jQuery中first-child与first选择器区别
1、first-child
first-child为每个父级元素匹配第一个子元素,可以匹配出多个元素:
示例代码:
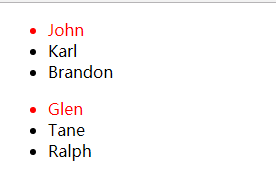
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>jQuery中first-child与first选择器区别</title> </head> <body> <ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> //选择了2个元素: //分别是:<li>John</li> 和 <li>Glen</li> //first-child为每个父级元素匹配第一个子元素,可以匹配出多个元素 $("li:first-child").css('color', 'red'); </script> </body> </html>
效果:

2、first
first为获取匹配的第一个元素,只能匹配一个元素。
示例代码:
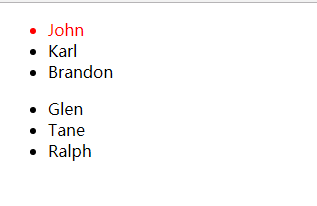
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>jQuery中first-child与first选择器区别</title> </head> <body> <ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> //选择了1个元素: //是:<li>John</li> //first为获取匹配的第一个元素,只能匹配一个元素 $("li:first").css('color', 'red'); </script> </body> </html>
效果:

在使用过程中要注意两者的区别。
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号