javasctipt之DOM知识点
一:DOM节点
子节点:childNodes
父节点:parentNode
offsetPrent
二:元素属性操作
方式一:xxx.style.xxx
方式二:xxx.style["xxx"]
方式三:Dom方式
(一)获取子节点的数量 chileNodes.length
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点</title> <script> window.onload = function(){ var oUl = document.getElementsByTagName("ul")[0]; var oLi = oUl.getElementsByTagName("li"); alert(oUl.childNodes.length) } </script> </head> <body> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>
错误:明明是5个,结果是11个。
原因是:chrome浏览器将li前面和后面的空白也当成节点,进行计算,因为 xxxxx是文本节点,<li>xxx</li>是元素节点
解决办法:使用children就行:oUl.childNodes.length 改为 oUl.children.length
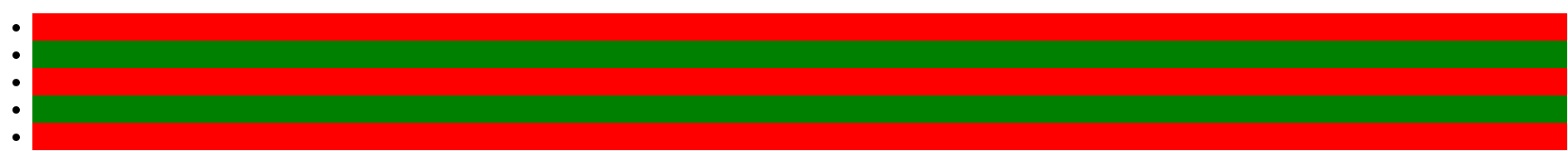
案例:通过js给下面的li设置颜色,红绿相间
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点</title> <script> window.onload = function(){ var oUl = document.getElementsByTagName("ul")[0]; var oLi = oUl.getElementsByTagName("li"); for(var i=0;i<oUl.children.length;i++){ if(i%2===0){ oUl.children[i].style.backgroundColor = "red"; }else{ oUl.children[i].style.backgroundColor = "green"; } } } </script> </head> <body> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>
nodeType可以告诉节点的类型 如果非要使用childNode进行设置,可以增加判断,if (nodeType==1) 表示元素节点,通过这个可以过滤节点
(二)获取父节点
案例:循环设置点击事件,隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点</title> <script> window.onload = function(){ var oUl = document.getElementsByTagName("ul")[0]; // [object HTMLBodyElement] // alert(oUl.parentNode) // var oLi = oUl.getElementsByTagName("li") // [object HTMLUListElement] // alert(oLi[0].parentNode) var oA = oUl.getElementsByTagName("a") for(var i=0;i<oA.length;i++){ oA[i].onclick = function(){ // 这种情况就无法隐藏,因为是事件,this就代表当前点击的元素,谁点击,发生了事件,this就代表谁 // oA[i].parentNode.style.display = "none" this.parentNode.style.display = "none" } } } </script> </head> <body> <ul> <li><a href="#">隐藏1</a></li> <li><a href="#">隐藏2</a></li> <li><a href="#">隐藏3</a></li> <li><a href="#">隐藏4</a></li> <li><a href="#">隐藏5</a></li> </ul> </body> </html>
补充css知识点:绝对定位的元素,根据谁定位,根据有定位的父级元素,如果最近的父级没有定位,一直往上找,直到找到有定位的父级为止。
举例说明:
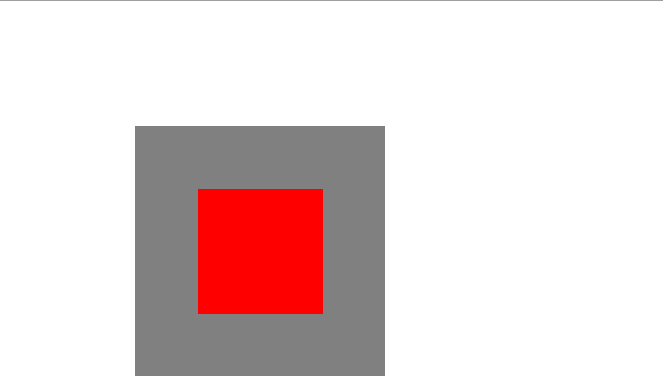
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>父级定位</title> <style> #div1{ width: 200px; height: 200px; margin: 100px; background-color: gray; } #div2{ width: 100px; height: 100px; background-color: red; position: absolute;
top:50px;
left:50px; } </style> </head> <body> <div id="div1"> <div id="div2"> </div> </div> </body> </html>
因为:父级div1没有定位,所以div2就找到了body,不随div1的移动而移动
给父级加上相对定位
<style> #div1{ width: 200px; height: 200px; margin: 100px; background-color: gray; position: relative; } #div2{ width: 100px; height: 100px; background-color: red; position: absolute; left: 50px; top: 50px; } </style>
结论:父相子随,父节点是相对定位,子节点会跟随父节点,相对父节点进行绝对定位
(三)setAttriuute设置属性
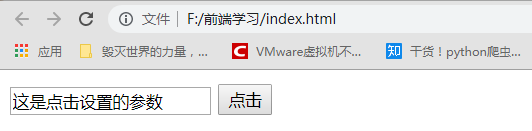
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Attribute设置属性</title> <script> window.onload = function(){ var oIput = document.getElementById("inp") var oBtn = document.getElementById("btn") oBtn.onclick = function(){ // 参数一,属性名,参数二,属性值 oIput.setAttribute("value","这是点击设置的参数") } } </script> </head> <body> <input type="text" value="" id="inp"> <input type="button" id="btn" value="点击"> </body> </html>
getAttribute(属性名), removeAttribute(属性名)
(四)className选择元素:批量化操纵
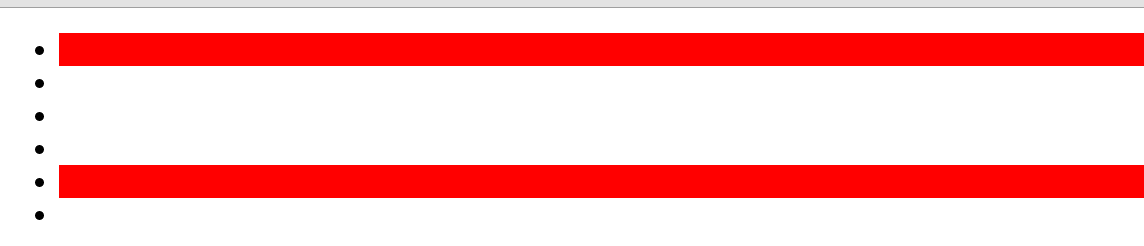
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>className设置属性</title> <script> window.onload = function(){ var oUl = document.getElementsByTagName("ul")[0] var oLi = document.getElementsByTagName("li") for(var i=0;i<oLi.length;i++){ if(oLi[i].className == "box"){ oLi[i].style.backgroundColor = "red"; } } } </script> </head> <body> <ul> <li class="box"></li> <li></li> <li></li> <li></li> <li class="box"></li> <li></li> </ul> </body> </html>
但是有一个问题:如果考虑代码的复用性,上面的代码可以修改为
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>className设置属性</title> <script> function getclassname(oParment,className){ var aElement = oParment.getElementsByTagName("*"); var aLi = new Array(); for(var i=0;i<aElement.length;i++){ if(aElement[i].className==className){ aLi.push(aElement[i]); } } return aLi } window.onload = function(){ var oUl = document.getElementById("u1") var aBox = getclassname(oUl,"box") alert(aBox.length) for(var i=0;i<aBox.length;i++){ aBox[i].style.backgroundColor = "green";
# 两种形式都可以
aBox[i].setAttribute("style","background:green")
} } </script> </head> <body> <ul id="u1"> <li class="box"></li> <li></li> <li></li> <li></li> <li class="box"></li> <li></li> </ul> </body> </html>
# TODO










 浙公网安备 33010602011771号
浙公网安备 33010602011771号