企微应用H5调试及vConsole
试想一下,你在应用的开发阶段时,你首次对接第三方平台,无法本地调试一些强制与平台绑定的代码,必须要在发版后,于线上环境进行alter调试,以及凭感觉猜测bug起因,再凭感觉进行代码逻辑调整,再继续发版,周而复始;
问题
以上的做法对项目的进度来说,无疑是致命的,同时对自己的身心也是一种摧残;
我有个朋友,他在做企微开发的时候,就是这么干的,真的,我的朋友........
言归正传,回到问题:在企微应用开发时,会碰到很多的兼容问题、sdk调用问题,而且这些问题需要大量的打印参数、调试、调整,以达到最终效果;
理所当然,企微没有告诉你提高你的调试速度,亦或者我眼瞎;
此处,我们需要解决的问题就是两个:
- 如何在本地进行调试
- 如何在各端查看日志输出
方案
如何在本地进行调试
这个问题应该不需要过多赘述,做前端的各位应该多少了解,无非就是同个局域网访问即可,手机真机调试
同样,我们可以将这个本地的访问地址发送到企微聊天窗,然后点击,即可实现本地企微环境下运行;

当然,可能会出现一些jssdk的可信域名的问题,这个需要你自行解决了;
如何在各端查看日志输出
各个端分别分为:Win PC端、Mac PC端、安卓端、ios端;
Win PC端实现
操作比较简单的,仅需要在聊天场景下进行快捷键操作即可:
在某个聊天界面下按下快捷键:**ctrl + alt + shift + D**
随即会弹出如下窗口,说明开启成功;再次按下视为关闭,并未会有提示;

此时,只要是你在企微中调起的webview都可以右键出现ShowDevTools选项,选中即可进入调试页面;

Mac PC端实现
同样,与Win PC端类似;
按下快捷键:**command+shift+control+D**
随即弹出如提示,说明开成功:

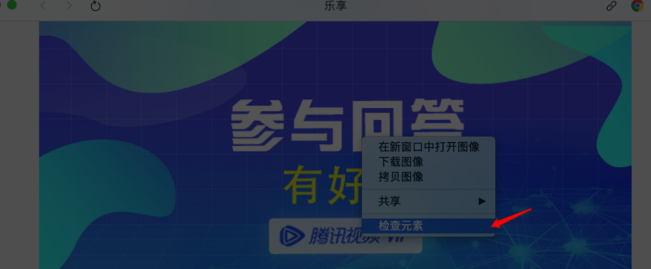
选择 【帮助】 - 【开发者调试选项】 - 【开启webView元素审查】

此时,只要是你在企微中调起的webview都可以右键出现检查元素选项,选中即可进入调试页面;

安卓端实现
安卓有两种方式:
- 借助“外力”实现;
- 借助Code实现;
借助“外力”实现
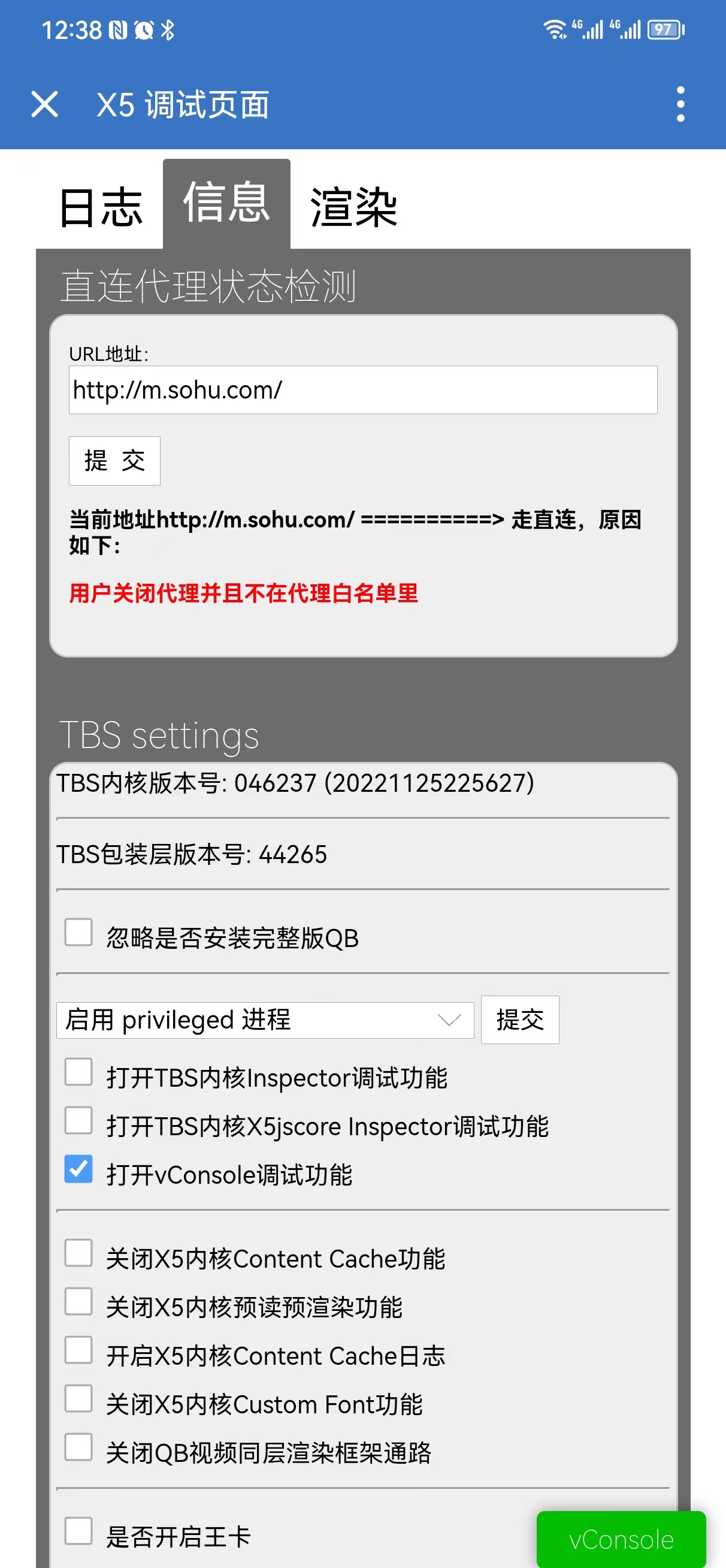
外力来自于这个网址:http://debugx5.qq.com/
在企微内置浏览器中打开上述连接,然后进行如下勾选,即可实现:

退出后,再次进入WebView页面,即可看到绿色的vConsole按钮,点开即可进入调试;
借助Code实现;
同ios端实现,具体实现如下
ios端实现
ios端较为特殊,无法使用安卓端的“外力”形式实现调试,只能使用在应用中使用代码实现,缺点就在于仅仅是你的应用(加了代码的应用)可以看到vConsole按钮;
PS:生产环境记得屏蔽掉
在你的应用index.html添加如下**script**:

<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script>
<script>
new VConsole();
</script>
同样的,可以看到vConsole按钮,点开即可查看:

最后
这里只是提出了我使用的方式,可能有更好的,也欢迎大佬补充;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号