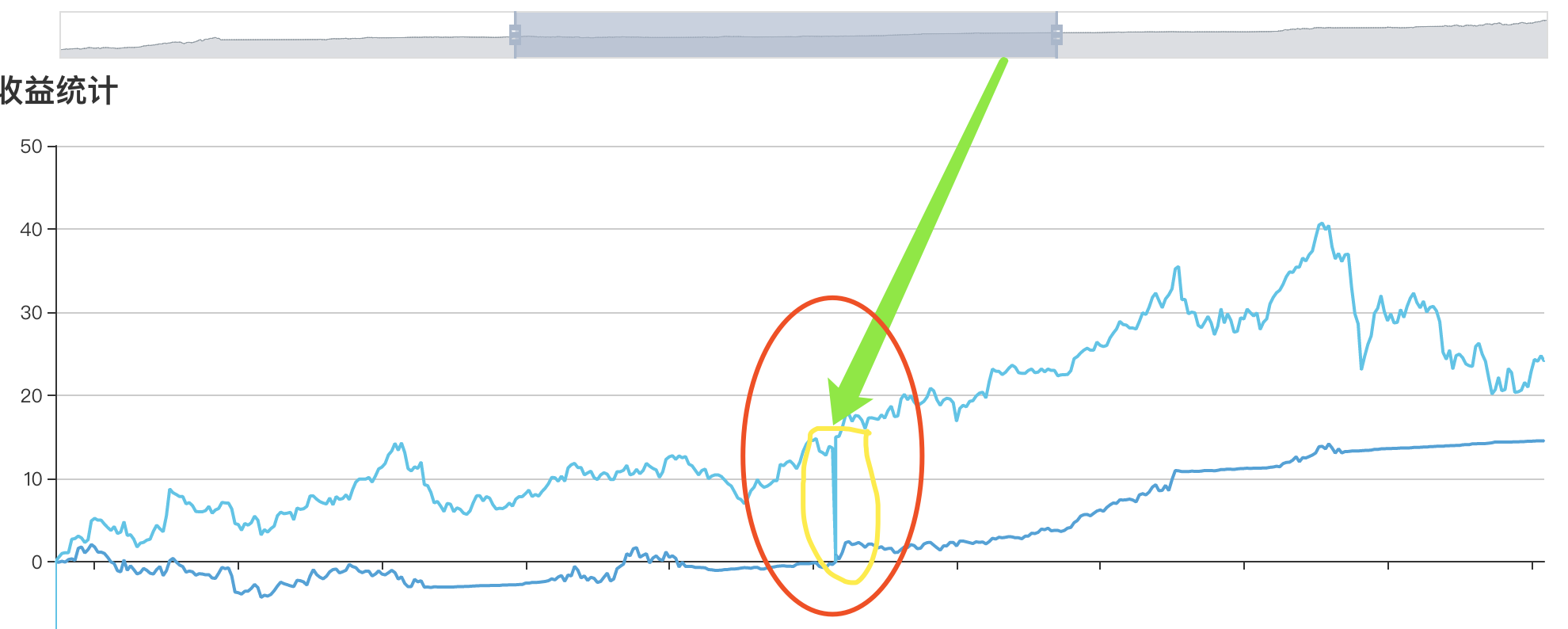
Echart 挪动滑块时,前端根据起始日期重新计算数据,造成了数据渲染错误

解决方案:在重新设置数据前,先清除表数据,再重绘数据
this.$echart.init(this.$refs.line.$el).clear()
1 挪动滑块事件:
let chart = this.$echart.init(this.$refs.line.$el);
chart.on('datazoom', params=>{
let opt = chart.getOption();
//记录起始日期
this.startValue = opt.xAxis[0].data[opt.dataZoom[0].startValue];
this.endValue = opt.xAxis[0].data[opt.dataZoom[0].endValue];
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号