JavaScript的作用域和作用域链
JavaScript的作用域和作用域链
作用域:
变量的作用域无非两种:全局作用域和局部作用域
全局作用域:
最外层函数定义的变量拥有全局作用域。即对任何内部函数来说都是可以访问的。
<script>
var outerVar = "outer";
function fn(){
console.log(outerVar);
}
fn(); // result:outer
</script>
局部作用域:
和全局作用域相反,局部作用域一般只能在部分代码片段中可以访问,而对于函数外部是无法访问的。例:
<script>
function fn(){
var innerVar = "inner";
}
fn();
console.log(innerVar); // ReferenceError: innerVar is not defined
</script>
需要注意的是:函数内部声明变量一定要用var,如果不用等于是声明了一个全局变量。例:
<script>
function fn(){
innerVar = "inner";
}
fn();
console.log(innerVar); // result:inner
</script>
再看个例子:
<script>
var scope = "global";
function fn(){
console.log(scope); // result:undefined
var scope = "local";
console.log(scope); // result:local;
}
fn();
</script>
很有趣吧,第一个输出的居然是 undefined,原本以为它会访问外部的全局变量(scope = "global"),但是没有。这可以算是JavaScript的一个特点,只要函数内定义了一个局部变量,函数在解析的时候都会把这个变量“提前声明”。
上面例子实例如下:
<script>
var scope = "global";
function fn(){
var scope; // 提前声明了局部变量
console.log(scope); // result:undefined
scope = "local";
console.log(scope); // result:local;
}
fn();
</script>
作用域链:
我的理解是,根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能够被内部函数访问。
想知道js怎么链式查找就得先了解js的执行环境
执行环境:
每个函数运行时,都会产生一个执行环境,而这个执行环境怎么表示呢?js为每一个执行环境关联了一个变量对象。环境中定义的所有变量和函数都保存在这个对象中。
全局执行环境是最外围的执行环境,全局执行环境被认为是window对象。因此所有的全局变量和函数都作为window对象的属性和方法创建的。
js的执行顺序是根据函数的调用来决定的,当一个函数被调用时,该函数环境的变量对象就被压入一个环境栈中。而在函数执行之后,栈将该函数的变量对象弹出,把控制权交给之前的执行环境变量对象。
举个例子:
<script>
var scope = "global";
function fn1(){
return scope;
}
function fn2(){
return scope;
}
fn1();
fn2();
</script>
上面代码执行演示:

作用域链:
当某个函数第一次被调用时,就会创建一个执行环境(execution context)以及相应的作用域链,并把作用域链赋值给一个特殊的内部属性([scope])。然后使用this,arguments(arguments在全局环境中不存在)和其他命名参数的值来初始化函数的活动对象(activation object)。当前执行环境的变量对象始终在作用域链的第0位。
以上面的代码为例,当第一次调用fn1()时的作用域链如下图所示:
(因为fn2()还没有被调用,所以没有fn2的执行环境)

可以看到fn1活动对象里并没有scope变量,于是沿着作用域链(scope chain)向后寻找,结果在全局变量对象里找到了scope,所以就返回全局变量对象里的scope值。
标识符解析是沿着作用域链一级一级地搜索标识符地过程。搜索过程始终从作用域链地前端开始,然后逐级向后回溯,直到找到标识符为止(如果找不到标识符,通常会导致错误发生)—-《JavaScript高级程序设计》
那作用域链地作用仅仅只是为了搜索标识符吗?
再来看一段代码:
<script>
function outer(){
var scope = "outer";
function inner(){
return scope;
}
return inner;
}
var fn = outer();
fn();
</script>
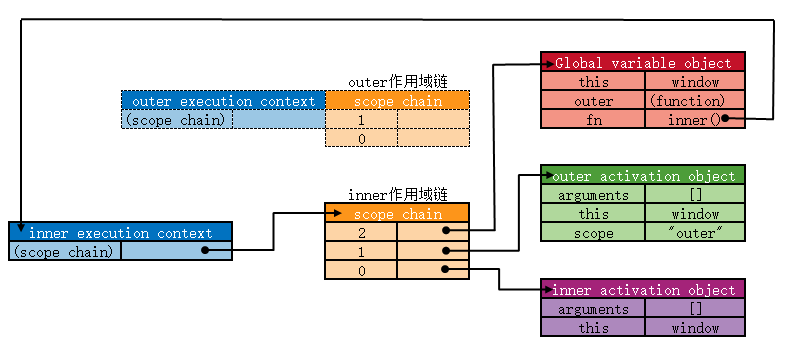
outer()内部返回了一个inner函数,当调用outer时,inner函数的作用域链就已经被初始化了(复制父函数的作用域链,再在前端插入自己的活动对象),具体如下图:

一般来说,当某个环境中的所有代码执行完毕后,该环境被销毁(弹出环境栈),保存在其中的所有变量和函数也随之销毁(全局执行环境变量直到应用程序退出,如网页关闭才会被销毁)
但是像上面那种有内部函数的又有所不同,当outer()函数执行结束,执行环境被销毁,但是其关联的活动对象并没有随之销毁,而是一直存在于内存中,因为该活动对象被其内部函数的作用域链所引用。
具体如下图:
outer执行结束,内部函数开始被调用
outer执行环境等待被回收,outer的作用域链对全局变量对象和outer的活动对象引用都断了

像上面这种内部函数的作用域链仍然保持着对父函数活动对象的引用,就是闭包(closure)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号