transform perspective的层级问题

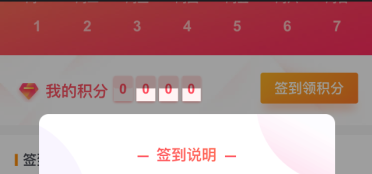
如上图,在积分的数字元素上,使用了transform perspective,其层级就穿透了上面的遮罩层,关键代码如下:
.mask { position: fixed; z-index: 99; } .flip { transform: perspective(400px) rotateX(40deg); }
具体解决方法:
1. 在有perspective的元素的任意父级添加overflow:hidden;
2. 在layer元素上添加transform:translateZ(500px),500px是一个足够大的值即可,具体可尝试一下
具体内容可以参考张鑫旭的博客:http://www.zhangxinxu.com/wordpress/2016/08/safari-3d-transform-z-index/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号