React支持less操作
1、执行暴漏命令
npm run eject
2、输入" Y " 确认
- 这时候发现config文件夹没暴漏出来,是因为git没有暂存,得执行如下命令:
Git add .
3、接着执行下面的命令:
Git commit -m '暂存,这里随便写点啥都行'
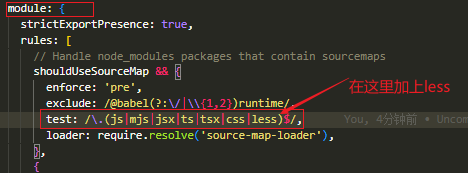
3、打开config文件夹,找到webpack.config.js打开它。
在module.rules节点中找到 css 文件的加载规则:
把如下
test: /\.css$/
修改为
test: /\.(css|less)$/;

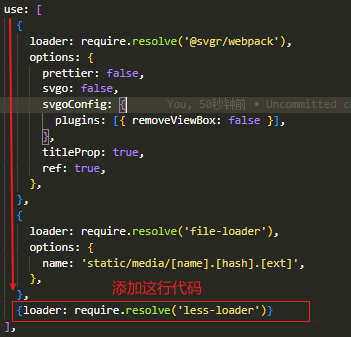
4、在use数组最后新增一个对象元素{loader: require.resolve('less-loader')}。
{loader: require.resolve('less-loader')}

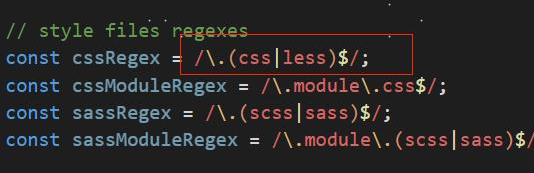
5、注册 less 修改如下:
const cssRegex = /\.css$/;
修改成为
const cssRegex = /\.(css|less)$/;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号