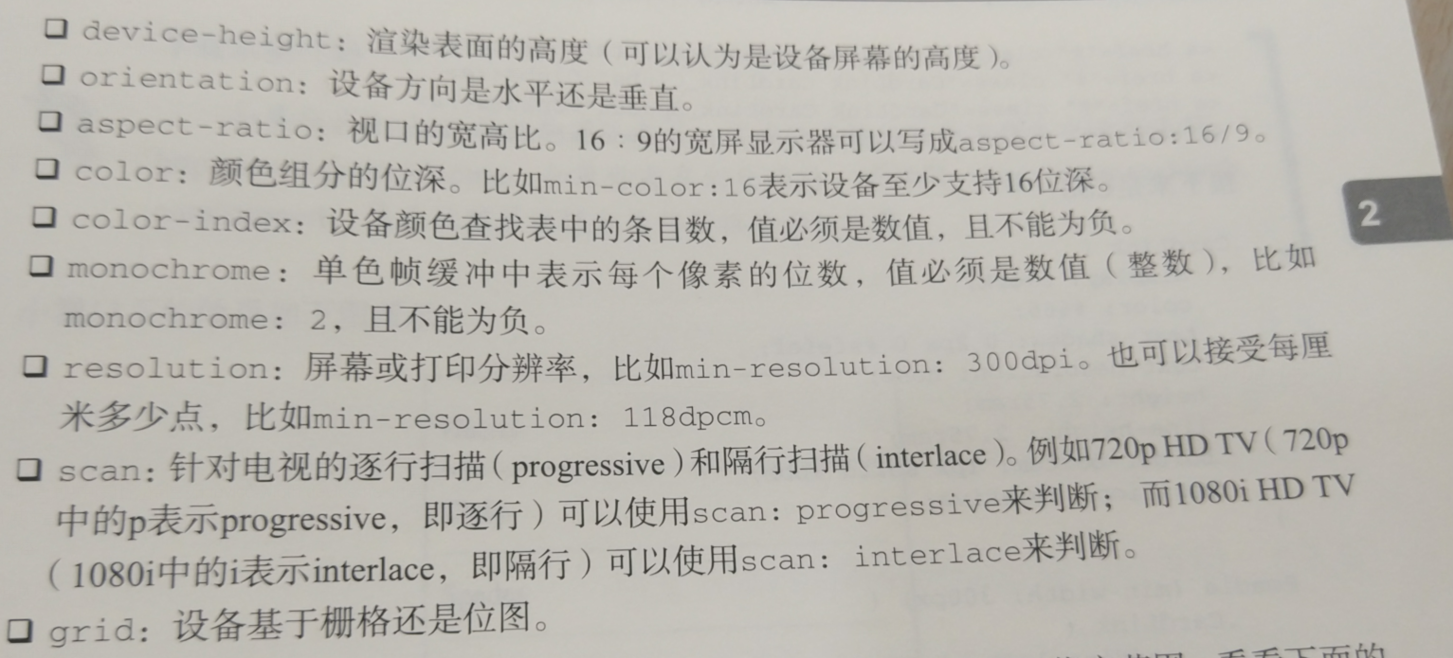
5.媒体查询3中支持的特性

6.媒体查询4中废止的特性 如device-width device-height等
7.1媒体查询的常用场所1
任何CSS样式都可以应用在媒体查询中 所以一般应用时 把一般的样式先写好 然后再利用媒体查询添加特殊场景下的样式 比如在小视口下的展示 等
7.2媒体查询的常用场所2
针对高分辨率写特殊样式 如iphone4的视网膜屏
8.meta标签可设置的页面缩放
<meta name = "viewport" content = "initial-scale = 2.0(/0.5), width = device-width"> 把内容放大为实际内容的两倍(缩小为0.5倍)
设置最大最小缩放
<meta name = "viewport" content = "width = device-width, minimum-scale = 0.5,maximum-scale = 3.0">
禁止用户缩放
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0, user-scalable = no">
9.媒体查询5级草案
9.1可编程的媒体特性
@media (scripting: none){
没有js时的样式
}
@media (scripting: enabled){
有js时的样式
}
@media (scripting:initial-only){
js只在一开始有效的样式
}
9.2交互媒体特性-指针特性
none coarse fine
@media (pointer: coarse){
针对coarse指针的样式 代表触摸屏设备中的手指 也可以是游戏机中的指针等不像鼠标一样敏感的设备
}
@media (pointer: fine){
针对精准指针的样式
}
9.3悬停媒体特征
@media (hover: none){
针对不可悬停用户的样式
}
@media (hover:on-demand){
针对可通过启用程序实现悬停的用户样式
}
@media (hover){
针对可悬停用户样式
}
还有any-pointer和any-hover特性 测试任意可能的输入设备
9.4环境媒体特性
@media (light-level:normal){
针对标准亮度的样式
}
@media (light-level:dim){
针对暗光线的样式
}
@media (light-level:washed){
针对强光线的样式
}
第三章 弹性布局与响应式图片
1.将固定像素大小转换为弹性比例大小
当页面要适应大小屏幕,当在大屏幕时,左侧边框正常显示,但当小屏幕时,左侧边框隐藏,只有当用户点击或滑动左侧区域才出现,这时,就可利用固定像素与弹性比例转换和媒体查询
即小屏幕时是固定像素 媒体查询为当屏幕到达某个宽度时,将左侧边框宽度设为比例大小和相对定位。
示例:
.left{
height: 625px;
display:inline-block;
position:absolute;
left:-200px;
width:200px;
}
@media (min-width:40rem){
.left{
position:relative;
width:20%;
left:0;
}
}
2.现有布局方式的缺点
(1).行级块元素(inline-block)
会在HTML元素间渲染出空白 且行级块元素中垂直居中也不容易
(2).浮动(float)
跨平台一致性很好但当给浮动元素的宽度设置成百分比,在不同的平台中计算结果可能不同,有些向上取整,有些向下取整 通常要清除浮动才能使父元素不发生折叠
(3).表格与表元(display:table display:table-cell)
他们不是html元素 而是css中用来模仿的 其优点为跨平台绝对一致 但缺点在于表元要被表格包含 且同一个表元不能被包到多行
3.较完美的布局方式-弹性盒子(flexbox)
(1).flexbox的优点
方便的垂直居中内容
改变元素的视觉次序
在盒子里自动插入空白以及对齐元素,自动对齐元素间的空白
(2).浏览器的实验性特征要加前缀
-ms- Microsoft
-webkit- WebKit
-moz- Mozilla
(3).flexbox的四个关键特性:方向,对齐,次序,弹性
【示例1】文本垂直居中
主要代码
display:flex; 设置当前元素为一个flexbox
align-items:center; 在flex中沿交叉轴对齐项目(在本例中垂直居中文本)
justify-content:center; 设置内容沿主轴居中(类似于word的左中右对齐文本)
【示例2】简单导航栏效果
父级设置为 display: flex;
align-items: center;
子级在左侧的适当设置右外边距 右侧的设置左外边距为auto 最后的auto可让最后一项用上所有可用的外边距 进而达到导航栏的目的
将导航栏各项反序输出 则只需在父级上加 flex-direction: row-reverse;
将导航栏垂直显示输出 则只需在父级上加 flex-direction: column; 然后把子级外边距去掉 逆序 column-reverse
【示例3】行内伸缩
当将子级设置为display:inline-flex;父级并未设置display:flex时 子元素就会保留元素间的空白 且文字会和弹性盒子一样居中 (像inline-block和inline-table一样)
当将子级设置为display:inline-flex;父级设置成为display:flex时 元素间的空白会消失 文字会回归成原始布局 (想在table中的inline-cell一样)
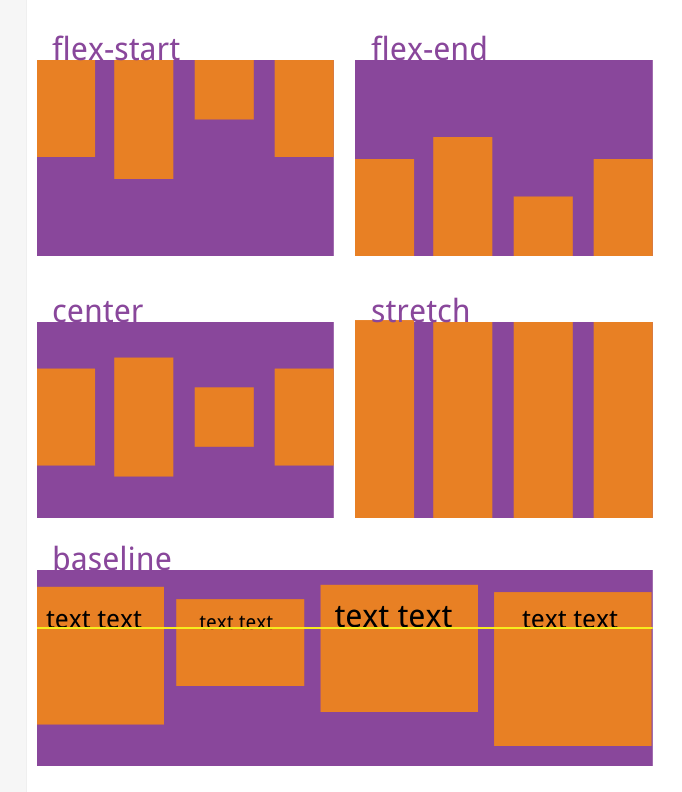
【示例4】flexbox的对齐
若flexbox的方向是row 那么主轴为横轴 交叉轴为纵轴
若flexbox的方向是column 那么主轴为纵轴 交叉轴为横轴
align-items 在交叉轴上定位元素
其属性 flex-start 元素从父元素的起始边开始
flex-end 元素从父元素的末尾对齐
center 元素在父元素的中间对齐
baseline 让flexbox元素的所有项沿基线对齐
stretch 让flexbox元素的所有项(沿交叉轴)拉伸至与父元素一样大
(4).基本flex语法
flex包含容器和项目 想操作flex布局,只需要在容器上面添加属性display:flex;
容器的六个属性:
1) flex-direction:row / row-reverse / column / column-reverse
2) flex-wrap: nowrap/ wrap / wrap-reverse;
3) justify-content: center / flex-start / flex-end / space-between / space-around
4)align-items: center / flex-start / flex-end / stretch / baseline
5)flex-flow: row nowrap.....
6)align-content: f'lex-start / flex-end / center / space-between / space-round / stretch
1)flex-direction
决定了元素的排列的方向,是按照横着还是竖着排
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2)flex-wrap
属性的作用为换行,当内部元素的大小超过了父元素大小时
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
3)justify-content
定义了项目在主轴上的对其的方式
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔相等,一前一后,其余的在中间
space-around:等间距对其,最前和最后的两个与边框的距离是等间距的一半
4)align-items
这个属性定义了在交叉轴上的对齐方式
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的终点对齐。
baseline:项目的第一行文字的基线对齐。
stretch(默认值):如果项目没有设置高度或者高度设置为了auto,将占满整个容器的高度。
5)flex-flow
flex-direction和flex-wrap的简写 默认值 row nowrap
6)align-content
该属性定义了多根轴线上的对齐方式,如果项目只有一根轴线,则该属性不起作用
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴的两端对齐,轴线之间的间隔平均的分布
space-around:每个轴线的两侧相等,前后的距离边框的间隔减半
stretch(默认值):轴线占满整个交叉轴
项目的六个属性:
1) flex-grow
2) flex-shrink
3) flex-basis
4) flex
5) order
6) align-self
1)flex-grow
定义项目的放大的比例,
默认为0不放大,即使空间有空余。也好、不会撑开
如果此项目设置为2,它的隔壁设置为1,则该项目的尺寸大小为它隔壁的两倍。并且一起撑满布局
如果设置全部都是为1,则大家好的一起按照同样的大小撑满整个布局
2)flex-shrink
定义了项目的缩小比例,与放大比例类似。只不过默认为1,如果空间不足的话,则项目就会缩小。
如果此项目设置为0,但是它的姐妹们设置为1,则空间不足的时候,它的姐妹们缩小,它保持不变
3)flex-basis
该属性定义了,在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,来计算是否还有多余的空余空间。
它的默认值是auto,即项目本来的大小。它也可以自己设置width和height的值。比如350px。这个时候,这个项目将占据固定的空间。
4)flex
这个属性是flex-grow和flex-shrink以及flex-basis属性的集合。默认值是0 1 auto。后面这两个属性是可选的
该属性有两个快捷键。分别是auto(1 1 auto)和 none(0 0 auto),在此建议优先写这写这个属性,而不是分开写那三个属性,因为浏览器会做相应的计算的。
5)order
定义项目的排列顺序,数值越小,则排列的越是靠前
6)align-self
表示继承父元素的align-items的属性,如果没有父元素,这等同于stretch。该属性有6个值,除了auto之外,其他的全部和align-item一样
例图



[小应用]
通过flex布局轻松实现页脚固定在视口底部
将body设为display:flex 主内容区设置为flex:1;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号